标签:bsp 文件名 img inf ctrl 项目 测试 bug 文档
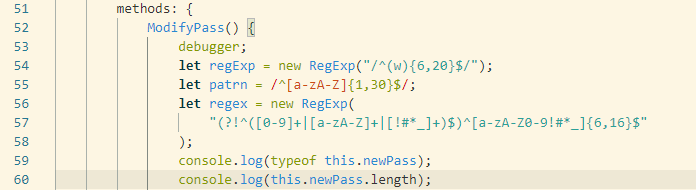
在vue项目调试的时候,代码里面标注debugger。
注:有文档说需要在config/index.js中设置devtool: ‘#source-map‘才有效,经测试不设置也是可以调试成功的。

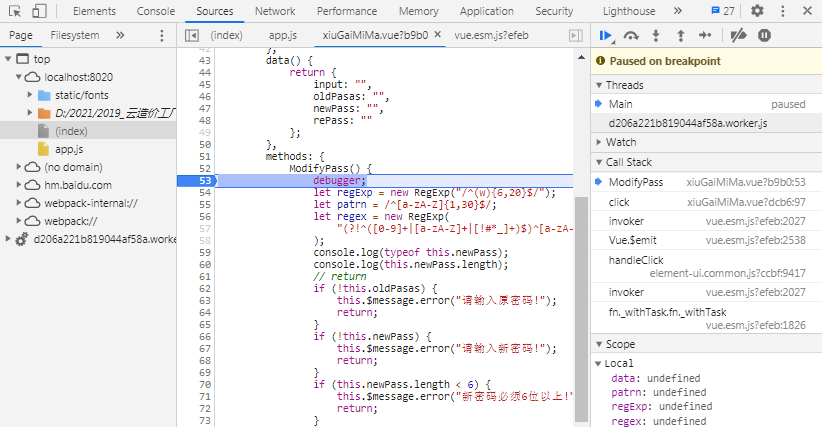
会自动跳到具体页面

方法二:
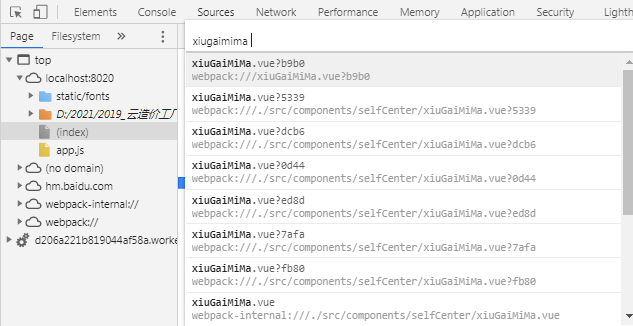
直接找到对应的文件。在chrome用 ’ctrl(command) + p‘,输入文件名,可以找到对应的源代码。然后手动打断点调试。

标签:bsp 文件名 img inf ctrl 项目 测试 bug 文档
原文地址:https://www.cnblogs.com/liangtao999/p/14273238.html