标签:revel swiper 需要 css nta 循环 创建项目 r文件 mamicode
一、进入swiper官网,下载swiper框架,https://www.swiper.com.cn/

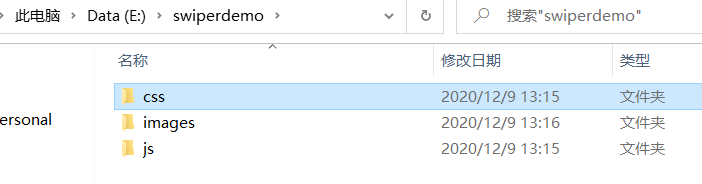
二、创建项目
创建swiperdemo文件夹,在下面再分别创建css、js、images文件夹

三、从下载的swiper文件中把swiper-bundle.min.css和swiper-bundle.min.js两个文件分别复制到swiper下的css和js文件夹中,所需要的图片文件放在images文件夹中



四、在当前文件夹下创建admin.html文件

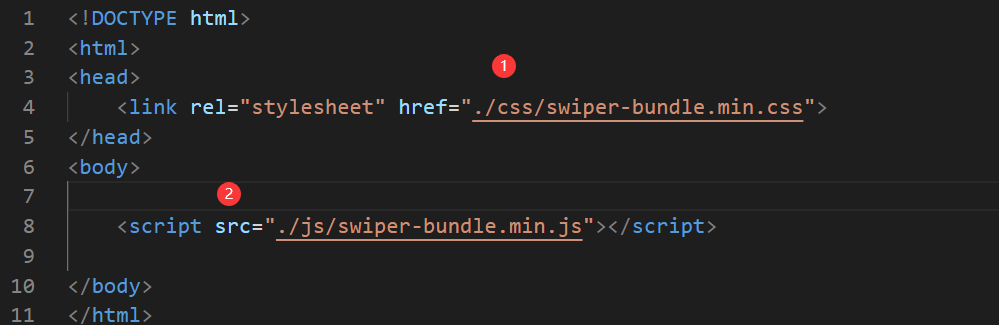
五、在admin.html文件中把两个文件引入

要注意相对路径。
六、编辑admin.html文件并进行调试
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="./css/swiper-bundle.min.css">
</head>
<body>
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="./images/1.png" /></div>
<div class="swiper-slide"><img src="./images/2.png" /></div>
<div class="swiper-slide"><img src="./images/3.png" /></div>
</div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
<script src="./js/swiper-bundle.min.js"></script>
<script>
var mySwiper = new Swiper (‘.swiper-container‘, {
loop: true, // 循环模式选项
autoplay:true, //自动播放
navigation: {
nextEl: ‘.swiper-button-next‘,
prevEl: ‘.swiper-button-prev‘,
}
})
</script>
</body>
</html>
七、显示轮播图

标签:revel swiper 需要 css nta 循环 创建项目 r文件 mamicode
原文地址:https://www.cnblogs.com/cleanlife/p/14105750.html