标签:dma image 解决 很多 main 链接 规范 创建 undle
业务场景:中后台
虽然封装和使用了很多第三方组件,但还是免不了需要自己封装和使用很多业务组件。每次使用的时候还需要手动引入,过于麻烦

解决方法:
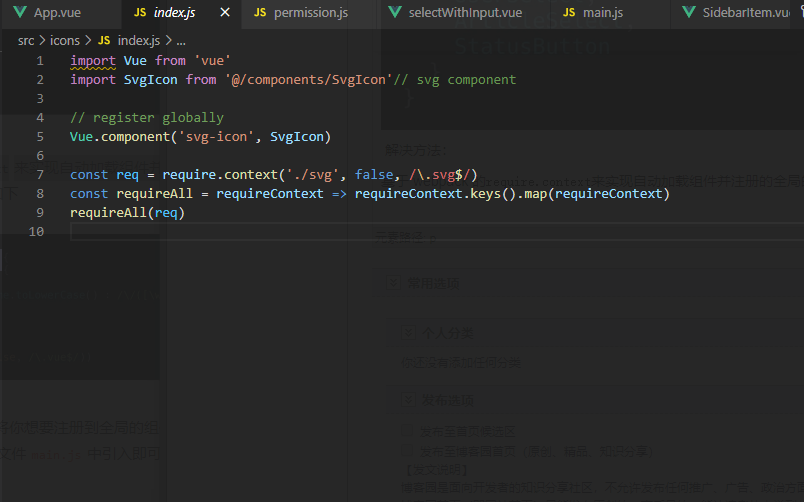
基于 webpack 的require.context来实现自动加载组件并注册的全局的功能

我们可以创建一个GlobalComponents文件夹,将你想要注册到全局的组件都放在这个文件夹里,在index.js里面放上如上代码。之后只要在入口文件main.js中引入即可。
//main.js
import ‘./components/Table/index‘ // 自动注册全局业务组件
这样我们可以在模板中直接使用这些全局组建了。不需要再繁琐的手动引入了
<template>
<div>
<user-select/>
<status-button/>
</div>
</template>
init bundle很大。你应该就注册那些你经常使用且体积不大的组件。那些体积大的组件,如编辑器或者图表组件还是按需加载比较合理。而且你最好声明这些全局组件的时候有一个统一的命名规范比如:globel-user-select这样的,指定一个团队规范,不然人家看到你这个全局组件会一脸懵逼,这个组件是哪来的。标签:dma image 解决 很多 main 链接 规范 创建 undle
原文地址:https://www.cnblogs.com/huayang1995/p/13819551.html