标签:load 循环 src lazy java art 下标索引 使用 value
<div id="app">
<!-- 循环数组 -->
<ul>
<!-- item 指代 数组中的值 -->
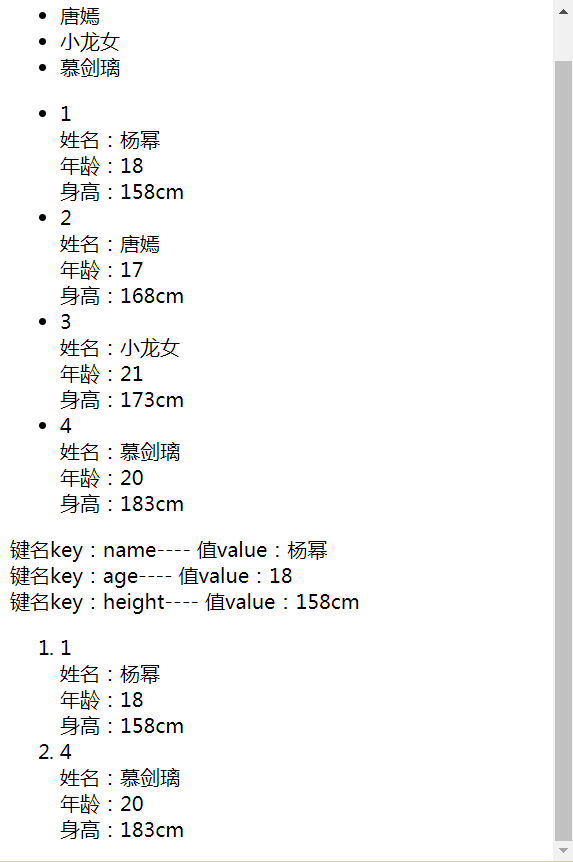
<li v-for="item in starts">{{item}}</li>
</ul>
<!-- 循环 数组 内容 是 对象 -->
<ul>
<!-- 第二个参数可作为数组下标索引,item,index 自己随意起名,看你习惯 -->
<li v-for="item,index in infoList">
{{index+1}}
<div>
姓名:{{item.name}}
</div>
<div>
年龄:{{item.age}}
</div>
<div>
身高:{{item.height}}
</div>
</li>
</ul>
<!-- 循环对象 如下 键值对 -->
<div v-for="item,key in infoList[0]">
键名key:{{key}}---- 值value:{{item}}
</div>
<!-- v-for v-if 一同使用 先循环后判断-->
<ol>
<li v-for="item,index in infoList" v-if="item.age%2==0">
{{index+1}}
<div>
姓名:{{item.name}}
</div>
<div>
年龄:{{item.age}}
</div>
<div>
身高:{{item.height}}
</div>
</li>
</ol>
</div>
<script type="text/javascript">
let app = new Vue({
el:"#app",
data:{
starts:["杨幂","唐嫣","小龙女","慕剑璃"],
infoList:[
{
name: "杨幂",
age: 18,
height: "158cm"
},
{
name: "唐嫣",
age: 17,
height: "168cm"
},
{
name: "小龙女",
age: 21,
height: "173cm"
},
{
name: "慕剑璃",
age: 20,
height: "183cm"
}
]
}
})
</script>

标签:load 循环 src lazy java art 下标索引 使用 value
原文地址:https://www.cnblogs.com/azhangLearn/p/13872220.html