标签:rest 执行 key 代码 linux环境 emc tar fss 密码

上图三位大家应该很熟悉吧??,借助这三者可以让我们的服务在Linux环境下持续集成、容器中持续部署。
本篇博客的项目是core webapi, .NET 5.0 在11号已经正式发布了,你们的项目都升级了吗???
在开始之前,所需要的的环境要提前准备一下
Centos7.x(连Linux系统都没有还整啥???) jdk1.8(Jenkins和Docker的运行都需要依赖jdk) Docker(项目最终运行于容器中) jenkins(这个是CI、CD的关键) dotnet core环境(编译我们的项目)
gitlab (用于托管代码的仓库)
安装jdk
yum install java-1.8.0-openjdk
安装Docker
先执行命令(使用官方脚本自动安装):curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun Docker安装完成之后我们执行Docker images 命令时,会报如下错误: Cannot connect to the Docker daemon at unix:///var/run/docker.sock. Is the docker daemon running? 我们需要再执行以下命令:systemctl enable docker #开机自动启动docker systemctl start docker #启动docker systemctl restart docker #重启docker
安装DotNet Core环境
1.安装sudo: yum install sudo 2.将 Microsoft 包签名密钥添加到受信任密钥列表,并添加 Microsoft 包存储库: sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm 3.安装.Net Core SDK(会自动安装相应的运行时): sudo yum install dotnet-sdk-3.1
安装Jenkins
1.拉取库的配置到本地对应文件: wget -O /etc/yum.repos.d/jenkins.repo https://pkg.jenkins.io/redhat-stable/jenkins.repo 2.导入公钥: rpm --import https://pkg.jenkins.io/redhat-stable/jenkins.io.key 3.使用yum安装我们的jenkins: yum install -y jenkins
4.启动我们的jenkins:
执行service jenkins start命令运行我们的Jenkins,打开ip:8080(Jenkins默认为8080端口)
我用的是gitlab仓库管理我的项目,你也可以用Gogs、码云等。工具不重要,原理其实都一样。
下面说一下流程:
1.本地提交我们的代码至仓库 2.仓库触发Jenkins来构建我们的项目 3.执行shell脚本来发布我们的项目至指定文件下 4.停止、删除容器
5.根据DockerFile构建镜像,启动我们的项目
之前有幸开发过一个java的项目,当时那个项目就是以jenkins来自动化发布构建的。太方便了,特别是团队协作开发的时候,提交即部署,不需要有人手动来编译发布。
ok!话不多说??
来到Jenkins面板页

这里的话我们要安装几个插件来协助我们进行自动化构建:
1.Build Authorization Token Root Plugin 查看插件详细信息的地址:https://plugins.jenkins.io/build-token-root
2.GitLab Plugin与Gitlab Hook Plugin
除此之外服务器要安装Git,不然建立代码拉取请求的时候会报错

Jenkins启动的时候会创建一个‘jenkins‘的用户来运行此服务,我们需要把这个用户改为root,不改的话执行shell脚本时会提示没有操作权限

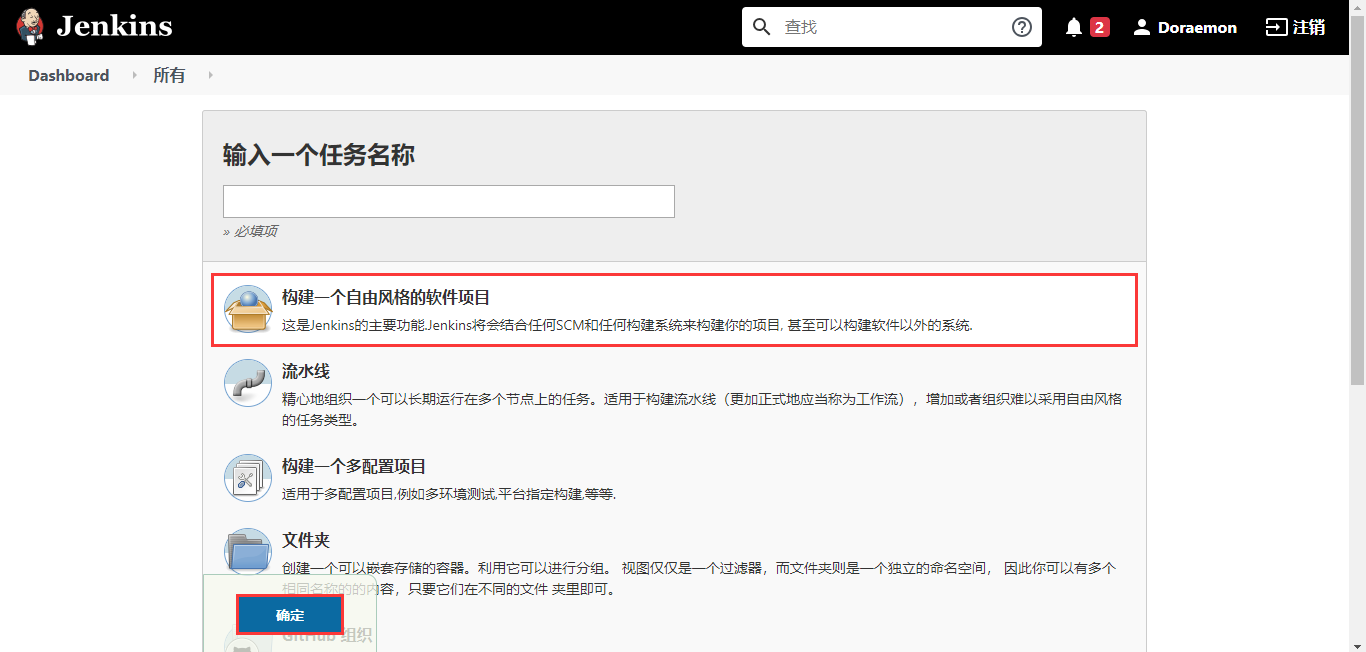
新建一个任务

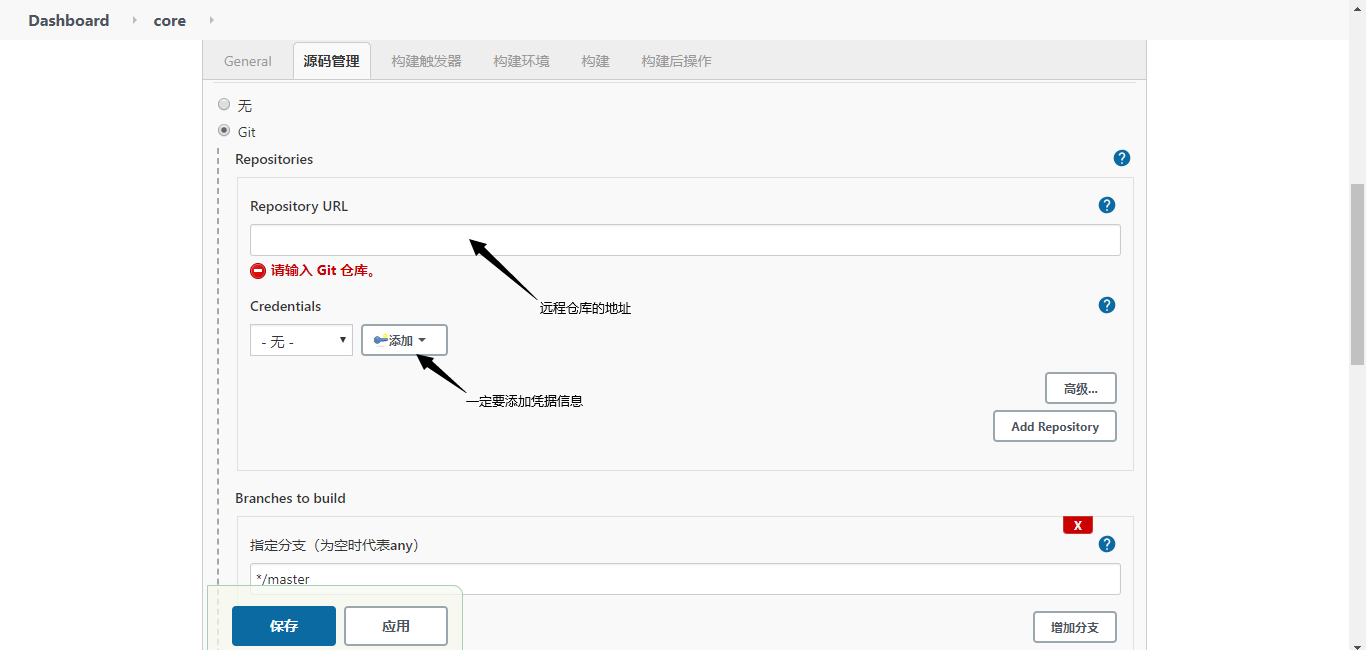
在源码管理中选择Git,地址的话填写你远程仓库的地址就行了,添加的凭据中只需填写用户名和密码就行了

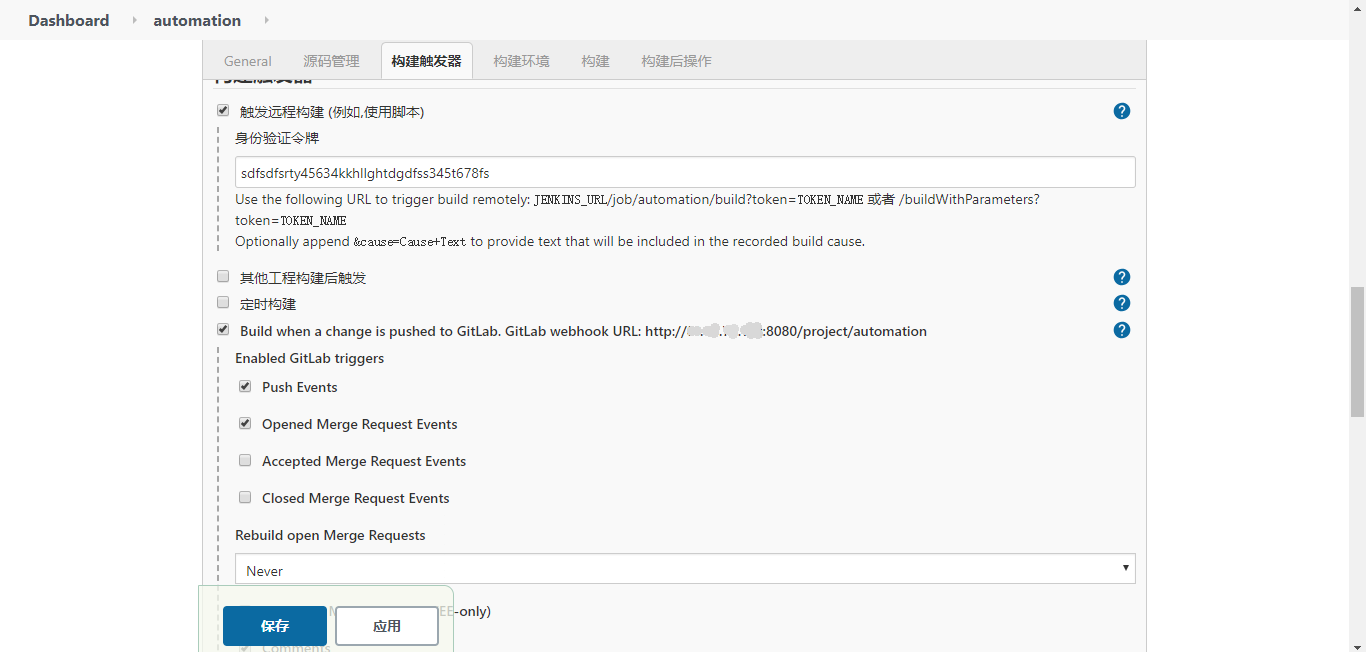
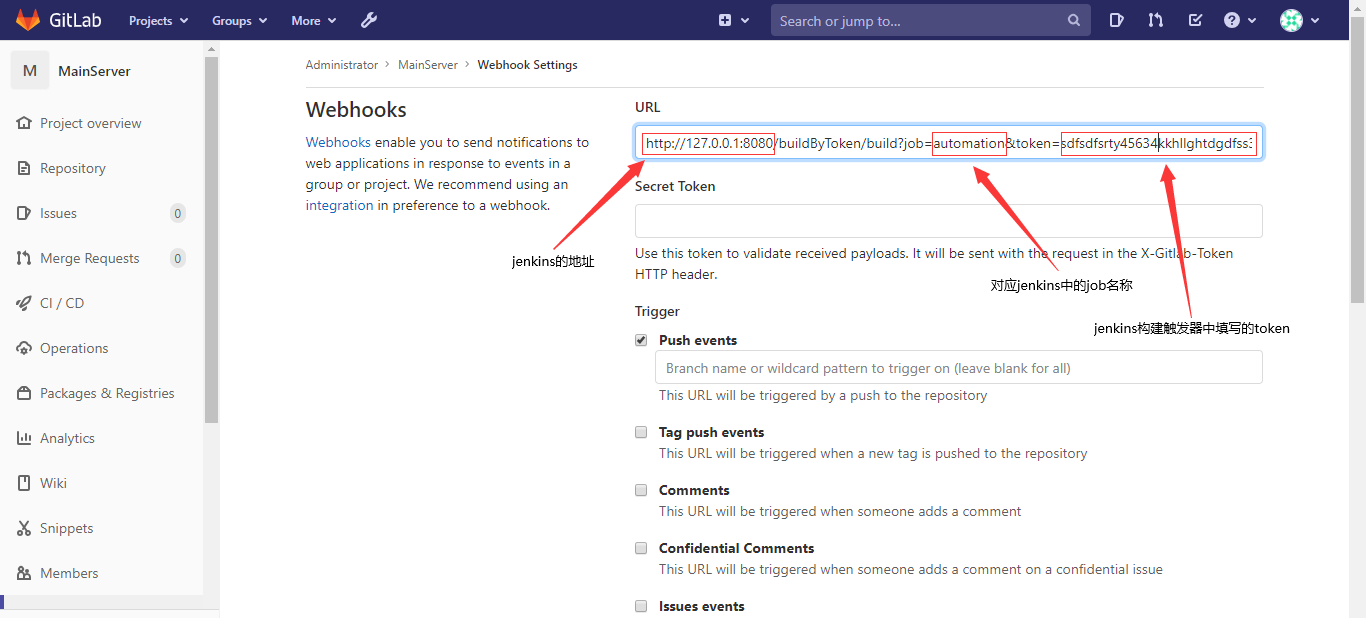
在构建触发器中勾选以下两个方式,令牌的话自己找一个即可,这个令牌到时候会在gitlab的webhooks配置中用到

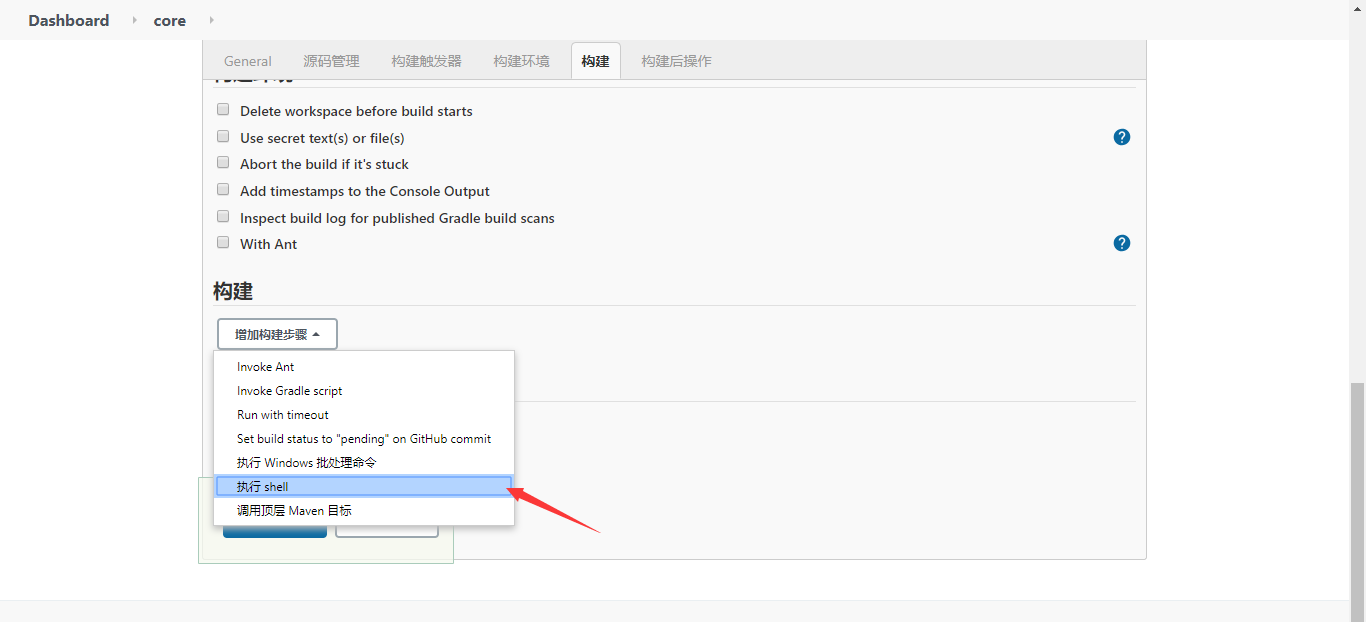
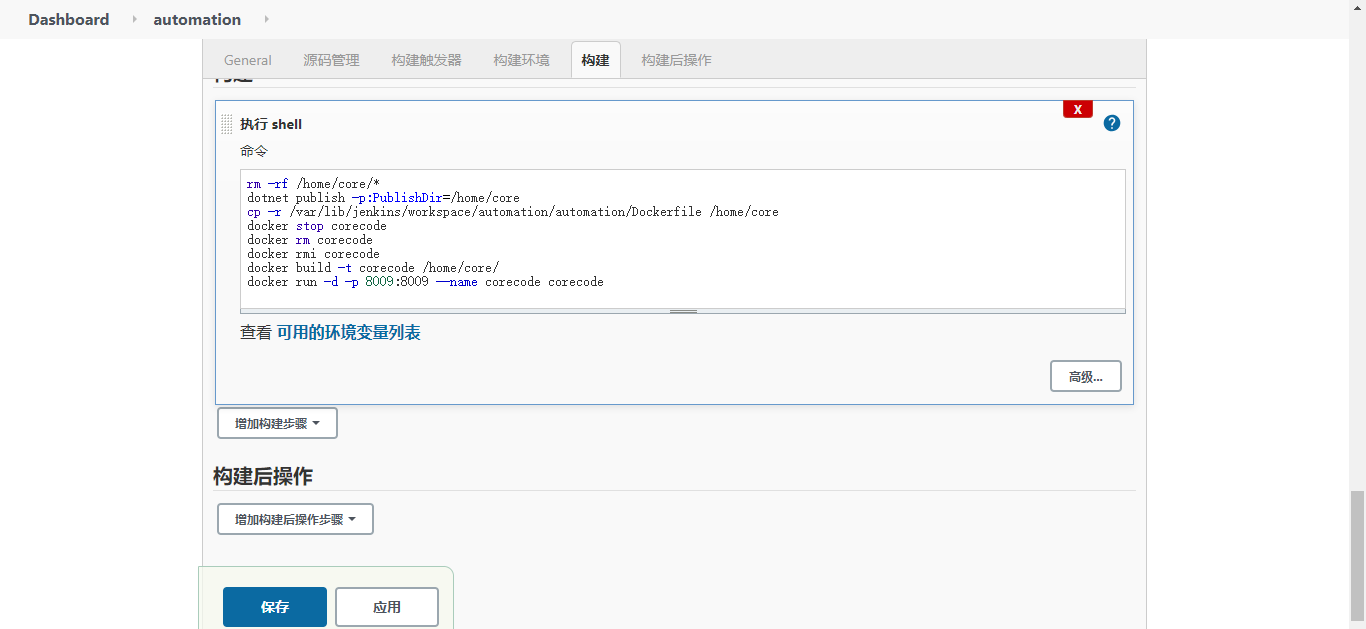
在构建方式中选择执行shell

shell脚本如下:
dotnet publish -p:PublishDir=/home/core #发布我们的项目至/home/core目录下
cp -r /var/lib/jenkins/workspace/automation/automation/Dockerfile /home/core #copy我们的DockerFile文件到/home/core文件下
docker build -t corecode /home/core/ #通过DockerFile构建镜像
docker run -d -p 8009:8009 --restart=always --name corecode corecode #启动容器
到此,Jenkins的配置工作就完了。我们还需要将gitlab与jenkins之间建立连接,从而触发构建的动作。
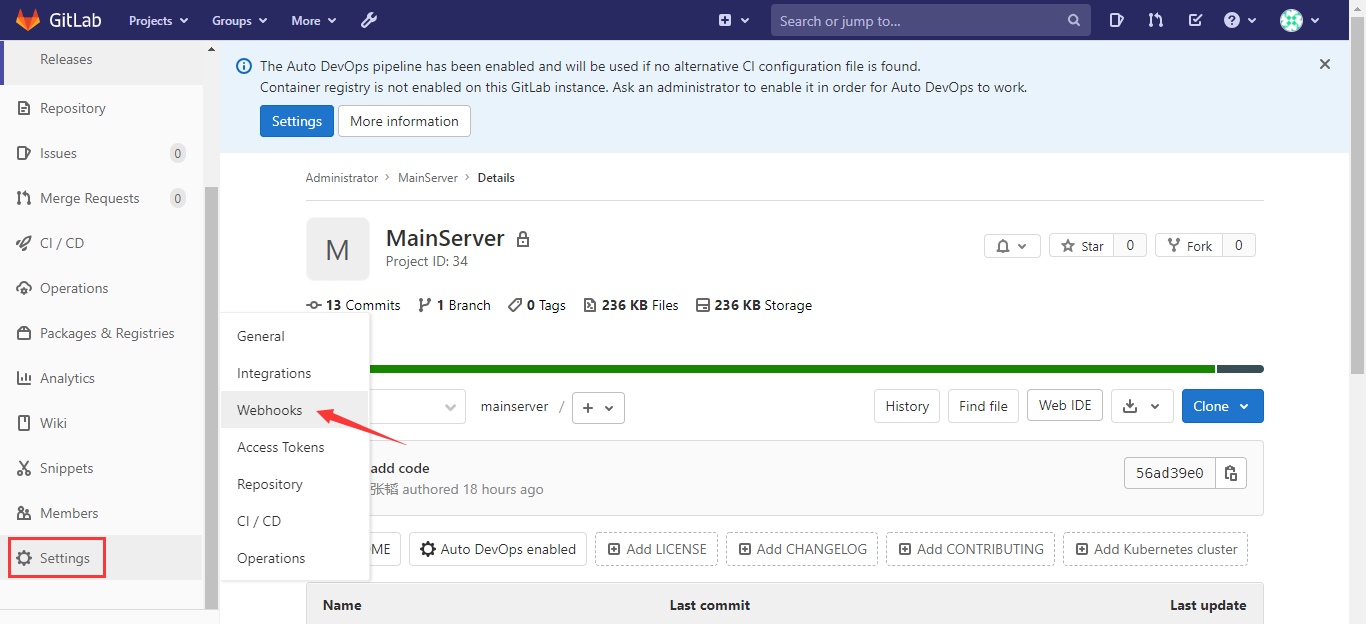
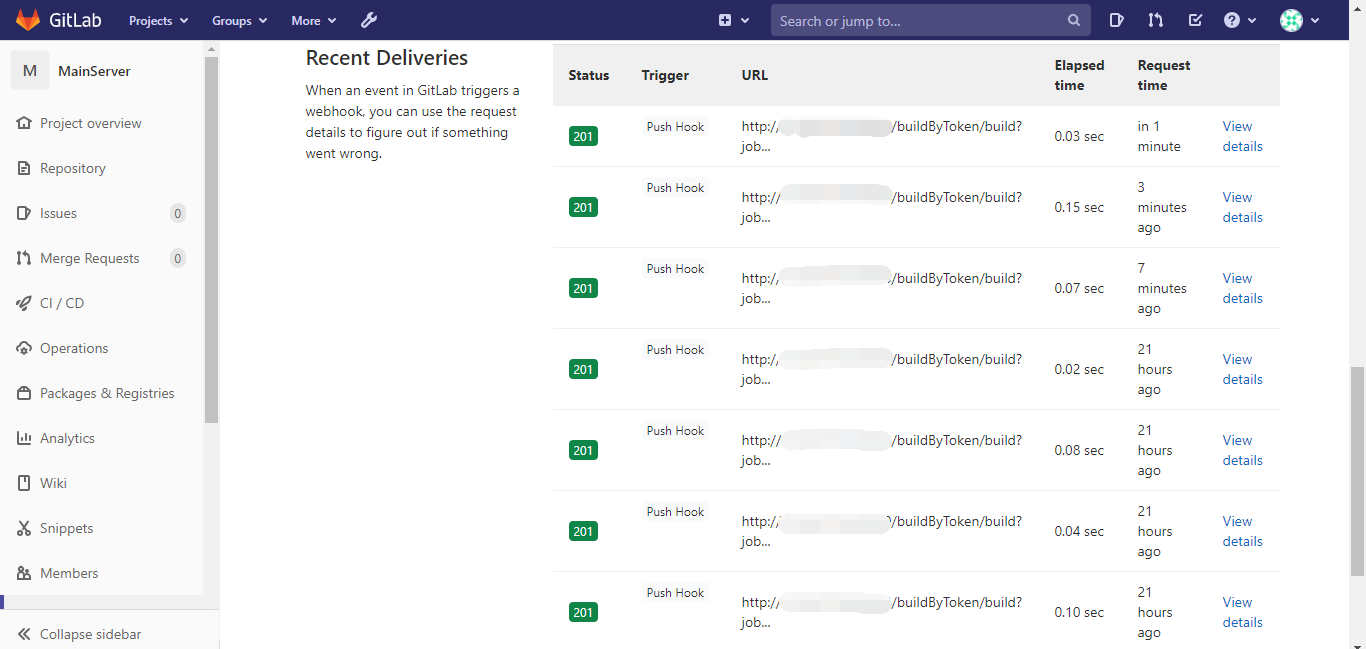
进入对应的项目工程内,选择钩子


我们在push代码的时候,会触发对应事件。如果上面的信息都填写完之后,将这个钩子提交即可。
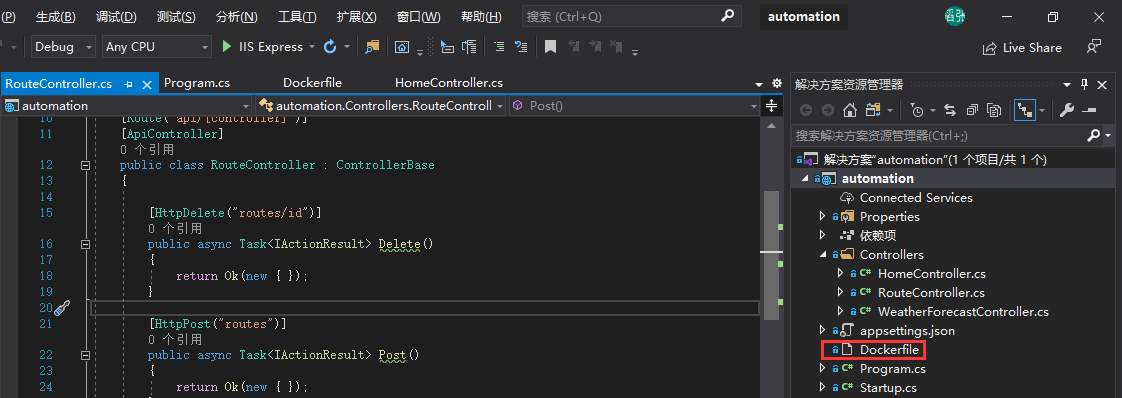
我们上面的shell脚本中有一行会拷贝我们项目中的DockerFile文件至指定目录中,所以我们要把DockerFile文件放到web层中,这样好拷贝一些。??

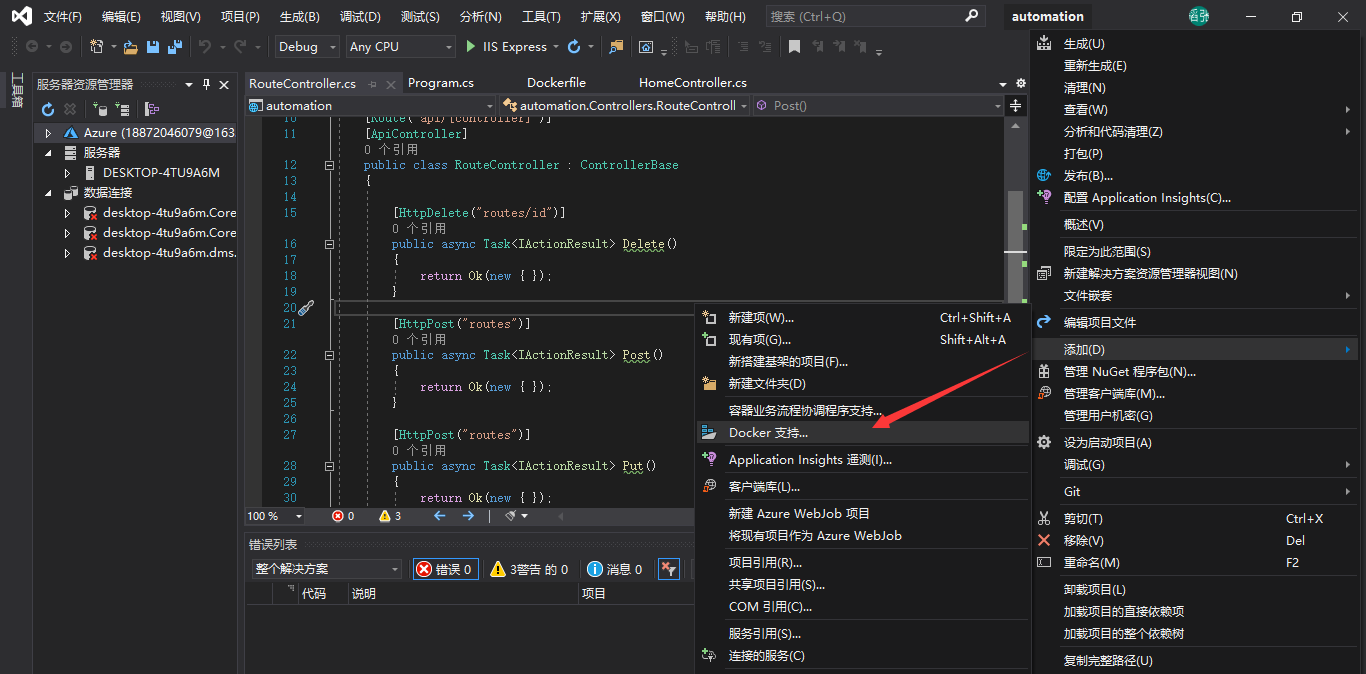
这里的DockerFile文件是我自己写的,你也可以在项目中添加Docker支持,不过它生成的DockerFile文件你还是得手动改一下??

DockerFile文件中的脚本如下:
FROM mcr.microsoft.com/dotnet/core/aspnet:3.1-buster-slim #依赖的基础镜像,第一次pull的时候会很慢,之后会很快(联合文件系统) WORKDIR /app/work #工作目录 EXPOSE 8009 #对外的端口 COPY . . #将本地的文件拷贝到容器镜像中 #容器内同步上海的时间 RUN ln -sf /usr/share/zoneinfo/Asia/Shanghai /etc/localtime RUN echo ‘Asia/Shanghai‘ >/etc/timezone CMD ["dotnet", "automation.dll"] #运行我们的项目
提交我们的代码,在gitlab上查看我们的钩子状态,如果是201的状态码证明是成功的。如果是403的话,一定要检查好url信息,实在不行重启一下jenkins(之前重启一下就好了??)



第一次执行完之后,我们需要更改一下shell脚本。删除掉打包镜像的文件夹下的文件,并且移除掉容器.

rm -rf /home/core/* dotnet publish -p:PublishDir=/home/core cp -r /var/lib/jenkins/workspace/automation/automation/Dockerfile /home/core docker stop corecode docker rm corecode docker rmi corecode docker build -t corecode /home/core/ docker run -d -p 8009:8009 --restart=always --name corecode corecode
是不是觉得方便多了?按照上面的流程,就如下面这张图一样??

这是单机的流程,如果是分布式的话就另论了。如果服务之间耦合度比较高,更新的时候就得有个先后,具体的以同学们实际业务场景为主,这里的话希望能有个抛砖引玉的作用!??
当然如果你要用nginx做静态代理部署前端项目,其实也是一样的,每次打包一个新的dist文件并拷贝到指定位置,并配置好监听的端口即可。
本片博客到这里就结束了,如果您在配置的过程中遇到什么问题可以与我交流。如果有什么不足的地方请担待!??
路漫漫其修远兮吾将上下而求索,我相信您也一样。我叫张韬,一名成长中的全栈攻城狮(努力中...??)
标签:rest 执行 key 代码 linux环境 emc tar fss 密码
原文地址:https://www.cnblogs.com/zhangnever/p/13937367.html