标签:比例 nsf width style src 重点 bsp 其他 最大



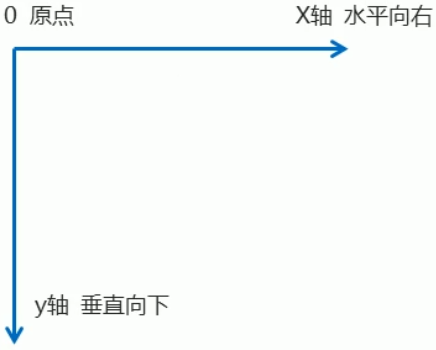
二维坐标



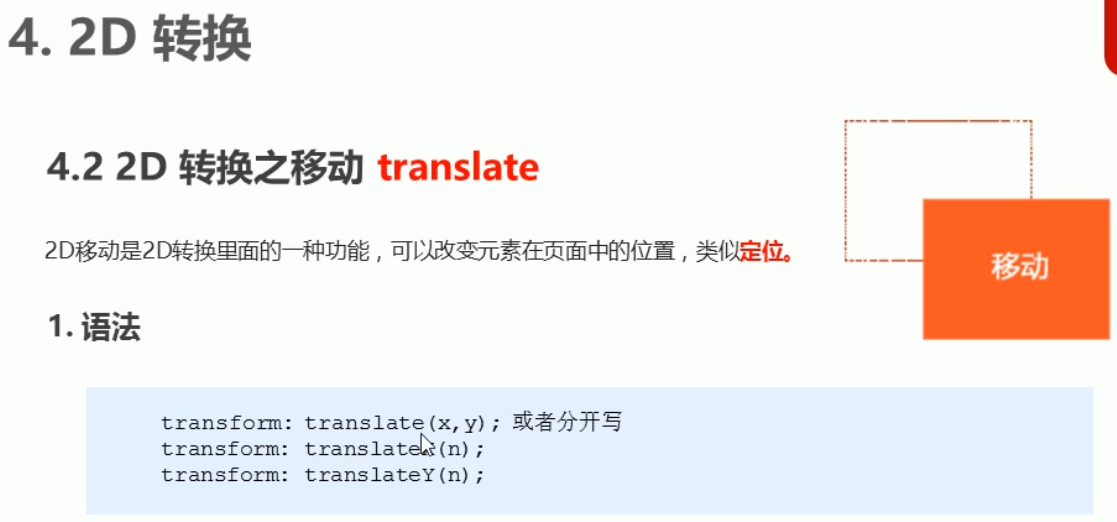
div { width: 150px; height: 100px; background: pink; transform: translate(20px,20px); transform: translateX(20px);/*单独设置X轴的值*/ transform: translateY(20px);/*单独设置Y轴的值*/ } <div>我</div>
重点
translate最大的优点 不会影响其他元素的位置
transform: translate(50%,50%); 百分比参数 是基于元素自身的宽 高的比例
标签:比例 nsf width style src 重点 bsp 其他 最大
原文地址:https://www.cnblogs.com/fuyunlin/p/14354347.html