标签:charts lan outer mamicode url width end 介绍 地址
在日常的功能练习和调试过程中,需要一个demo项目进行功能测试,由于频繁.vue页面的同时,又要再router.js文件里面注册路由,感觉有点无聊和枯燥。基于此出发点,考虑能否自动读取文件夹下的文件进行路由注册。
参考vue的功能基础组件的自动化全局注册,看到一个require.context方法,可以读取某个文件夹下的文件信息。因此考虑,使用这个方法,获取views文件夹下的.vue页面,文件夹名称作为路由名称
require.context的使用介绍:
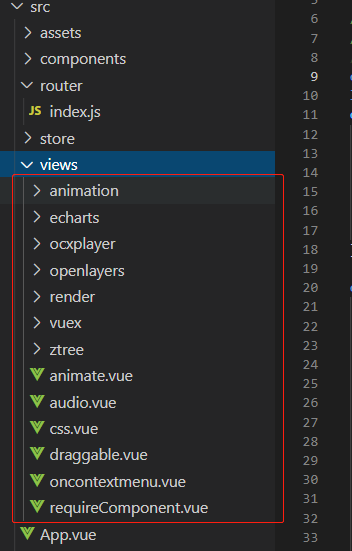
如下图示,views文件夹下的内容,都需要进行路由注册。
文件的路径有2种,(1)简单的vue功能页面,直接挂在views文件夹下;(2)复杂的页面,在views下在新建文件夹进行处理。
目前需要自动注册的路由页面,是针对“直接挂在views文件夹”下的页面。(因为viewsx下的二级页面,暂时没有想到好的方案)

心路历程:
(1)一开始的想法,是想着用数组对象的方式定义好,路由名称和引入的路径地址,但是觉得还是不够自动化,新建.vue文件的时候还是需要手动添加;
(2)后来想到用使用require.context方法得到fileName,然后根据字符串裁减和拼接,得到我所需的url和文件相对路径;
例如: component: () =>import(【变量】),但是后来发现,import()里面,不能使用变量!!!!!!!!!
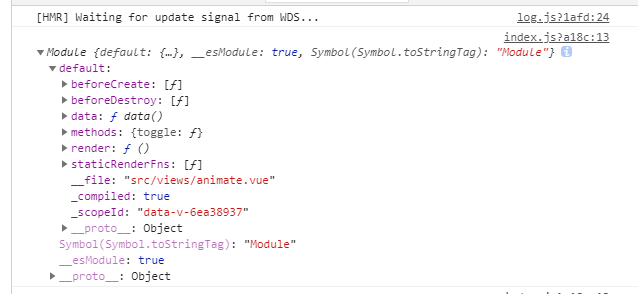
(3)由由于import的使用限制,不能动态使用() =>import的语法,因此在考虑,能否直接替换掉这种异步加载引入的写法。经过分析,得出pathConfig字段里面有一个属性的内容,是指定的vue页面的default模块内容。经测试,可以使用。
pathConfig的打印内容如下示:

(4)因此“views”文件夹下的".vue"文件,引入成功,并用变量routerAry存储起来,使用concat方法把其他需要手动注册的路由信息,连接起来,进行路由注册。
1 import Vue from ‘vue‘ 2 import VueRouter from ‘vue-router‘ 3 Vue.use(VueRouter) 4 5 6 // 查询指定文件夹下的vue页面,自动注册路由 7 // 仅适用于:一个文件夹下的多个路由页面。用于简单的页面的注册 8 // pathConfig.default的内容,是指定的vue页面的default模块内容,等同于: () => import(‘xxxx‘) 9 const contextInfo = require.context(‘../views‘, false, /.vue$/); 10 let routerAry = [] 11 contextInfo.keys().forEach(fileName => { 12 const pathConfig = contextInfo(fileName) 13 let path = "/" + fileName.substring(2,fileName.length-4) 14 routerAry.push({ 15 path, 16 component: pathConfig.default 17 }) 18 }) 19 20 const routerList = [ 21 { 22 path: "/", 23 redirect: "/animate", 24 }, 25 { 26 path: "/openlayers", 27 component: () => import(‘../views/openlayers/openlayers‘) 28 },{ 29 path: "/render", 30 component: () => import(‘../views/render/render‘) 31 },{ 32 path: ‘/vuex‘, 33 component: () => import(‘../views/vuex/vuex‘) 34 },{ 35 path: "/echarts", 36 component: () => import(‘../views/echarts/echarts‘) 37 },{ 38 path: "/ztree", 39 component: () => import(‘../views/ztree/ztree‘) 40 },{ 41 path: "/ocxplayer", 42 component: () => import(‘../views/ocxplayer/ocxplayer‘) 43 },{ 44 path: "/animation", 45 component: () => import(‘../views/animation/animation‘) 46 }, 47 ] 48 const newRouterAry = routerList.concat(routerAry) 49 const router = new VueRouter({ 50 routes: newRouterAry 51 }) 52 export default router
标签:charts lan outer mamicode url width end 介绍 地址
原文地址:https://www.cnblogs.com/luoxuemei/p/14184701.html