标签:添加 进入 共享 tin cat pre code 如何使用 后台
谷歌新发布的TWA:让你的PWA进入应用商店
作者|梅旭光(百度前端高级工程师)
编辑|覃云
PWA(Progressive Web App) 可以使得 Web 站点拥有类似 Native App 的使用体验,虽然已经推出一段时间,但目前来看,PWA 离真正的 Native App 还有一个重要的差别,那就是进入应用商店。Trusted Web Activity 的发布,使得将 PWA 站点打包为 Native App 放入应用商店有了更好的体验。为什么要把一个 Web 站点放入应用商店呢?如何做呢?
为什么要把一个 Web 站点放入应用商店?
Web 站点本身可以做到敏捷开发,快速更新迭代,而将 PWA 打包为 Native App 放入应用商店,则拥有了以下便利:

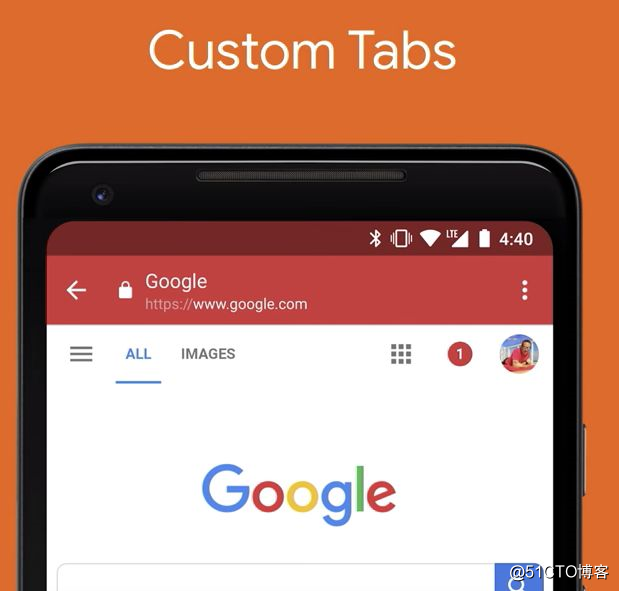
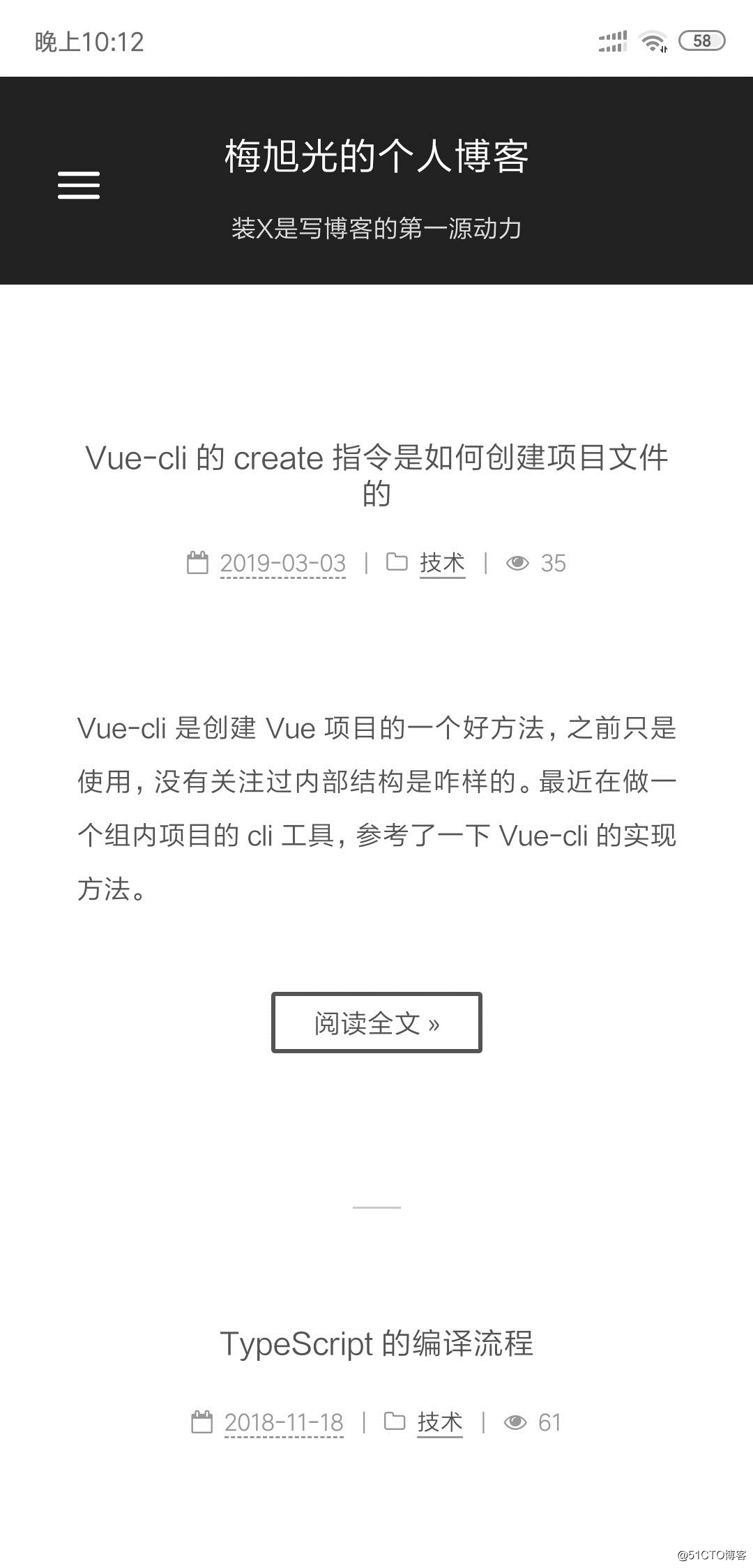
我们希望的是更接近 Native App 的使用体验,而 Chrome Custom Tabs 虽然避免了 Webview 的缺点,但是由于有地址栏,还是一个浏览器形式的体验。这时候就需要用到 Trusted Web Activity 了。TWA(Trusted Web Activity) 是在 Chrome Custom Tabs 的基础上,使用 Digital AssetLinks 来对 Web 内容进行鉴权,限制 TWA 中展示的 Web 内容与 Native App 为相同的作者,保证了安全性。它的优点:
xml
<activity android:name="android.support.customtabs.trusted.LauncherActivity"
android:label="@string/app_name">
<meta-data android:name="android.support.customtabs.trusted.DEFAULT_URL"
android:value="https://meixg.cn" />
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW"/>
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE"/>
<data android:scheme="https"
android:host="meixg.cn"/>
</intent-filter>
</activity>到这里,我们成功配置了一个 Chrome Custom Tabs,如果我们打开,会发现顶部有个地址栏。接下来我们需要 Digital AssetLinks 来建立 Web 站点与 Native App 的双向认证。具体操作官方文档中很详细,简单来说就是:

1. 放入 Google Store 的条件
除了符合 PWA 规范,如果想要放入谷歌应用商店,需要 Web 内容也符合谷歌商店的规范。国内的应用商店是什么要求,还不清楚。
2. 可否自由定义 TWA 在屏幕中的展示大小?
TWA 是一个安卓中的 Activity,了解安卓开发的同学可能知道,Activity 是只能占满整个屏幕的。Web 和 Native 之间的的切换是在 Activity 之间的,目前还不知道 Web 与 Native 之间如何进行交互。
3. 如果 Chrome 版本过低?或者就没有 Chrome?
按照文档中的写法,在不支持的 Chrome 版本中,会回退到使用 CustomTabs,如果没有支持 CustomTabs 的浏览器,则会使用浏览器打开(猜测直接使用的 Intent ?)。不过,开发者也可以自己来检查 CustomTabs 的可用性,来做相应的操作。
4. 对安卓版本有没有要求?
同样根据文档,TWA 需要 Android KitKat 或更新的操作系统版本,这些版本目前覆盖了 95% 的安卓手机设备。
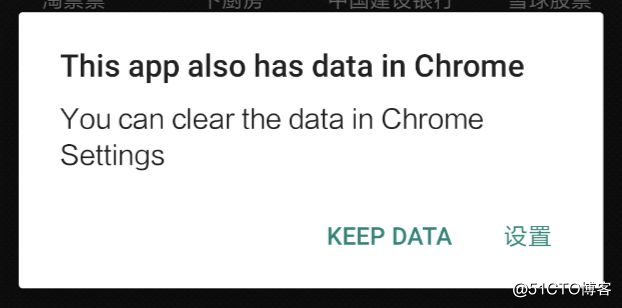
5. 如果卸载了 Native App?
应用卸载后,会有弹窗提示用户数据并没有被清除,因为是和 Chrome 共用的,需要清除 Chrome 中的数据才能真正清除掉所有数据。
相关链接
标签:添加 进入 共享 tin cat pre code 如何使用 后台
原文地址:https://blog.51cto.com/15057848/2567672