标签:com nbsp 如何获取 code html css loading alt src 放大镜
步骤一:

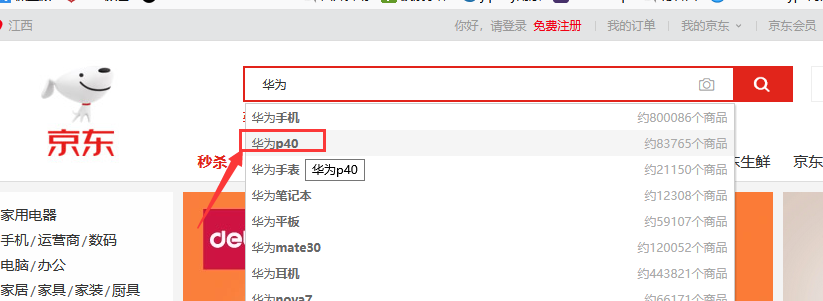
步骤二:

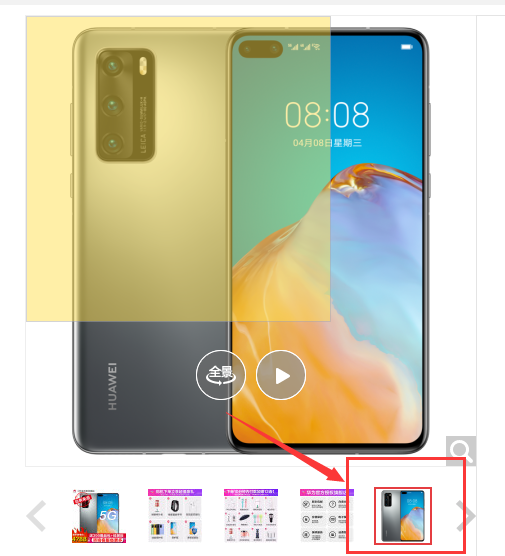
步骤三:

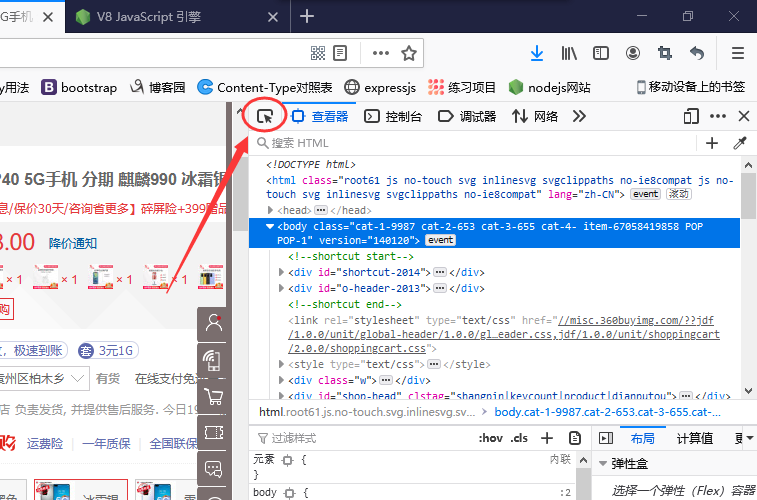
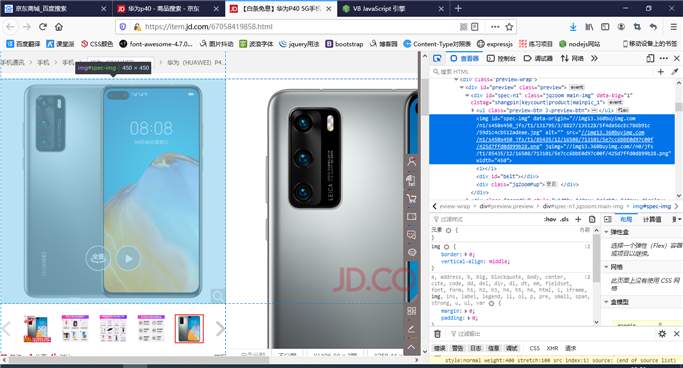
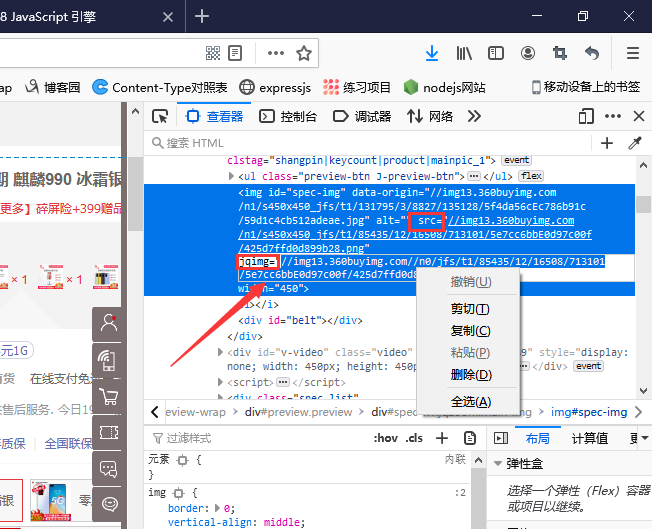
情况一:按F12
情况二:鼠标在网页内,直接右键——》”检查元素“






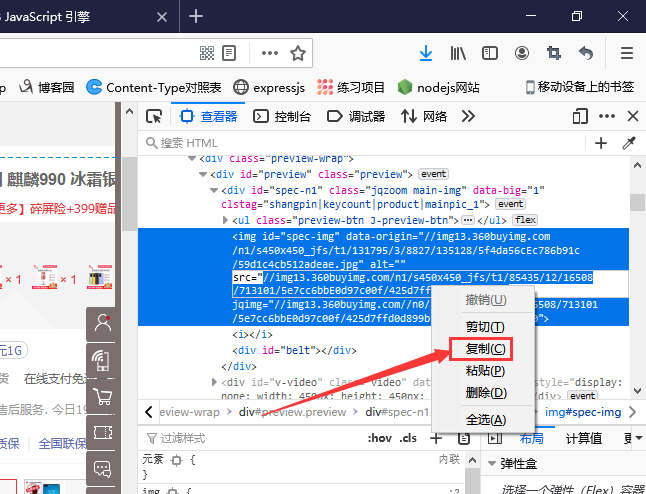
注意:小图为src链接,大图为后面的jqimg链接


HTML CSS+JS想要做放大镜练习,如何获取同样的大图和小图?
标签:com nbsp 如何获取 code html css loading alt src 放大镜
原文地址:https://www.cnblogs.com/daweige9742/p/13803512.html