标签:highlight rap str code top 边框 增加 flex items
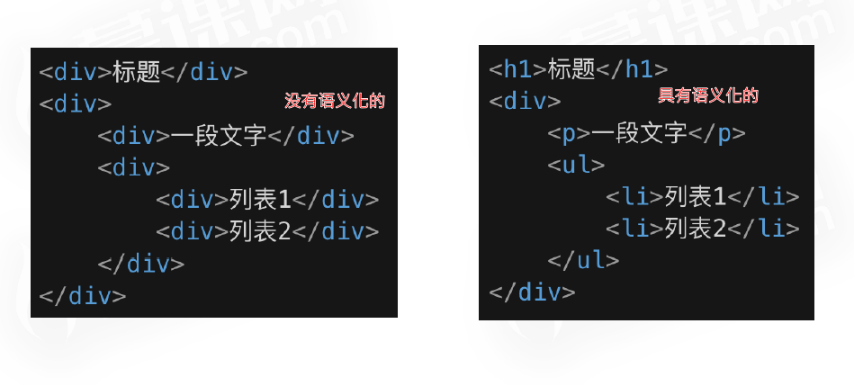
1.让人更容易读懂( 增加代码可读性) 2.让搜索引擎更容易读懂(SEO)

2.默认情况下,哪些HTML标签是块级元素,哪些是内联元素?
1.display:block/table;有div h1 h2 table ul ol p等 2.display:inline/inline-block;有span img input button等
offsetWidth=(内容宽度+内边距+边框),无外边距,因此答案是122 补充:如果让offsetWidth等于100px,该如何做? 答:添加样式box-sizing:border-box;
2.margin纵向重叠的问题?
相邻元素的margin-top和margin-bottom会发生重叠 空白内容的<p></p>也会被重叠(上面这段代码空白的p忽略不计) 所以答案是15px;(重叠以较大者作为间距)
3.
margin-top和margin-left负值,元素向上、向左移动 margin-right负值,右侧元素左移、自身不受影响 margin-bottom负值,下方元素上移,自身不受影响
Block format context,块级格式化上下文 一块独立渲染区域,内部元素的渲染不会影响边界以外的元素 形成BFC的常见条件 float不是none display是flex inline-block等 position是absolute或fixed overflow不是visible BFC的常见应用:清除浮动
5.
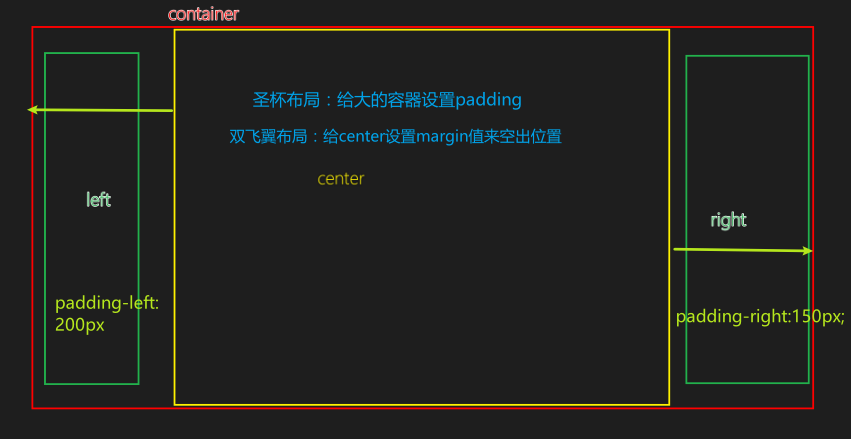
如何实现圣杯布局和双飞翼布局?
圣杯布局和双飞翼布局的目的 三栏布局,中间一栏最先加载和渲染(内容最重要) 两侧内容固定,中间内容随着宽度自适应 一般用于PC页面 圣杯布局和双飞翼布局的技术总结 使用float布局 两侧使用margin负值,以便和中间内容横向重叠 防止中间内容被两侧覆盖,一个用padding一个用margin
手写clearfix
.clearfix:after{ content:‘‘; display:table; clear:both; } .clearfix{ *zoom:1;/*兼容IE低版本*/ }
 ‘
‘
6.
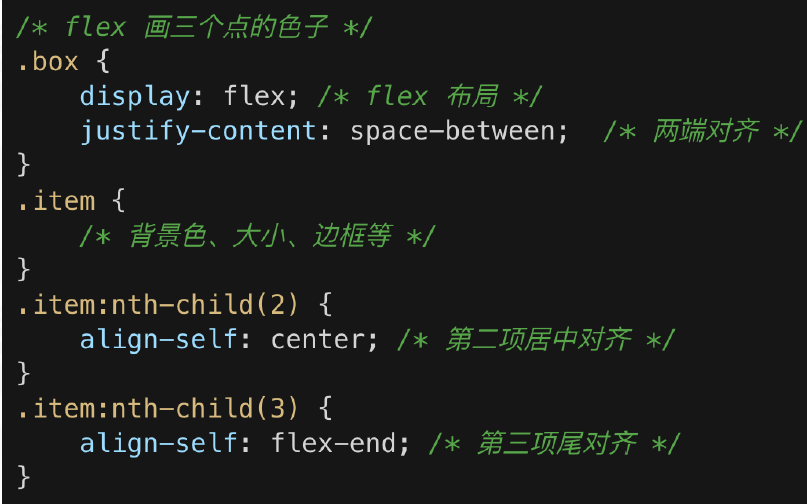
flex中常见语法 flex-direction:决定主轴的方向(即项目的排列方向) flex-wrap:默认情况下,项目都在一条线上。flex-wrap属性定义,如果一条轴线排不下,如何换行 justify-content:属性定义了项目在主轴上的对齐方式 align-self:属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-item属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,者等同于stretch。 align-items:侧轴对齐方式

relative 依据 自身定位 absolute依据最近一层的定位元素定位
2.居中对齐有哪些实现方式?
定位元素:absolute relative fixed,body 水平居中对齐方式 inline元素:text-align:center block元素:margin:auto absolute元素:left:50%+margin-left:负值(自身一半) 垂直居中 inline元素:line-height的值等于height值 absolute元素:top:50%+margin-top负值 absolute元素:transform: translate(-50%, -50%) absolute元素:top,left,bottom,right=0+margin:auto;
写具体数值,如30px,则继承该值(比较好理解) 写比例,如2/1.5,则继承该比例(比较好理解) 写百分比,如200%,则继承计算出来的值(考点)
rems是一个长度单位 px,绝对长度单位,最常用 em,相对长度单位,相对于父元素,不常用 rem,相对长度单位,相对于根元素,常用于响应式布局
2.如何实现响应式?
响应式布局的常用方案 media-query,根据不同的屏幕宽度设置根元素font-size rem,基于根元素的相对单位
标签:highlight rap str code top 边框 增加 flex items
原文地址:https://www.cnblogs.com/pongx/p/13971714.html