标签:命令行 选择 mic inf height 根据 定义 卸载 成功
一、环境准备(此处设备使用window10系统)
1、node安装,安装地址为nodejs官网(http://nodejs.cn/download/)
这里根据自己的设备选择对应的版本,下载下来后,直接安装即可。

2、检查是否装好
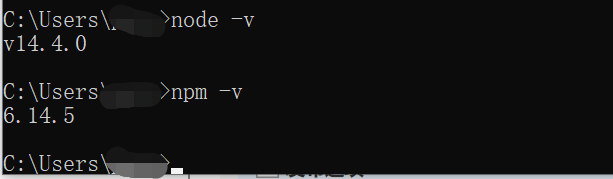
打开cmd,输入 node -v ,如果下面显示出了版本号,即为安装成功。
注:node环境的安装过程中,已经包含了npm,可以同样检查版本

二、工程搭建
1、先全局安装vue-cli 3.0脚手架
如果已经安装了旧版,运行 npm uninstall vue-cli -g 卸载
由于现已更新到4.5.8版本,所以想要安装3.0,需指定安装版本,否则默认安装最新。
查看3.x 和 4.x 的所有版本号: npm view @vue/cli versions --json
开始-输入cmd,打开命令行界面
下面开始安装:
运行 npm install -g @vue/cli@3.12.1 ,全局安装脚手架,这个过程有一些慢,所以要稍微等一等。
运行 vue --version 可以查看安装的版本

上述表示已经安装完成,下面开始搭建vue工程
2、工程搭建
进入到一个空文件夹里面

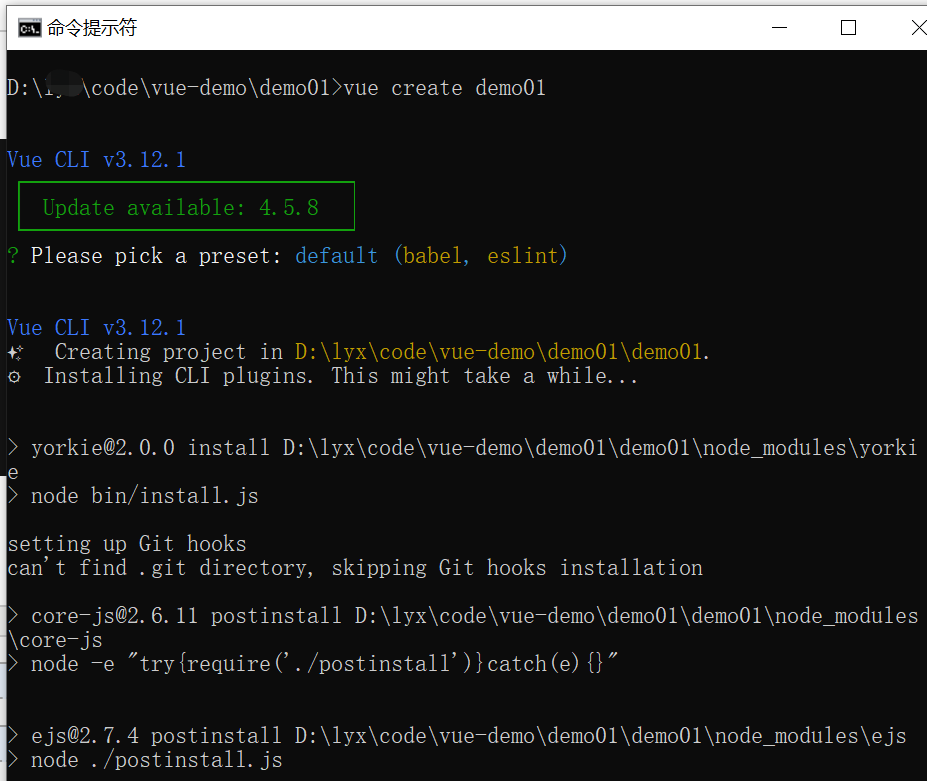
运行 vue create demo01(此处为自定义工程名)


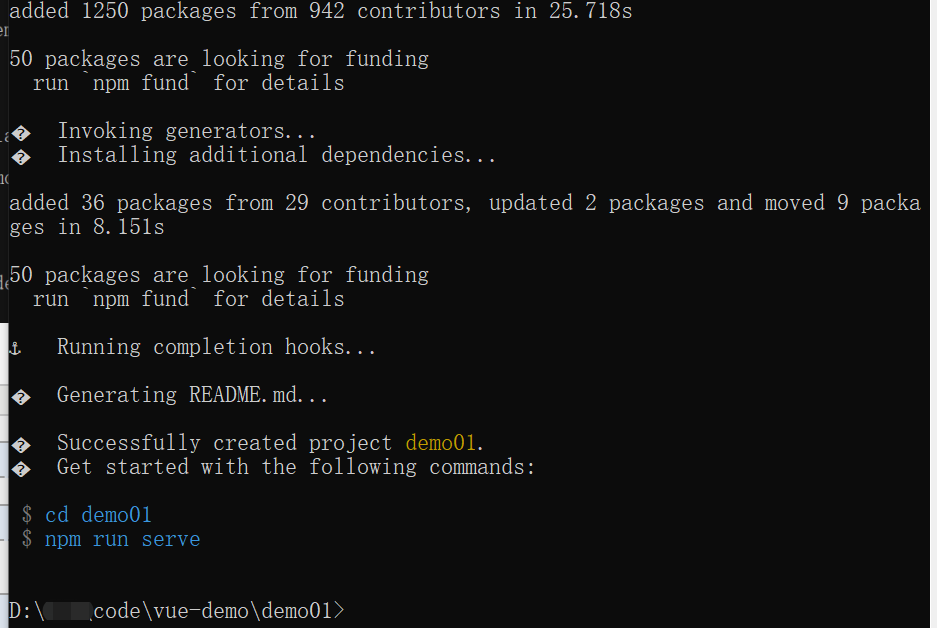
即表示安装成功,可以看到文件夹里面已经有工程了。那么,接下来,用编辑器打开这个工程:

依赖包也已经下载,直接运行 npm run serve 把项目跑起来
见到如下,一个初始化得项目搭建完成了:

其他配置,后续再完善。
标签:命令行 选择 mic inf height 根据 定义 卸载 成功
原文地址:https://www.cnblogs.com/pers/p/13934178.html