标签:caff border sdn ova 根目录 gty val code 圆形
Image图片组件分为网络图片和本地图片使用:
1、使用资源图片前必做两个步骤:
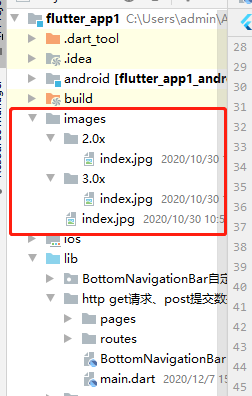
1、在根目录下创建子目录,子目录中创建2.0x和3.0x(也可以创建4.0x、5.0x... 但是2.0和3.0是必须的)目录,在对应目录中添加对应分辨率图片。(图1)
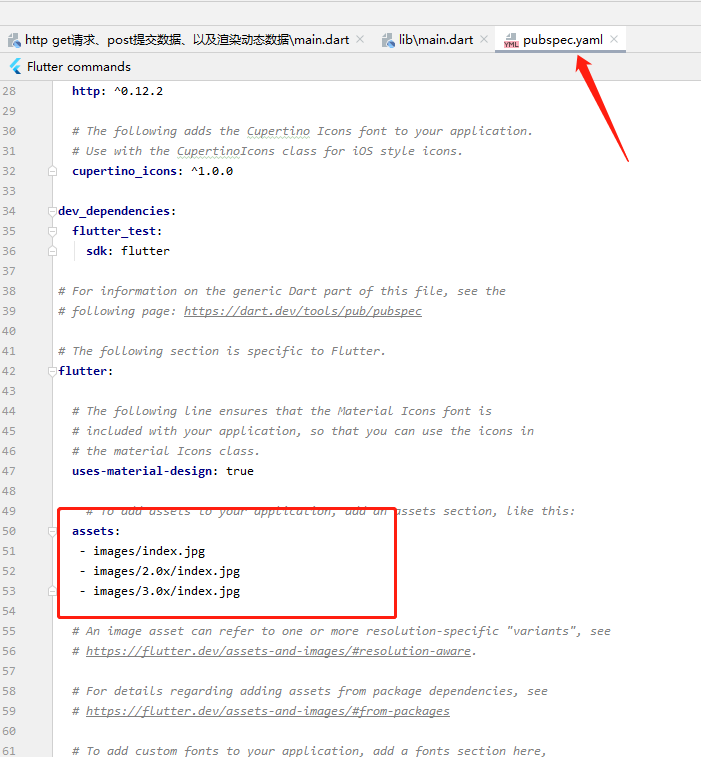
2、打开pubspec.yaml文件, 配置图片源



*注:组件的属性通过Ctrl+鼠标点击选中相应组件或属性,可以看到参数,以后就不列举那么多了。
代码如下:
import ‘package:flutter/material.dart‘; void main() { runApp(new MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar(title: Text("flutter demo")), body: HomeContent()), ); } } //----------------------------图片组件------------------------ class HomeContent extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Center( child: Container( // child: Image.network("https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1605768097268&di=8e7c0e6b8d5731c548a1f485004899c2&imgtype=0&src=http%3A%2F%2Fimg-blog.csdnimg.cn%2F20190228171638303.gif"), // child: Image.asset(‘images/index.jpg‘, // width: 300, // height: 200, // alignment:Alignment.topCenter, // color: Colors.lightBlueAccent, // colorBlendMode: BlendMode.color, // fit: BoxFit.fill,//属性用来控制图片的拉伸和挤压 // repeat:ImageRepeat.repeatY , // ), // width: 300, // height: 300, // // decoration: BoxDecoration( // color: Colors.yellow, // // borderRadius: BorderRadius.all(Radius.circular(150),) // // 圆形图片1 // borderRadius: BorderRadius.circular(150), // image: DecorationImage( // image: NetworkImage("https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=3168187623,1715072137&fm=26&gp=0.jpg"), // fit: BoxFit.cover // ) // ), // 圆形图片2 child: ClipOval( child: Image.network("https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=2326245208,185105380&fm=26&gp=0.jpg", height: 100.0, width: 100, fit: BoxFit.cover, ), ), ), ); } }
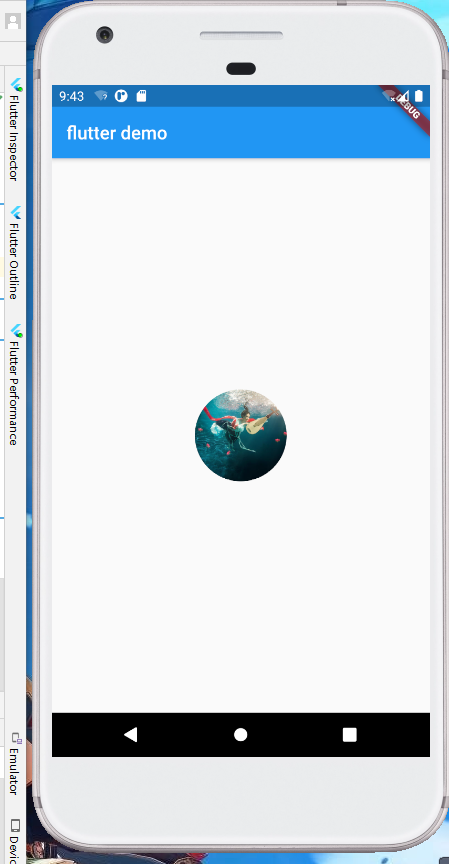
效果图:

标签:caff border sdn ova 根目录 gty val code 圆形
原文地址:https://www.cnblogs.com/CMirs/p/14294383.html