标签:pre mic png loading inf 支持 div 浏览器 快捷






这个比较重要

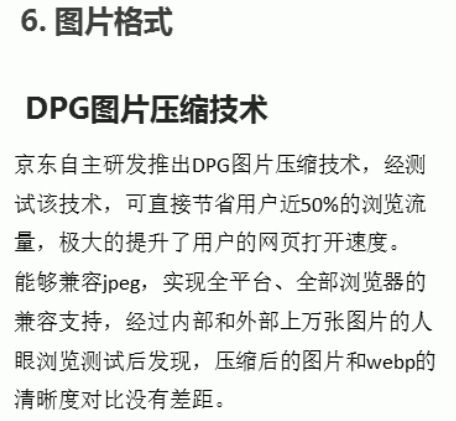
京东的图片格式是 .dpg后缀的
是京东自己出的一种有损压缩技术 体积减少50% 并且支持各种浏览器

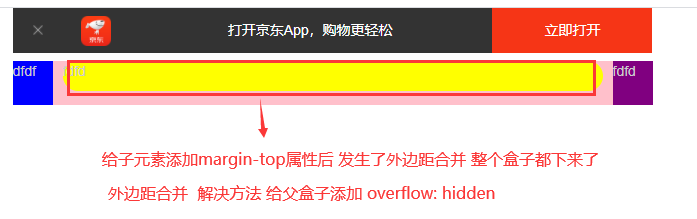
加了固定定位的盒子 一定要给高度
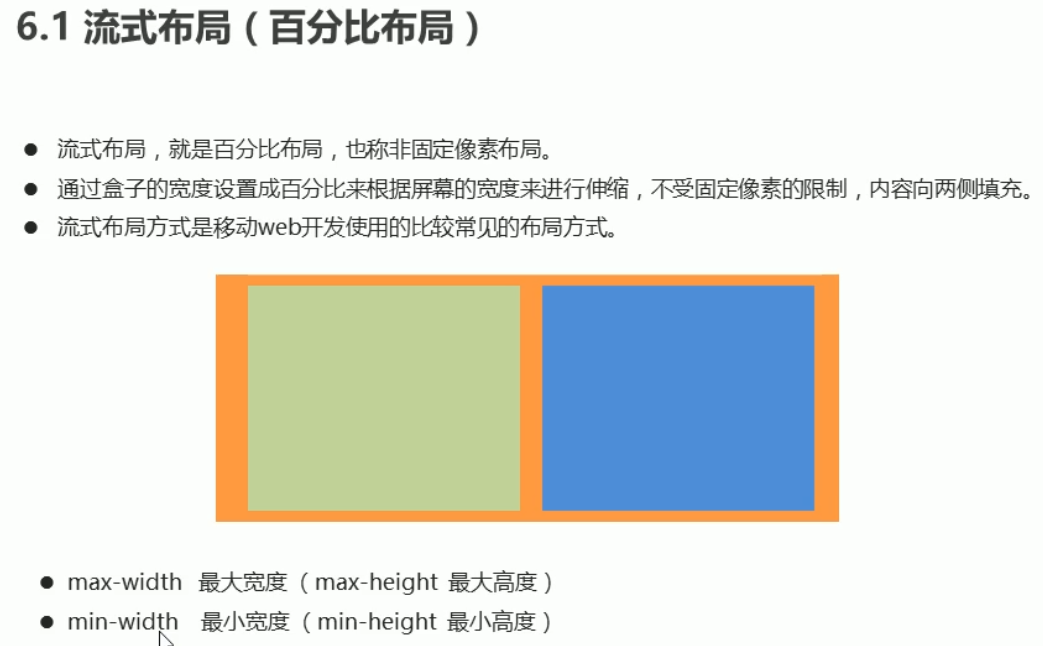
图片设置为100%宽度 盒子有多宽 图片就多宽
ctrl + g 快速跳转行号 编辑器快捷键
去除图片底部的空白缝隙
img { vertical-align: middle; }


标签:pre mic png loading inf 支持 div 浏览器 快捷
原文地址:https://www.cnblogs.com/fuyunlin/p/14370789.html