标签:上架 部分 一个 标准 集中 调查 三方 替代 抽象
拉美独角兽Nubank:为什么用Flutter做移动开发很酷?

图片
作者|Alexandre Freire、Vinicius Andrade
译者 | 王强
编辑 | 王文婧
提到 Nubank,一些做技术的朋友可能比较陌生,这家巴西金融科技公司成立于 2013 年,主营业务是虚拟信用卡。2018 年年初,Nubank 获得了由 DST Gobal 领投的 1.5 亿美元 E 轮融资,晋级为拉美的第一个独角兽。2018 年 10 月,腾讯以 40 亿美元的估值,向这家公司注资约 2 亿美元,获得了 5% 的股份。在跨平台开发的过程中,Nubank 也曾遇到过技术选型的困惑,综合各方案,他们最终选择了 Flutter。为什么 Nubank 认为用 Flutter 做移动开发很酷?下文是他们对选型过程的具体阐述。
自 2013 年起,Nubank 在信用卡业务上就采用面向 Android 和 iOS 平台的 Native APP 技术开发,并在 Google 宣布 Kotlin,Apple 宣布 Swift 后迅速采用了这些新技术。有一阵子,我们甚至还支持 Windows Phone 平台。
随着公司的业务发展(我们现在是亚洲以外最大的独立数字银行),开发除信用卡之外的新产品成为我们的当务之急,新技术团队不得不弄清楚如何将新技术高效地投放到我们的应用中。

为什么不尝试使用 React Native?
Nubank 的第三个产品是数字储蓄帐户 NuConta,这也是我们的核心产品之一。所以,我们在技术选型上非常谨慎。
NuConta 团队在 2016 年成立之时,我们面临的挑战是:没有足够的 Native APP 工程师。而且招聘也不容易,我们看到 Native 移动软件工程师在就业市场上的炙手可热,如何在短期内招聘到合适的人才让我们很头疼。
我们希望移动开发人员致力于 NuConta 业务的迭代发展,因为我们已知 Native 团队无法短期扩招。我们相信,自治、敏捷、跨职能的团队应该从起始到生产都保持合作、避免交接,并对产品的质量、运营和维护等全生命周期负责。我们相信开发端到端功能的单个团队可以更快地提供更多价值。
然而,对于 APP 而言,同样的业务,两次编写相同的功能(仅仅是不同的语言和平台),并且不得不学习所有功能,似乎很耗时低效。假如只学习一个移动混合框架技术来交付,可以大大降低产品研发的成本。
当时,React Native 是已经成熟的替代方案,并得到了一些大型公司的支持。最重要的是,我们的工程师文化是不断学习和改进(我们明确表示,每个人都有责任学习,并在工作中进行实战),因此不难理解,NuConta 团队为何决定尝试使用该跨平台技术。
NuConta 取得了巨大的成功,拥有 1300 万客户,在过去五年中帮助客户(截至 2019 年 9 月)总共节省了高达 3.05 亿美元的资金。我们首次使用了由 React Native + GraphQL 开发的 APP 应用,该技术栈与任何一个 Native APP 平台使用的技术栈都不同。
Nubank 采用 React Native 的故事是我们引以为傲的事情,非常值得一提。但今天,我们想谈谈下一步:Flutter。毕竟,无论工具或平台的如何成功,我们的工程师都将继续学习和尝试新技术。
快速学习和鼓励实战的工程师文化
在 2019 年初,新产品团队(例如企业帐户和借贷产品线)可以选择使用 Native APP 解决方案或尝试使用 React Native 跨平台解决方案。
大约在同一时间,移动 APP 技术的已经有了巨大进步。Kotlin 成为 Android 的首选语言,Swift 5 ABI Stability 日趋成熟,Flutter 1.0 已经发布,React Native 社区在不断更新……
因此,我们开始讨论关于应用程序交付的更为深刻的话题,即如何发挥软件工程师的生产力。我们对以下问题展开讨论:
- 对软件工程师而言,技术门槛越来越高。比如,在我们的信用卡产品中,软件工程师必须学习 Android 的 Kotlin,iOS 的 Swift,如果要帮助开发 NuConta 产品还要学习 React Native。更不用说每个解决方案的体系结构都各不相同了!
- 我们假设的场景是,通过降低移动开发的技术门槛,Nubank 将看到更多的工程师为代码库做出贡献,而不是学习各种新技术。
- 当 Native APP 开发人员开发每个新功能或产品时,我们遇到的一个瓶颈是“技术人员的噩梦”,即使我们加大了招聘力度,也没有足够的开发人员来充分配备我们的产品团队,因为同时需要 Android 和 IPhone 平台技能。
我们很快意识到我们的团队比技术栈更重要,而试图拥抱太多选择会引起团队不适和技术的混乱。现在是时候认真研究哪种跨平台移动技术更适合 Nubank 整体的业务需求了。
因此,我们着手组建了一个攻坚技术小组,以整个软件工程的技术支持为基础,调查和研究我们应该采用哪种技术,并考虑将 Kotlin Native、React Native 和 Flutter 作为替代方案展开调研。
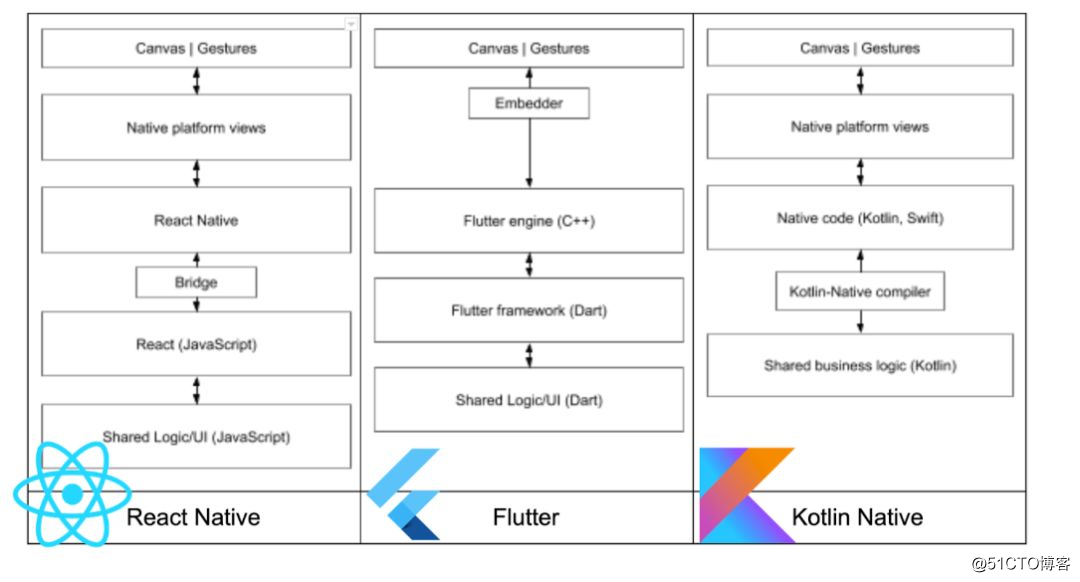
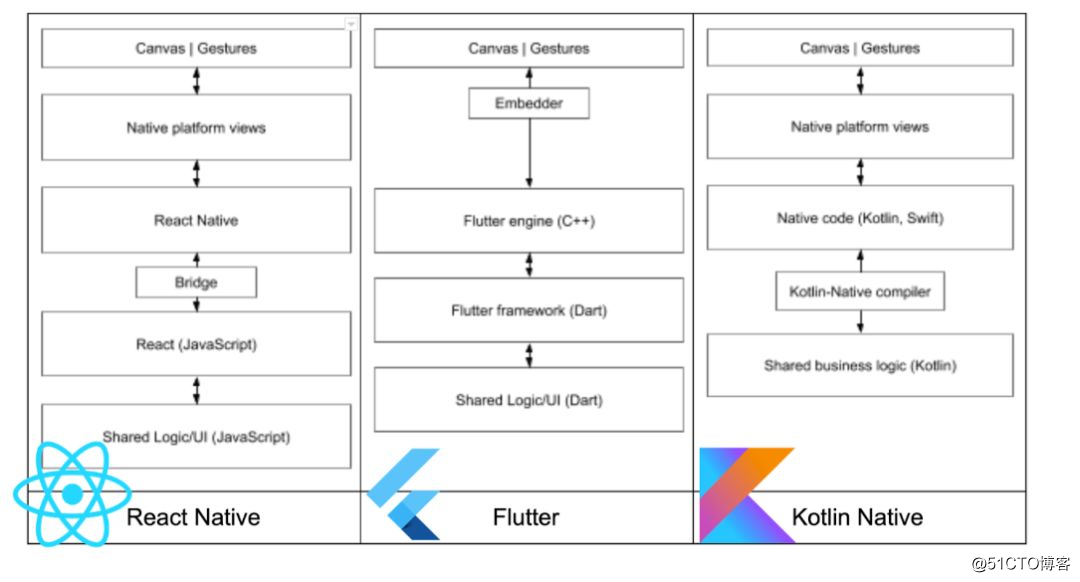
React Native、Flutter 和 Kotlin Native 的架构对比图
我们的目标是做出框架选择。这样一来,无论团队成员的专业化程度如何,团队都将自治并富有成效地开发移动应用程序。在基于单一体系结构、编程语言的约定上,为产品提供更大价值。
攻坚技术小组
我们在 Nubank 选择了经验丰富的移动开发人员组成了一个团队,共同确定了研究项目中要评估的 11 项标准。在这里,我们选取 5 个最重要的事项进行简要描述:
开发人员的经验:如何使开发人员交付更多价值并提高生产力?例如:热更新、组件可见性、调试器工具、 IDE 集成以及测试工具成熟度等。
平台的长期生态能力:对平台未来的信心指数。维护者会长期(五年)支持它吗?如果维护者决定放弃该项目,社区支持该项目的可能性是多少?
是否依赖某一平台:工程师应该能够为产品编写代码,而无需区分 Android 和 iOS。该代码在 Android 和 iOS 上的外观和行为是否相同,并且很少出现特定于某操作系统的 bug?
扩展插件成本:扩展每个产品任务的平台的成本以及集中扩展工作的成本。添加新组件有多困难?
技术重构的风险:需要对已经实现的技术进行重构的风险。我们是否需要对整个代码库进行不重要的更改以支持新的 NuDS(Nubank 设计系统)组件?
然后,我们开始使用不同的技术来收集证据,并就几个方面的主观评分达成一致:
- 在生产中使用其中一项功能来测试 Flutter 版本的支撑情况。
- 分析可用于每个技术平台的社区、资源库和资源。
- 与各个平台开发的专家、团队和公司进行对话。
- 在三个不同的平台上实现应用程序的某一项功能,然后逐一比对。
- 进行内部可用性测试,无论新手还是高级工程师都对上述应用程序中的功能进行了更改。
进行演讲、辩论和讨论,听取工程师和高级顾问的意见,并回答他们的问题。
可用性测试的结果是最有趣的。所有级别、不同技术背景的人员(包括没有移动开发经验的入门级工程师)都参与了一个小时的测试。他们每个人得到了一个可用的应用程序、搭建开发环境、混合平台及其组件的文档,以及一些越来越复杂的编码任务。我们的团队在执行任务时对他们进行了观察,最后大家都回答了调查问卷。
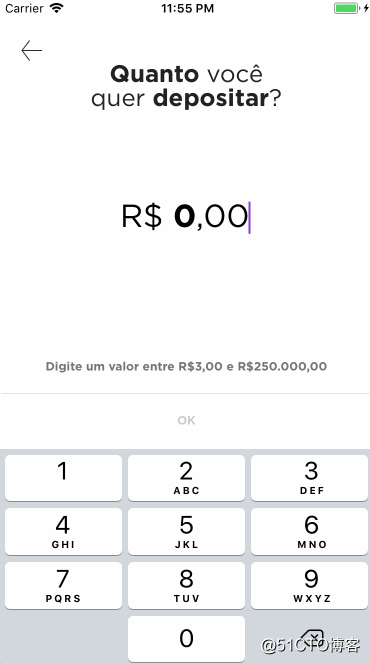
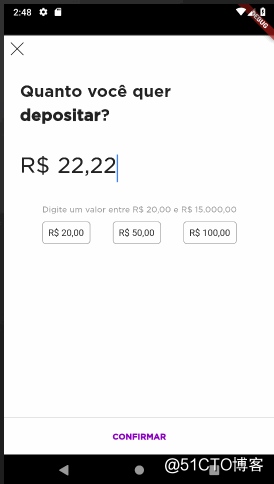
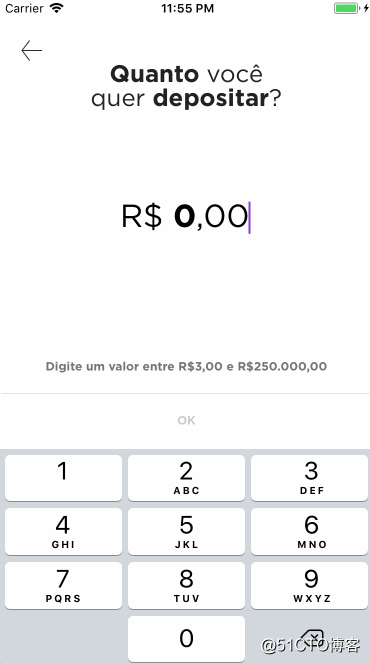
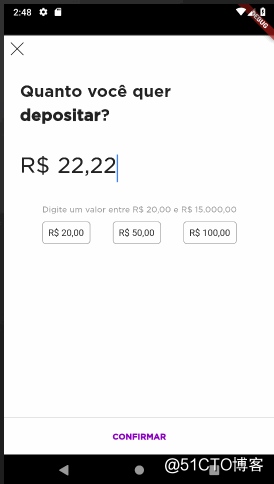
例如,工程师必须添加一个功能,以便用户可以使用“快捷”按钮来将钱存入他们的储蓄帐户:
APP 应用程序将通过“ boleto”条形码创建流程进行工作,该流程始于客户输入要存入帐户的值。
开发人员在可用性测试面临的编程挑战的结果是:工程师必须在帐户的存款流程中添加三个具有固定值的按钮。
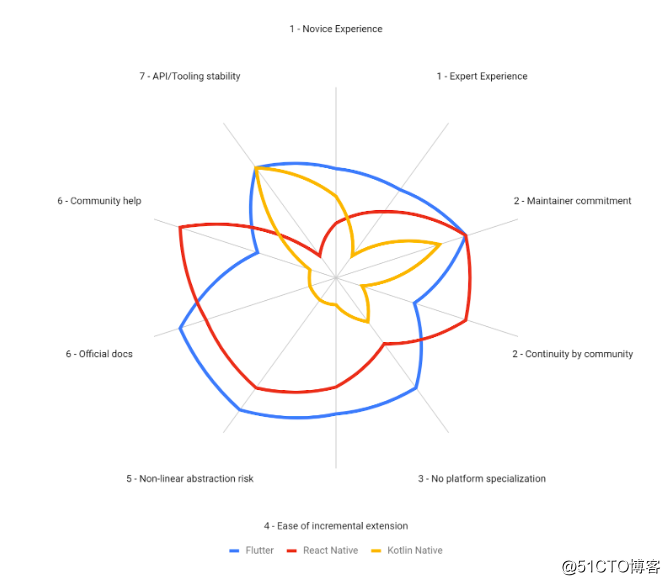
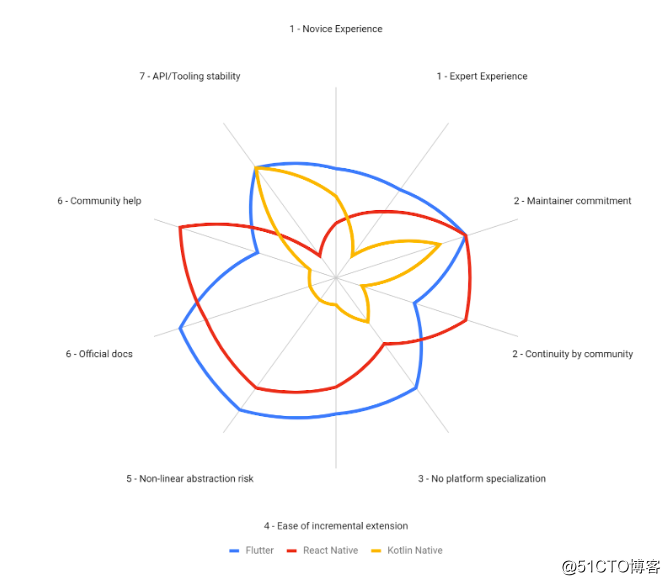
即便收集了很多信息,我们仍然很难做出决定,我们必须专注于七项最重要的标准才能得出以下结果:

雷达图显示了三个平台的每项标准得分
- Kotlin:结合我们自身的经验(我们的 Android 代码库中 80%是 Kotlin,NuConta 是用 React Native 开发的),并根据 Nubank 优先级评估我们的替代方案,我们觉得 Kotlin 是一种很棒的语言。但是 Kotlin Native 是唯一不提供 UI 抽象的平台,因此它依赖于 Android 平台进行开发和测试。虽然它在我们的最低优先级标准中得分较高,而且没有明显功能限制或应用商店上架限制的风险,但在测试对专家工程师的支持时,Kotlin Native 还不太适合我们。
- React Native: 我们担心偏向于 React Native,因此我们有意识地降低了另一个标准的优先级:在平台上构建初始抽象的成本,而 React Native 显然是赢家。当考虑更重要的标准时,React Native 也赢得了社区的支持。我们不担心项目的延续性和未来发展,并且对丰富文档和学习资源也感到非常满意。但是,当涉及到重大更改时,我们发现 React Native 的依赖性要比其他替代方案高一个数量级,因此维护和升级会比较麻烦。
- Flutter: 我们的工程师文化非常鼓励测试自动化,而 Flutter 拥有出色的测试功能,这些功能很好地契合了我们的思维方式(用于单元测试、集成测试和端到端测试的内置测试基础结构,无需渲染到屏幕上)。而 React Native 则需要第三方的依赖,这使其更容易破坏更改。我们发现 Flutter 出色的开发经验,具有更好的热更新功能,更强大的官方文档以及更稳定的 API 库。
经过大量的讨论和争论,直到最后一刻,我们决定将 Flutter 作为 Nubank 移动开发的主要技术。这意味着新功能将用 Flutter 编写,随着产品的发展,我们希望它成为代码库中更重要的一部分。
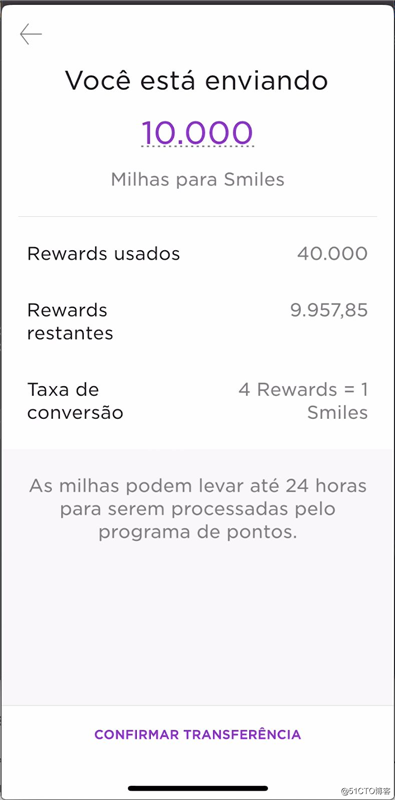
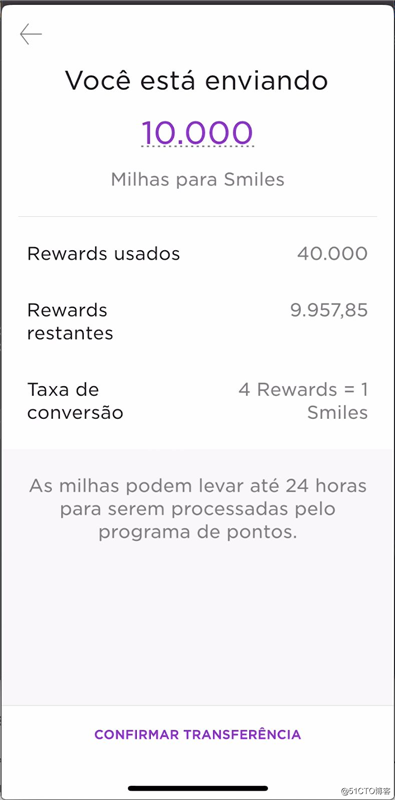
Flutter 中内置的“奖励”程序中的里程积分转移流程的确认屏幕
结 论
到目前为止,我们在产品中使用 Flutter 方案的效果非常棒,我们希望能够将更多功能迁移到 Flutter 方案之下,并尽快将其发布给我们的数百万用户,为此我们一直在努力。在这一过程中,我们也将遇到一些挑战:
- 构建管道的变化。
- 构建主要平台渠道。
- 在 React Native、Flutter、Kotlin 和 Swift 之间集成跨平台接口,因此可以保持互操作性。
尽管 Flutter 将成为我们的主要技术,但仍需要重视 Native APP 开发,因为每个平台都需要 Native 代码的功能插件(Native 对一些硬件的支持是必不可少的,如 GPS 功能和摄像头功能,Apple Watch、Android 最小化等)。随着 NuBank 的软件工程团队的成长,个人专业化也将受到欢迎。
请注意,本文对 Flutter 有效的方法可能对您的实际情况不起作用。我们还建议您调查其他公司的移动 APP 选型经验。尽管有些公司使用 Flutter 或 React Native,但 Dropbox 放弃了其多平台技术(C ++),原因是“在 iOS 和 Android 之间共享代码的成本太高“,而 Airbnb 决定采用“ Sunset React Native”。
感谢 AndréMoreira、Rafael Ferreira、Ana Paula Maia 和 Paula Rothman 对本文的支持。
- 贵公司的移动开发策略是什么?
- 您是否也在使用混合技术?
- 您对 Kotlin Native/React Native/Flutter 的看法是什么?
请在留言区发表评论,让我们一起交流探讨。
英文原文:https://medium.com/building-nubank/https-medium-com-freire-why-nubank-chose-flutter-61b80b568772
活动推荐
近年来,随着 jQuery 的落幕,三大框架的割据以及小程序的爆发,大前端的发展也经历了从静态页面到 JavaScript 跨时代的诞生,再从 PC 端到移动端的转向,以及由依赖后端到前后端分离的架构演变。
腾讯在线教育前端团队,近年来在大前端技术架构演进方面也有了不少突破,如 Hybird 方案、离线包方案、PWA 结合 *** 方案、以及 RN 动态化方案的落地和执行等。
这次 GMTC 全球大前端技术大会(深圳站)2019,我们专门请到了 腾讯的前端高级工程师曹海歌,希望可以从腾讯在线教育前端团队的实操案例中,深入了解腾讯为提升研发效率,进行的前端工程化体系建设过程。扫描下方二维码或点击阅读原文,查看详情。
拉美独角兽Nubank:为什么用Flutter做移动开发很酷?
标签:上架 部分 一个 标准 集中 调查 三方 替代 抽象
原文地址:https://blog.51cto.com/15057848/2566609