标签:支持 公司 代码 培养 上传 一个用户 移动设备 基础 evel
你用过的所有应用都有这个功能,你知道吗?
作者|Simon Pitt
译者|王强
编辑|王文婧
你可能从没听说过它的名字,甚至没有注意过它,但它实实在在地影响了移动应用的崛起与成功。
我睁开惺忪的睡眼,轻敲我的手机,阻止它继续发出嗡嗡的震动声。我的闹铃是我以前喜欢的一首歌,但我早就对它没兴趣了,因为听到它就能想起被打扰的美梦。反正也拿起了手机,我就划开屏幕,开始查看 Twitter、电子邮件、消息、Instagram、Reddit、Medium 等网站。总之,这些页面我可以无休止地划下去。整整一天时间,就算在我下床补充咖啡因的时候,我也会划来划去。我的拇指点开了几十款应用,还有数百甚至数千页的内容。
据估计,一般人每天用拇指划动的距离超过一英里,可能比我们每天走的路都长,这要归功于我们一坐不起的生活方式。
在所有平台上,由这些价值数十亿美元的硅谷独角兽构建的应用都有一个共同点——它们都使用了同一种基本组件构建:那就是 table,也就是表格组件。 我几乎可以直截了当地下结论:就这么一个用户界面组件,可能已经成为了当代西方社会的基础。
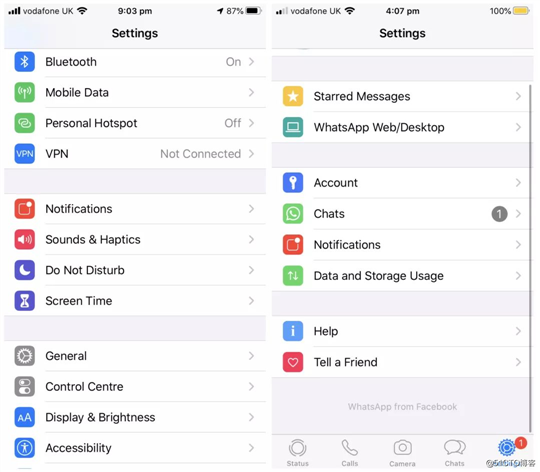
在 Android 中,它被称为 TableLayout;在 iOS 中,它被称为 UITableView。只要你用过 iPhone 或 Android 设备,肯定会非常熟悉它:
图片UITableView 的柏拉图式理想的映射。左边是苹果设置屏幕,右边是 WhatsApp 设置屏幕。
这种风格的页面不仅出现在苹果的官方应用中,还出现在第三方应用中,与苹果竞争的公司甚至也在使用这种外观。在后台,iOS 应用使用一个框架来创建名为 CocoaTouch 的 TableView。在默认情况下,无论应用来自哪家公司,其外观都是一样的。看一下上面列出的应用,左边是来自苹果公司的应用,右边的页面由 Facebook 构建,但它们并没有多大区别。
当然这些只是设置页面。由于 TableView 的灵活性,它如今已为数百万个应用提供了支持。
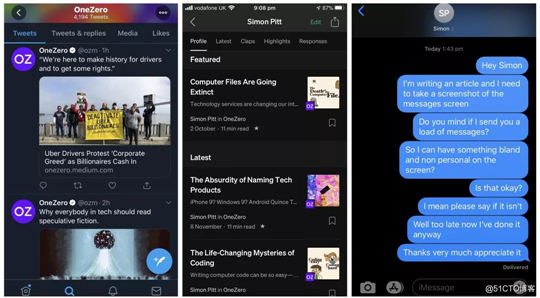
Twitter 的 iOS 版本(左); Medium 和一些自我宣传(中); iOS 上的 Message(右)
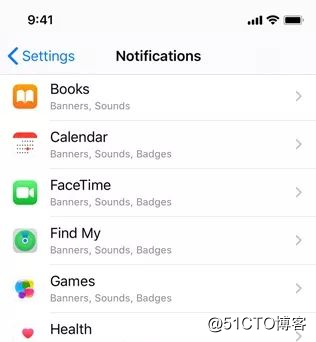
从本质上讲,UITableView 或 TableLayout 会在页面上显示一个列表。这就是它的全部。
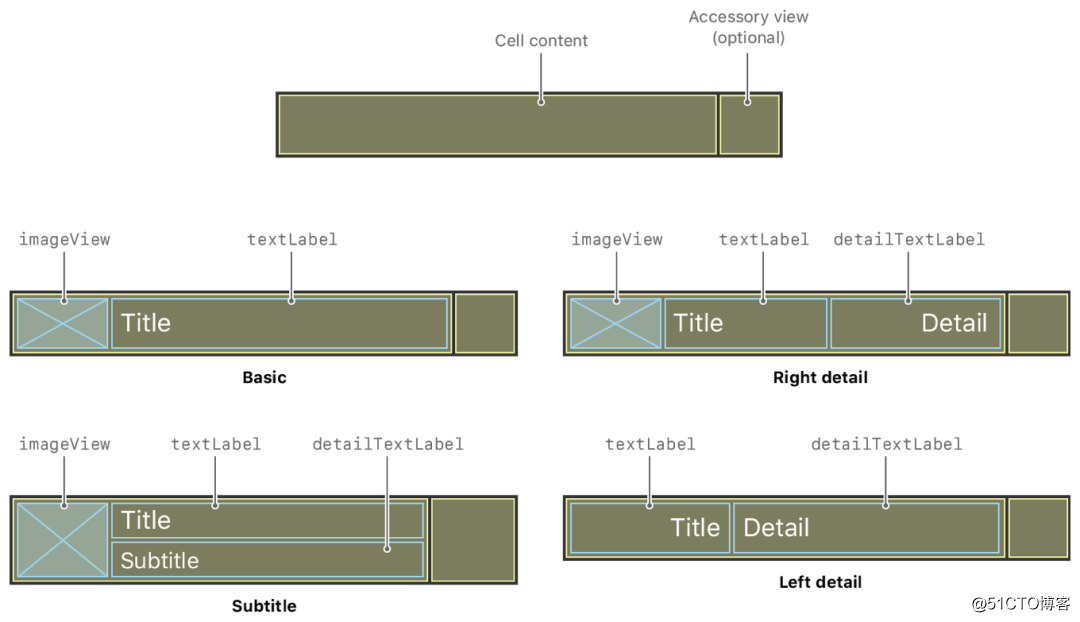
表格中的每一行被称为一个单元格(Cell),一般分为四个部分:



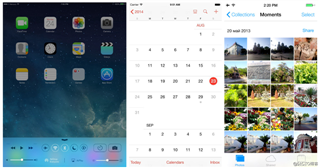
iPad 主屏幕(左)、日历(中)和 iOS 照片库(右)的 CollectionView。
TableView 是列表,而 CollectionView 是网格。你无法像使用 TableView 一样扫描 CollectionView,因为你的目光必须一路穿过内容,然后再绕回来查看每个项目。Twitter 不会使用 CollectionView。而 Instagram 虽然在用户个人资料页面上用了 CollectionView,但在主 feed 上还是用了 TableView。
我是 TableView 的忠实爱好者,从开发人员和沉迷其中的用户角度来说都很热爱它。它是应用的基础构建块。再夸张一点来说,我会断言过去 10 年来应用的爆炸式增长都归功于 TableView。当初人们发明锡罐后,工厂可以制作和储存的新食品数量大大增加了。TableView 对应用而言也是如此。没有它提供的设计和使用框架,我们的应用将成为一堆乱糟糟的不同模式的混杂物——就像今天的许多网站一样。每个应用都会从一张白纸开始,从头发明一切轮子。TableView 是许多应用背后的无声英雄,无形地推动车轮向前滚动。
有时,当我在玩一个应用时,我会停下来看看他们如何设计和实现 TableView 单元格——包括他们使用的图标风格、内容的放置方式、应用的间距、颜色和阴影等等。每次我都会赞叹不已,因为这种组件可以让体验如此亲切熟悉,同时使每种实现都显得新鲜而独特。
在我看来,移动应用崛起和成功的故事,就是 TableView 成功的传奇。
作者介绍
Simon Pitt 是媒体技术人员、开发人员、产品经理、软件人员和 Web 工作者。他是英国广播公司(BBC)的企业数字部门负责人,有着独到的见解。更多内容可访问 pittster.co.uk。
原文链接:https://onezero.medium.com/every-mobile-app-youve-ever-used-has-this-one-feature-f10a38671730
活动推荐
技术在企业的发展中成为越来越重要的驱动力,因此企业在研发团队成长上的投入日益增加。提升研发团队效能、打造学习型组织,成为越来越多企业的一个重要使命。
极客时间企业账号 专注为企业制定技术人员培养方案,提供系统化学习平台。如果你也希望提升团队技术能力、塑造团队学习氛围、激励团队成员,请扫码或点击“阅读原文”查看相关课程、获取学习方案。
标签:支持 公司 代码 培养 上传 一个用户 移动设备 基础 evel
原文地址:https://blog.51cto.com/15057848/2566435