标签:query 结果 device png init body 编辑 lan viewport
概述使用Bootstrap的Tab标签页时,需要先加载Jquery.js和Bootstrap.js,并链接Bootstrap.css后,才能使用nav nav-tab和tab-content功能(即Tab标签页功能)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7/css/bootstrap.css">
</head>
<body>
<ul class="nav nav-tabs" role="tablist">
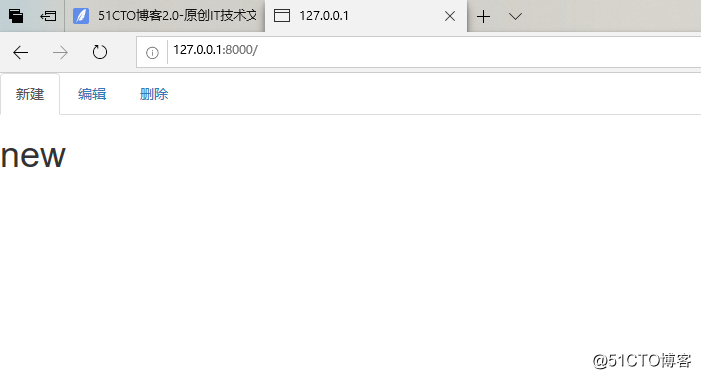
<li><a href="#" data-target="#new" data-toggle="tab">新建</a></li>
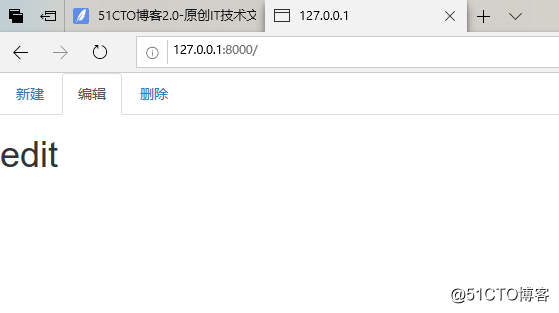
<li><a href="#" data-target="#edit" data-toggle="tab">编辑</a></li>
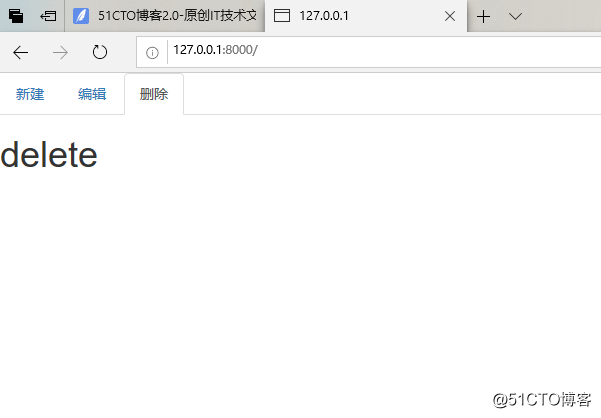
<li><a href="#" data-target="#delete" data-toggle="tab">删除</a></li>
</ul>
<div class="tab-content">
<div class="tab-pane" id="new">
<h1>new</h1>
</div>
<div class="tab-pane" id="edit">
<h1>edit</h1>
</div>
<div class="tab-pane" id="delete">
<h1>delete</h1>
</div>
</div>
<!-- js -->
<script src="/static/jquery-3.5.1.js"></script>
<script src="/static/bootstrap-3.3.7/js/bootstrap.js"></script>
</body>
</html>



标签:query 结果 device png init body 编辑 lan viewport
原文地址:https://blog.51cto.com/weiyuqingcheng/2542933