标签:目标 str dex inf back rgba 端口号 ring 页面
1、postMessage()方法允许来自不同源的脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递
2、postMessage(data,origin)方法接受两个参数:
(1)data:要传递的数据,html5规范中提到该参数可以是JavaScript的任意基本类型或可复制的对象,然而并不是所有浏览器都做到了这点儿,部分浏览器只能处理字符串参数,所以我们在传递参数的时候需要使用JSON.stringify()方法对对象参数序列化,在低版本IE中引用json2.js可以实现类似效果,
(2)origin:字符串参数,指明目标窗口的源,协议+主机+端口号[+URL],URL会被忽略,所以可以不写,这个参数是为了安全考虑,postMessage()方法只会将message传递给指定窗口,当然如果愿意也可以建参数设置为"*",这样可以传递给任意窗口,如果要指定和当前窗口同源的话设置为"/";
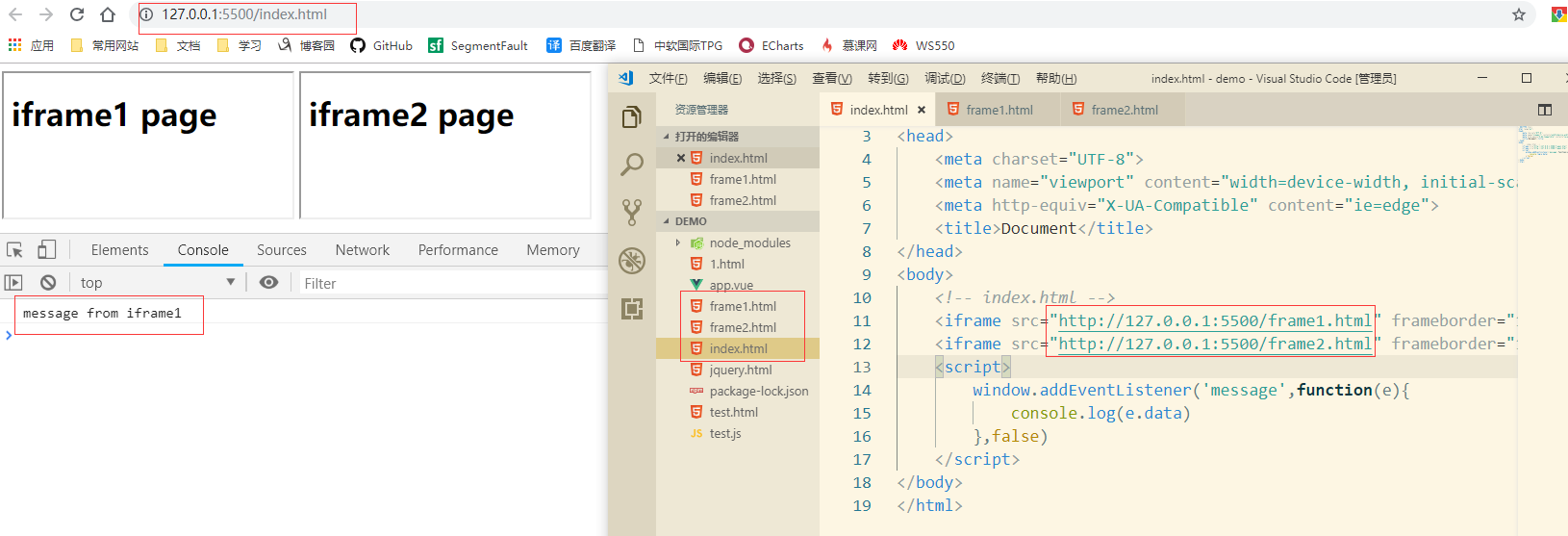
1、子页面向父页面传递消息
<!-- index.html --> <iframe src="http://127.0.0.1:5500/frame1.html" frameborder="1"></iframe> <iframe src="http://127.0.0.1:5500/frame2.html" frameborder="1"></iframe> <script> window.addEventListener(‘message‘,function(e){ console.log(e.data) },false) </script>
<!-- frame1.html --> <h1>iframe1 page</h1> <script> window.top.postMessage(‘message from iframe1‘); </script>

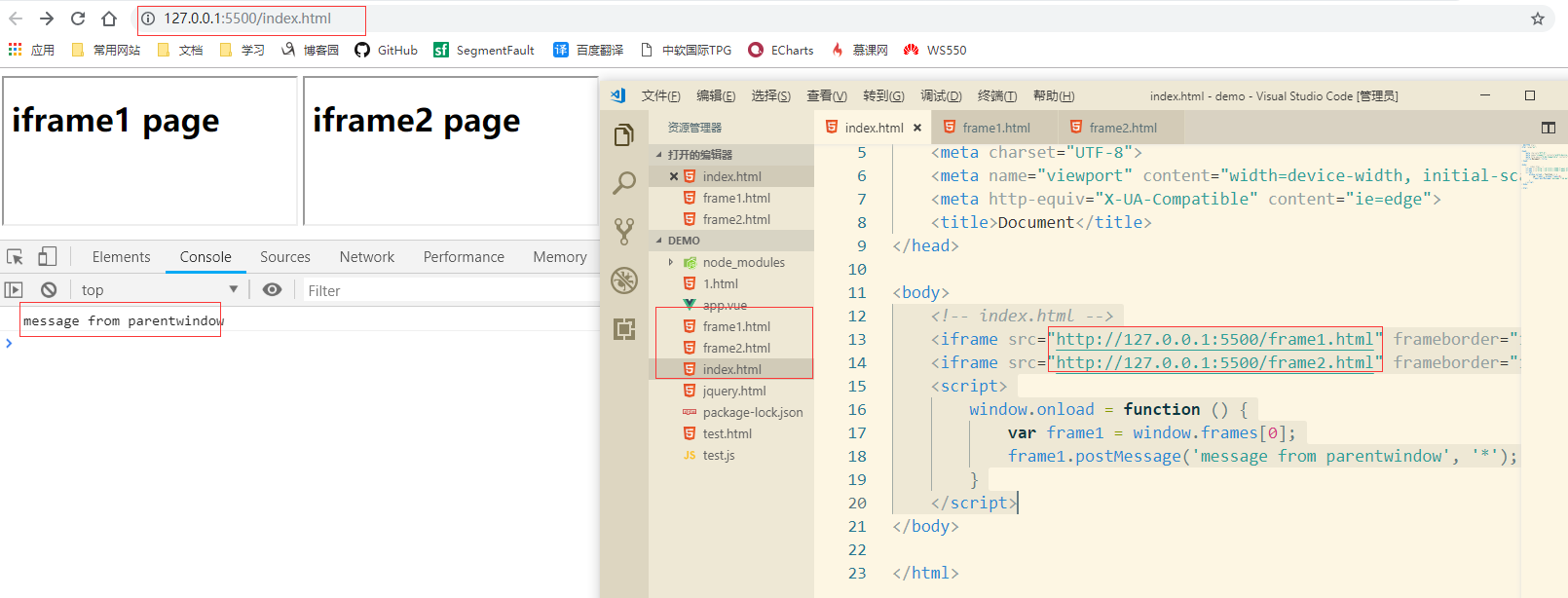
2、父页面向子页面传递消息
<!-- index.html --> <iframe src="http://127.0.0.1:5500/frame1.html" frameborder="1"></iframe> <iframe src="http://127.0.0.1:5500/frame2.html" frameborder="1"></iframe> <script> window.onload = function () { var frame1 = window.frames[0]; frame1.postMessage(‘message from parentwindow‘, ‘*‘); } </script>
<!-- frame1.html --> <h1>iframe1 page</h1> <script> window.addEventListener(‘message‘,function(e){ console.log(e.data) },false) </script>

如何实现浏览器内多个标签页之间的通信——postMessage的使用
标签:目标 str dex inf back rgba 端口号 ring 页面
原文地址:https://www.cnblogs.com/vickylinj/p/14194927.html