标签:window navicat tool style dom 文件 配置 入门 准备
今日学习进度:
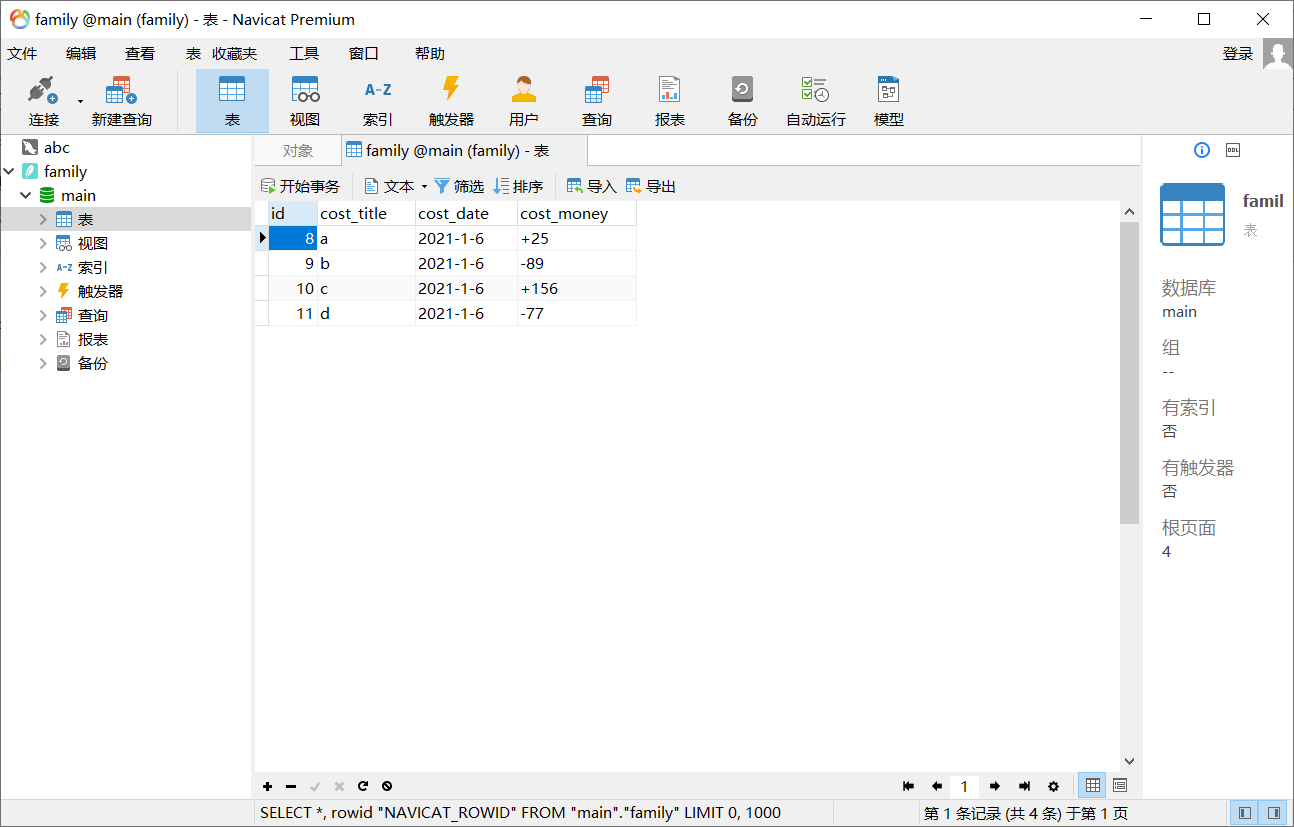
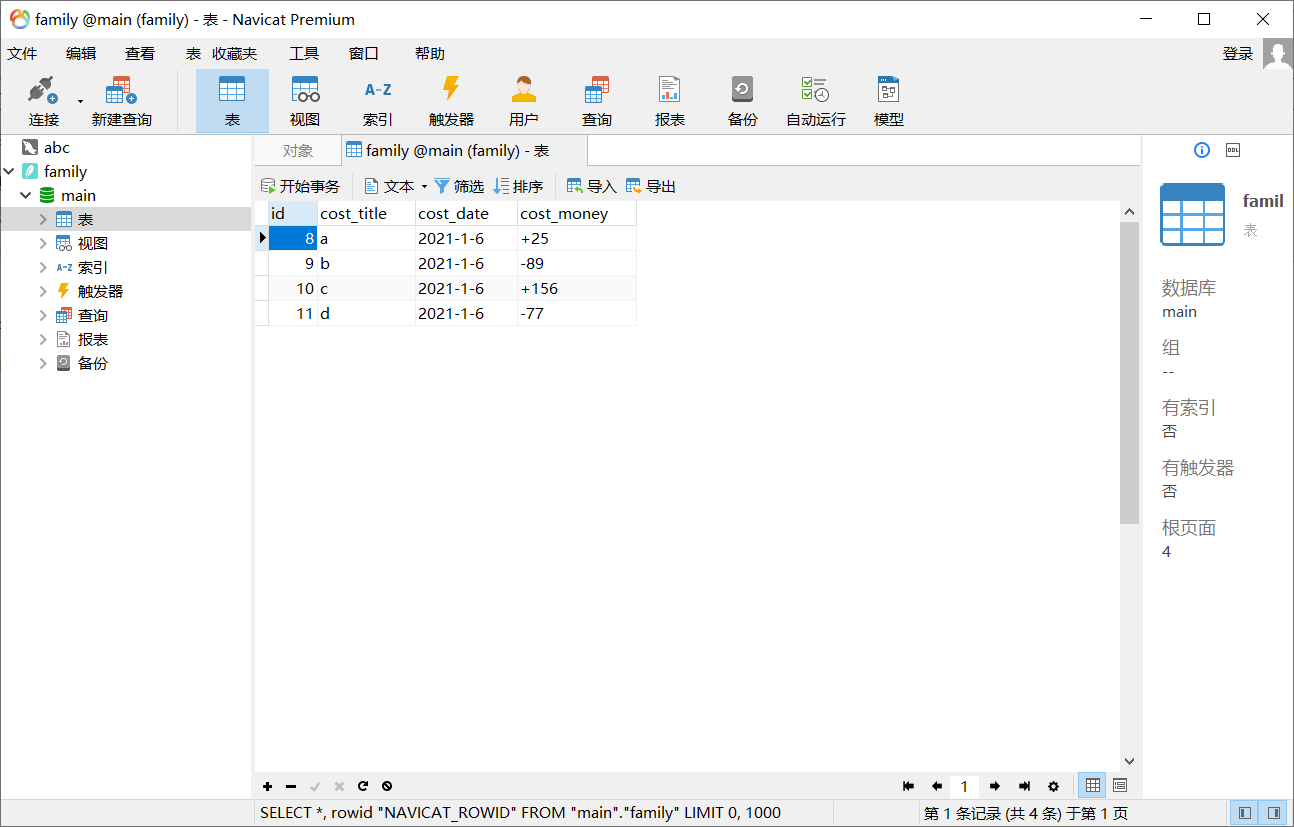
1.从Android Studio中导出数据库:
View -> Tool Windows -> Device File Explorer -> data -> data -> 找到相应项目 -> .db文件(Save as 导出)-> 打开Navicat -> 新建链接 -> 导入相应的.db文件。

2.调用开源报表:
打开Apache ECharts官网:https://echarts.apache.org/zh/index.html;
下载所需的echarts.min.js文件;
导入到eclipse;
jsp代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script src="echarts/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById(‘main‘));
// 指定图表的配置项和数据
var option = {
title: {
text: ‘ECharts 入门示例‘
},
tooltip: {},
legend: {
data:[‘销量‘]
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: ‘销量‘,
type: ‘bar‘,
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
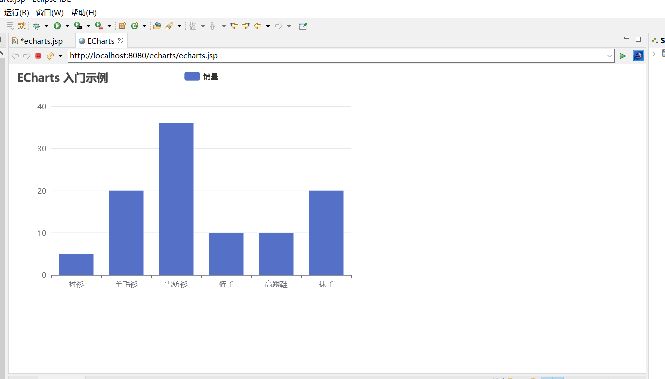
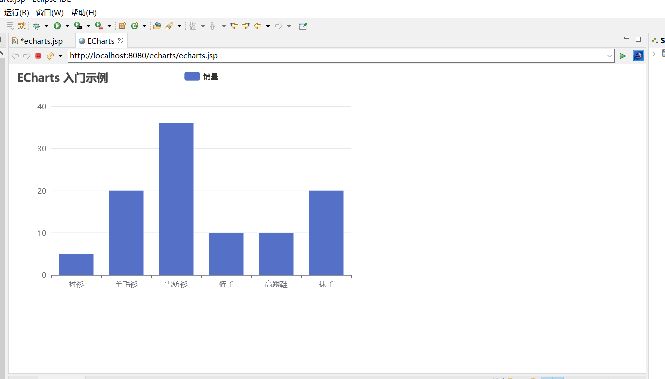
运行结果:

2021年寒假生活日报告-第四天 (android开发记账本进度三)
标签:window navicat tool style dom 文件 配置 入门 准备
原文地址:https://www.cnblogs.com/iqcarry/p/14248712.html