标签:inpu input lin scope out for int 发送 def
axios登录前端
1.创建一个Login.vue页面
1.1 写页面 views/Login.vue
在 views/components 下创建 Login.vue 页面
import Vue from ‘vue‘
import Router from ‘vue-router‘
import Login from ‘@/views/Login‘
Vue.use(Router)
export default new Router({
routes: [
{ path: ‘/login‘, name: ‘Login‘, component: Login },
]
})
2.在Login.vue页面中使用axios发送请求
2.1 src\http\apis.js 中配置后端接口调用请求
/* eslint-disable */
import { get, post, put, del } from ‘./index‘
// 用户登录
export const login = (params, headers) => post("/login/", params, headers)
2.2 在 Login.vue 页面中导入模块并测试与django联通
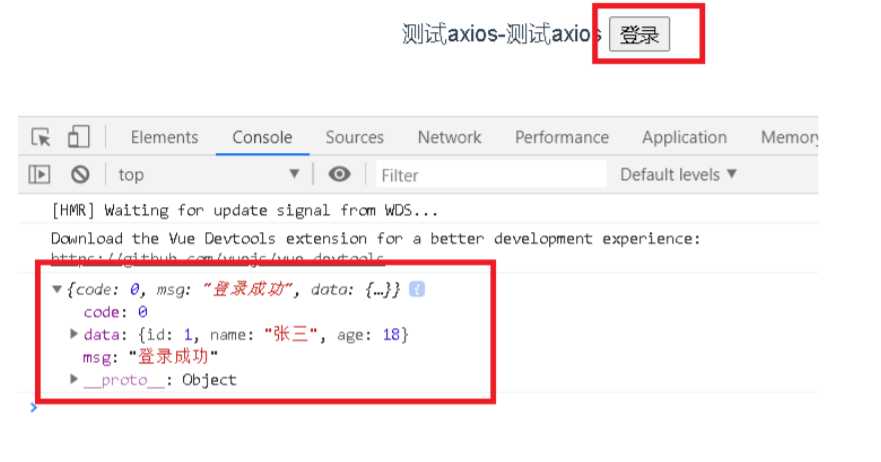
点击登录按钮,出发请求,成功登录,并返回django后端信息

标签:inpu input lin scope out for int 发送 def
原文地址:https://www.cnblogs.com/lll11115/p/13898644.html