标签:ons bridge 别名 turn script info ntb element can
基本原理是:
把 OC 的方法注册到桥梁中,让 JS 去调用。
把
JS 的方法注册在桥梁中,让 OC 去调用。(注册自己,调用它人。)
WebViewJavaScriptBridge 使用的基本步骤:(H5端)
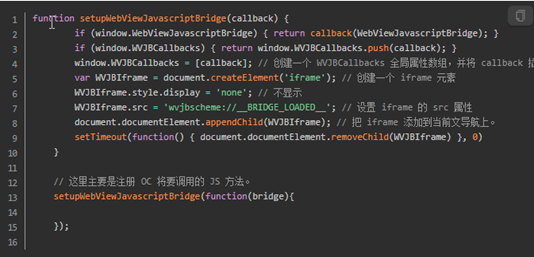
在HTML 文件中,复制粘贴这两段 JS 函数。

往桥梁中注入 JS 函数:
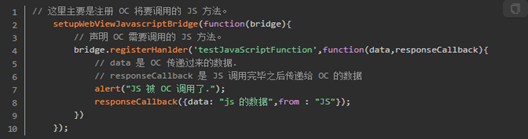
OC 方法,在 OC 中注入。JS 的方法所以必然就需要在 JS 中注入的。

testJavaScriptFunction 是注入到桥梁中 JS 函数的别名。以供 OC 端调用。
回调函数的 data。 既然 JS 函数由 OC 调用,所以 data 是 OC 端传递过来的数据。
responseCallback 。 JS 调用在被 OC 调用完毕之后,向 OC 端传递的数据。
JS 调用 OC 的三种情况
// JS 单纯的调用 OC 的 block
WebViewJavascriptBridge.callHandler(‘scanClick‘);
// JS 调用 OC 的 block,并传递 JS 参数
WebViewJavascriptBridge.callHandler(‘scanClick‘,"JS 参数");
// JS 调用 OC 的 block,传递 JS 参数,并接受 OC 的返回值。
WebViewJavascriptBridge.callHandler(‘scanClick‘,{data : "这是 JS 传递到 OC 的扫描数据"},function(dataFromOC){
alert("JS 调用了 OC 的扫描方法!");
document.getElementById("returnValue").value = dataFromOC;
});
参考网址: https://www.jianshu.com/p/d12ec047ce52
H5与APP的交互框架(WebViewJavascriptBridge)
标签:ons bridge 别名 turn script info ntb element can
原文地址:https://www.cnblogs.com/yihuanhuan/p/14211941.html