标签:targe html 图片 查看 按钮 常用 usb调试 输入 devices
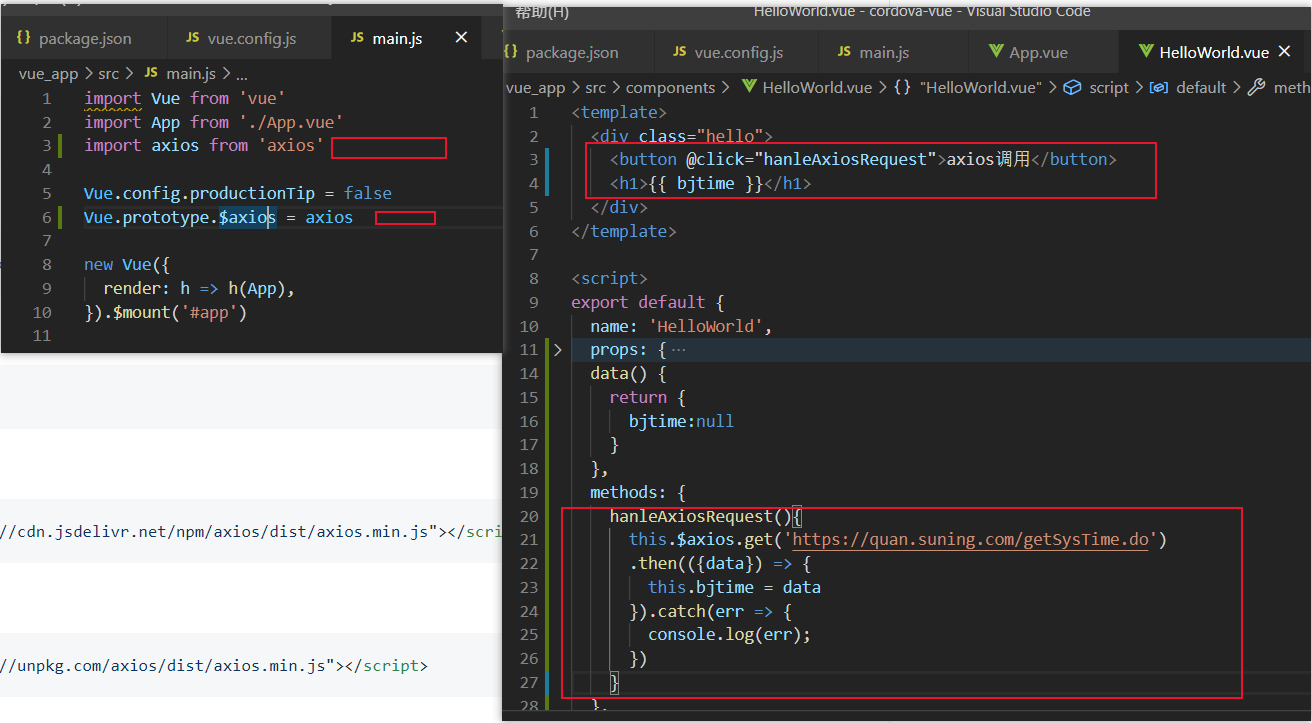
1、把之前的 vue 项目改下 加上axios调用 记得 先安装axios
yarn add axios

2、vue打包 vue_app目录
yarn run build
3、使用Android studio 打包APK
具体步骤看上一篇 步骤5 https://www.cnblogs.com/xtxtx/p/13908275.html
如果apk文件没有重新生成, 就把旧的apk文件删除 重新打包
把apk拖入安卓模拟器Genymotion
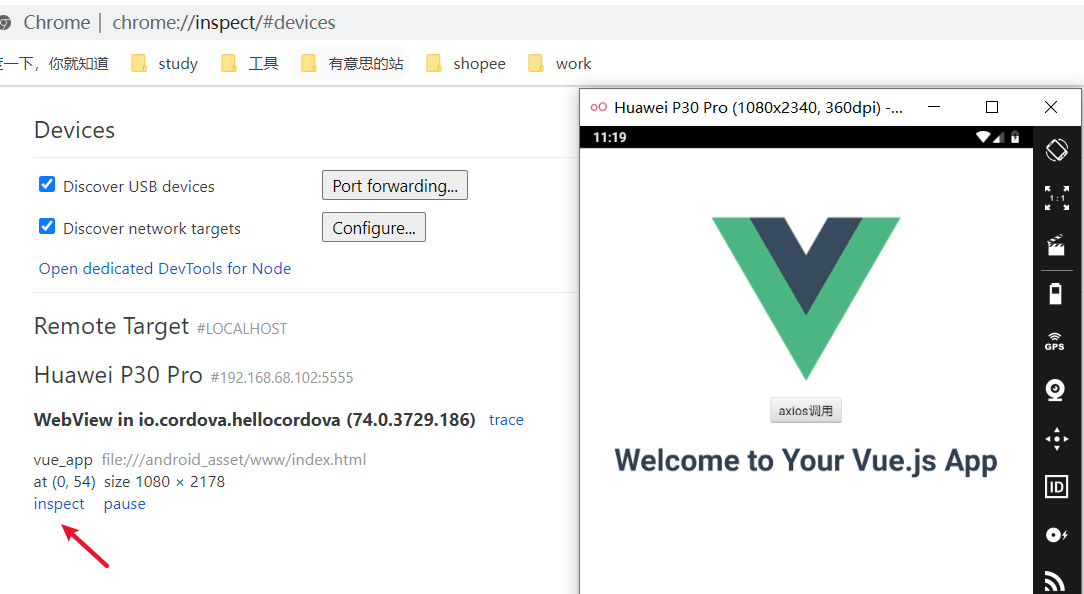
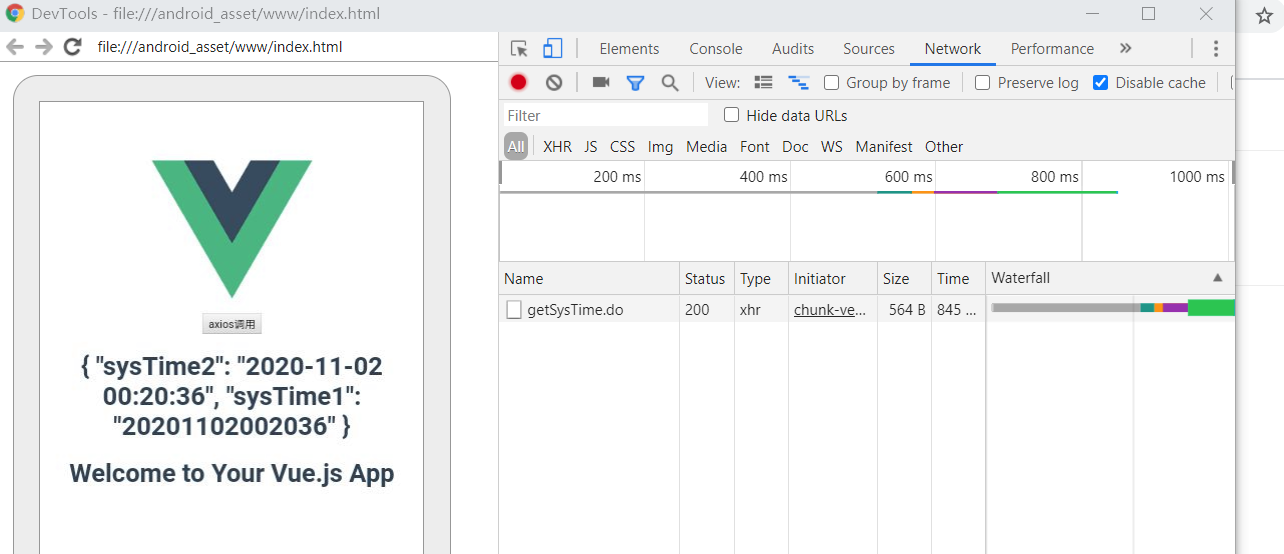
4、模拟器 调试apk
谷歌浏览器 输入 chrome://inspect/#devices 可以看到安卓模拟器 然后再模拟器上点击按钮调用 可以看到发送的http请求


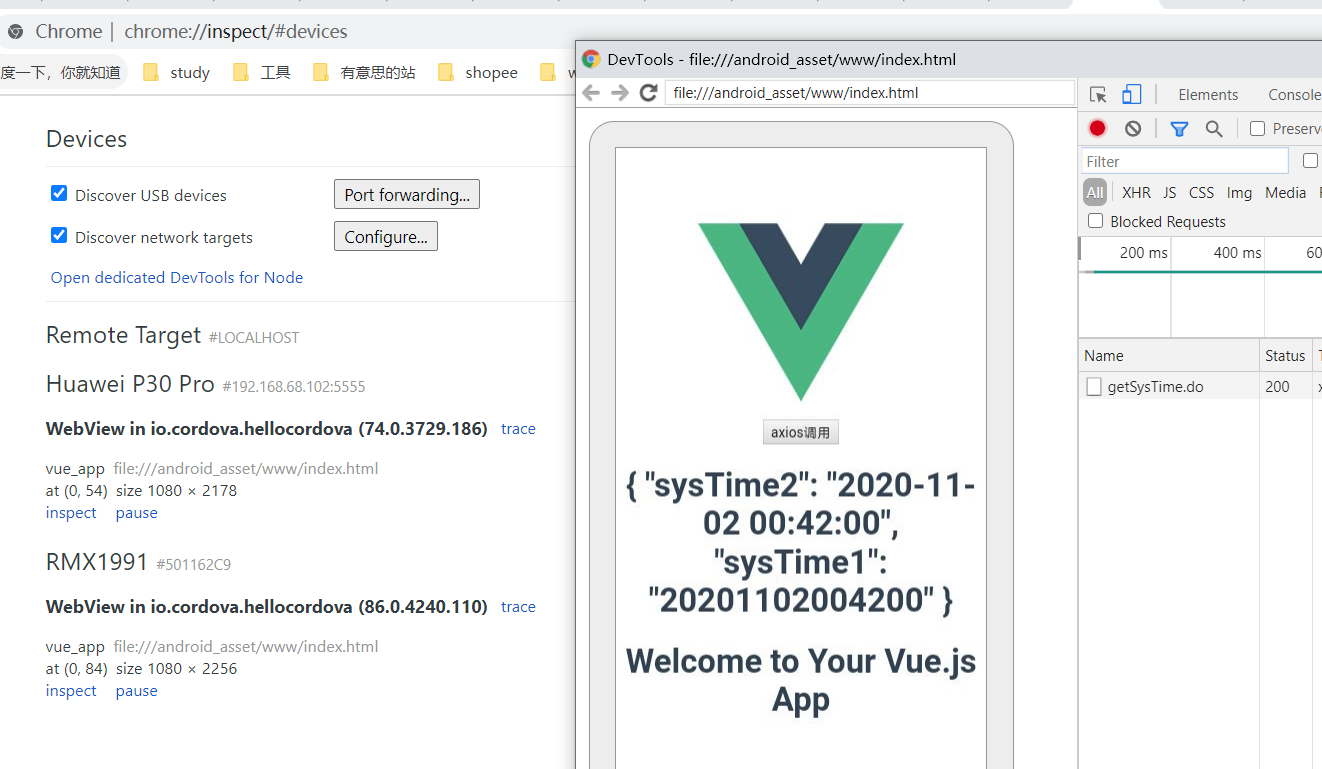
4、真机 调试apk
有时候我们想再真机上查看实际效果 找一部安卓机 我这里是oppo的手机 打开 开发者选项 => usb调试
数据线连接手机和电脑 用途选择传输文件
在cordova-vue目录下执行
cordova run android
常用命令
可以看到手机上的安装提示 安装后 chrome://inspect/#devices 同样看到手机 点击inspect后 和模拟器一样

cordova混合App开发:Cordova+Vue实现Android APP开发 (打包及调试) (四)
标签:targe html 图片 查看 按钮 常用 usb调试 输入 devices
原文地址:https://www.cnblogs.com/xtxtx/p/13912510.html