标签:技术 如何使用 hello png img bsp 方法 func 对象
async 作为一个关键字放到函数前面,用于表示函数是一个异步函数,因为async就是异步的意思, 异步函数也就意味着该函数的执行不会阻塞后面代码的执行。
写一个async 函数:
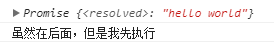
async function timeout() { return ‘hello world‘ } console.log(timeout()); console.log(‘虽然在后面,但是我先执行‘);

原来async 函数返回的是一个promise 对象,如果要获取到promise 返回值,我们应该用then 方法, 继续修改代码
标签:技术 如何使用 hello png img bsp 方法 func 对象
原文地址:https://www.cnblogs.com/houchen/p/14395081.html