标签:高质量 动态 参数 date 参考 添加 方式 方便 原因
通过对leaflet以及其插件的学习,我们了解到使用Leaflet.Path.DashFlow插件可实现轨迹动态展示、管道流向动态展示、河流流向动态展示等,达到增强可视化展示的效果。该插件使用方式非常简单,只需在正常添加线的时候,加入dashArray和dashSpeed参数即可。核心代码如下:

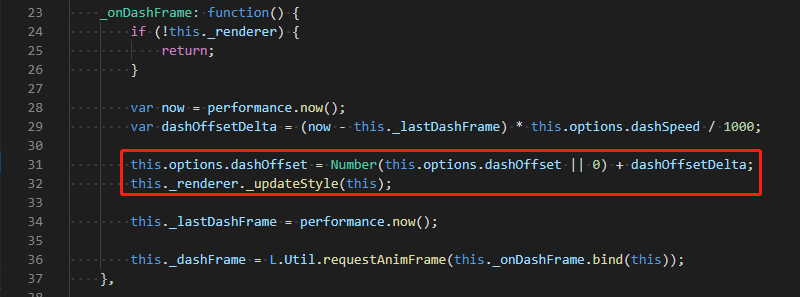
注意,在
dashSpeed为负时,线是正向流动。
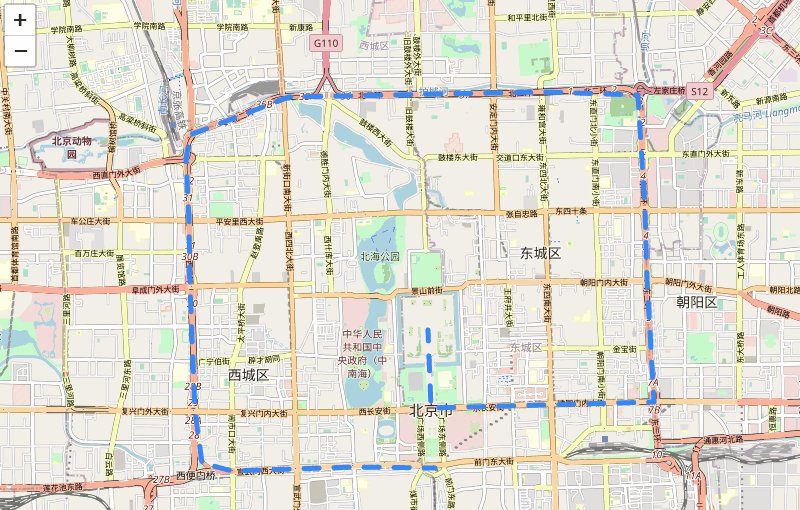
效果如下:

但是在使用的过程中,发现该插件有个弊端,就是当使用Canvas方式绘制地图(初始化地图preferCanvas参数为true)时,动态效果不可用。那要如何解决这个问题呢?
通过对Leaflet.Path.DashFlow以及leaflet源码的研究,发现动态线的效果主要是通过动态刷新dashOffset参数的值,以改变线的样式来实现。

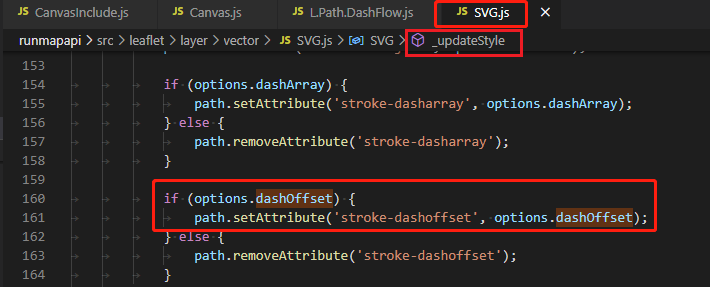
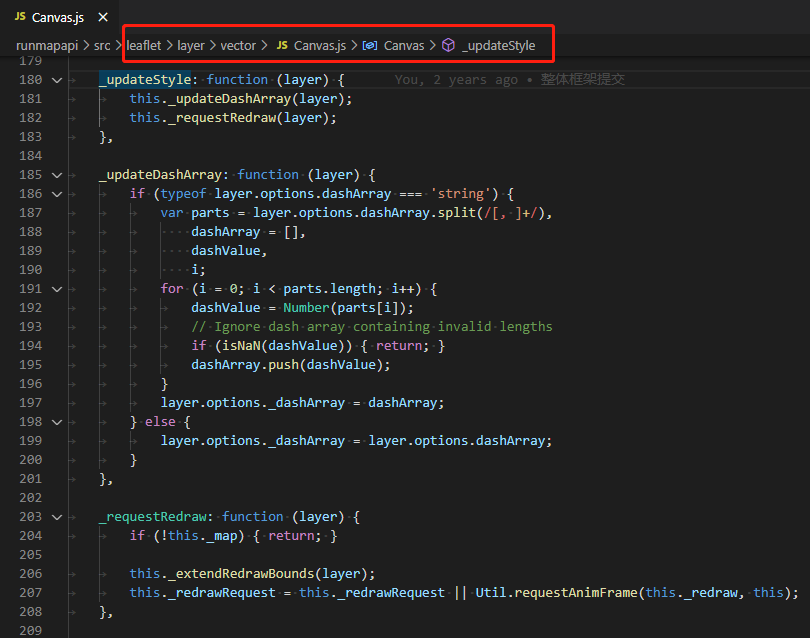
L.SVG在_updateStyle的时候,更新了dashOffset参数,但是L.Canvas在_updateStyle时,并没有更新dashOffset参数。这即是在Canvas方式绘制时没有动态效果的原因。
L.SVG:

L.Canvas:

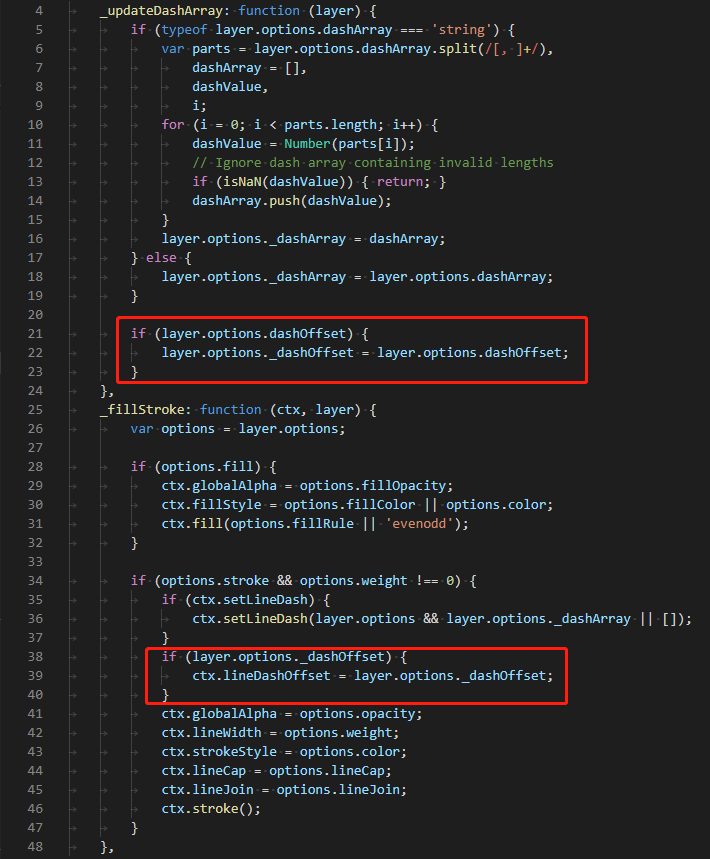
由此,我们找到了解决思路,即在L.Canvas的_updateStyle方法中,参考L.SVG的处理方式,添加对dashOffset参数的控制。核心代码如下:

为方便使用,我们将L.Path.DashFlow插件重新封装,大家引用这个插件,即可在Canvas和SVG两种方式下使用此插件。
Leaflet.Path.DashFlow插件可实现轨迹动态展示、管道流向动态展示等动态线效果。Canvas方式绘制地图(初始化地图preferCanvas参数为true)时,动态效果不可用。L.Canvas中代码,即可在Canvas方式时实现动态线效果。L.Path.DashFlow插件重新封装,引用插件,即可在Canvas和SVG两种方式下实现动态线效果。原文地址:http://gisarmory.xyz/blog/index.html?blog=LeafletPathDashFlow。
关注《GIS兵器库》公众号, 第一时间获得更多高质量GIS文章。

本文章采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。欢迎转载、使用、重新发布,但务必保留文章署名《GIS兵器库》(包含链接: http://gisarmory.xyz/blog/),不得用于商业目的,基于本文修改后的作品务必以相同的许可发布。
支持Canvas的Leaflet.Path.DashFlow动态流向线
标签:高质量 动态 参数 date 参考 添加 方式 方便 原因
原文地址:https://www.cnblogs.com/gisarmory/p/13954975.html