标签:chinese html css img jquery代码 format 图标 lin vscode studio
1.Auto Rename Tag (标签插件)

2.Bracket Pair Colorizer(对代码中的括号添上一抹亮色)

3.Chinese language Pack for Visual Studio Code(vscode中文插件)

4.Code Spell Checker(TS和JS拼写检查器)

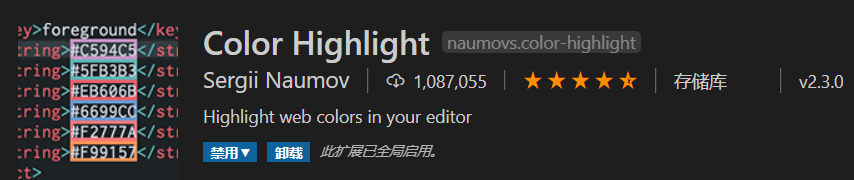
5.Color Highlight(color代码高亮)

6.ESLint(代码格式化)

7.filesize(左下角显示当前文件大小)

8.GitLens - Git supercharged(git管理,可以显示每一行代码commit时间作者)

9.HTML CSS Support(html提示css自动补全)

10.HTML Snippets(html代码自动补全)

11.IntelliSense for CSS class names in HTML(把项目中 css 文件里的名称智能提示在 html 中)

12.jQuery Code Snippets(jQuery代码智能提示)

13.npm Intellisense(自动引入node_modules中的js)

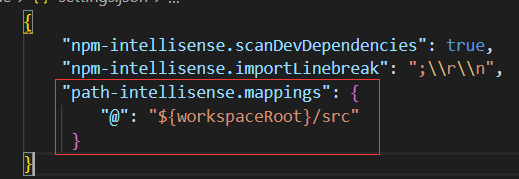
14.Path Intellisense(路径提示)

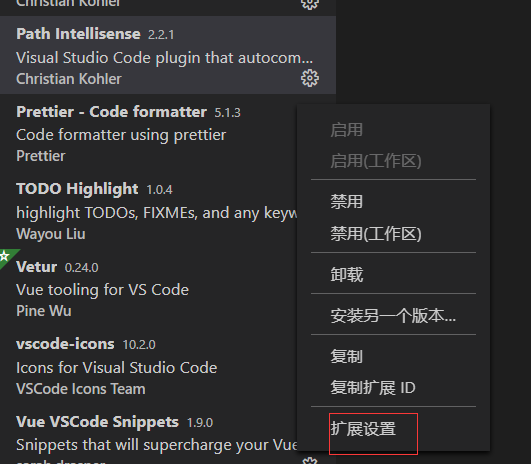
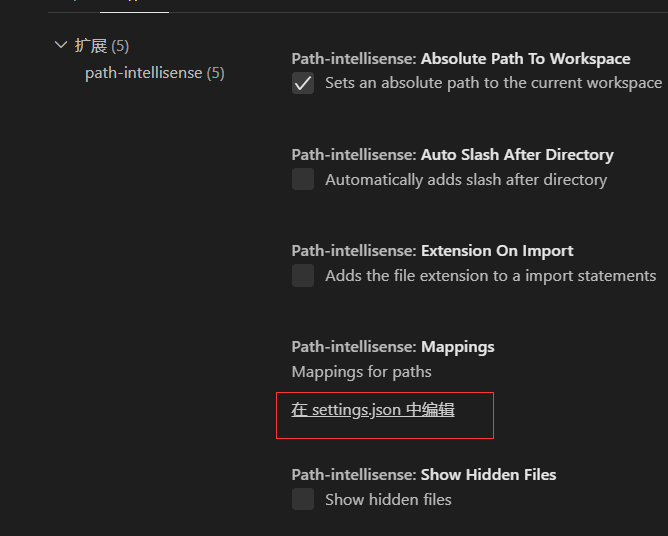
配置@/路径
14.1.
14.2.
14.3.
15.Prettier-Code formatter(代码格式化)

16.TODO Highlight(备忘)

17.Vetur(vue插件)

18.vscode-icons(文件图标)

19.Vue VSCode Snippets()

标签:chinese html css img jquery代码 format 图标 lin vscode studio
原文地址:https://www.cnblogs.com/zhangning187/p/vscodecjvue.html