标签:amp 就会 item border flex inf rank alt 音乐
代码结构如下:
1、html部分
<div class="tab">
<router-link tag="div" class="tab-item" to="/recommend">
<span class="tab-link">推荐</span>
</router-link>
<router-link tag="div" class="tab-item" to="/singer">
<span class="tab-link">歌手</span>
</router-link>
<router-link tag="div" class="tab-item" to="/rank">
<span class="tab-link">排行
</span>
</router-link>
<router-link tag="div" class="tab-item" to="/search">
<span class="tab-link">搜索</span>
</router-link>
</div>
2、stylus部分
.tab
display: flex
height: 44px
line-height: 44px
font-size: $font-size-medium
.tab-item
flex: 1
text-align: center
.tab-link
padding-bottom: 5px
color: $color-text-l
&.router-link-active
.tab-link
color: $color-theme
border-bottom: 2px solid $color-theme
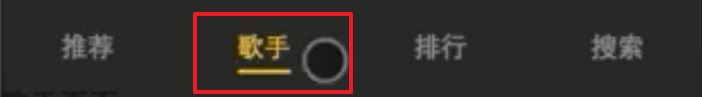
代码实现了,被点击的tab,出现了如下样式

解析:
1)router-link 标签 在选中的时候 会自动给整个标签添加一个 router-link-active 的class 可以根据这个class 设置样式。 如果再选中 其他的标签时 这个class 就会消失,从而样式也就会消失.
2)& 表示在上层选择器后再进行拼接
上面的代码相当于
.tab-link{
padding-bottom :5px
color: $color-text-1
}
.tab-item.router-link-active .tab-link{
color : $color-theme
border-bottom :2px solid $color-theme
}
vue音乐项目——解析stylus中的 &.router-link-active
标签:amp 就会 item border flex inf rank alt 音乐
原文地址:https://www.cnblogs.com/sunidol/p/13833994.html