标签:绑定 一个 传递 get handler div 页面 style 用户
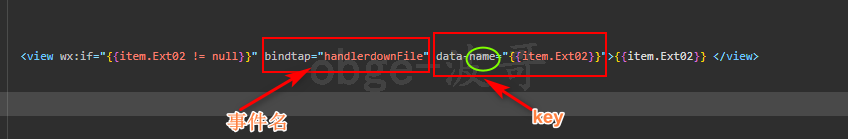
借助 bindtap 和 data- key(data-参数名)
1、bindtap 是一个用户点击事件, 使用如下:
// bindtap="事件名" bindtap="handlerdownFile" //js 后台写事件方法 handlerdownFile(evt){}
2、data- 用于向js 中传递值
// 如 传递一个id 为1 的值 data-id="1" // 传递一个name 为 obge 的值 data-name="obge" //也可以传递一个动态参数 data-name="{{item.Ext02}}"
获取data-key中的值时,借助 bindtap 绑定的事件
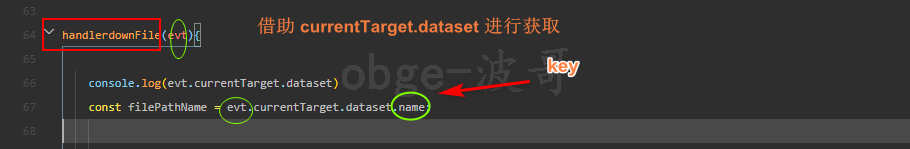
通过 evt.currentTarget.dataset.key 进行取值
如:

后台获取,注意 data- key (key 是自己定义的,取得时候要和定义的一样)

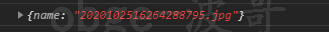
打印 evt.currentTarget.dataset 就是一个键 : 值形式,通过键名取出值

小程序 ----- js 获取 从wxml 页面点击传递的参数 (data-)
标签:绑定 一个 传递 get handler div 页面 style 用户
原文地址:https://www.cnblogs.com/obge/p/13890258.html