标签:back method 方式 document return scale viewport 类型 tle
案例源码
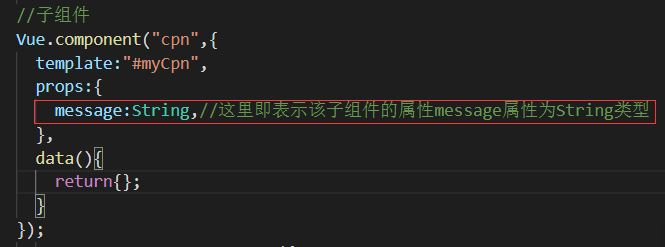
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <title>Document</title> 8 </head> 9 <body> 10 <div id=‘content‘> 11 <cpn :message="message"></cpn> 12 </div> 13 14 <!--子组件的Template--> 15 <template id="myCpn"> 16 <h2>{{message}}</h2> 17 </template> 18 19 <script src=‘../Vue/vue.js‘></script> 20 <script> 21 22 //子组件 23 Vue.component("cpn",{ 24 template:"#myCpn", 25 props:{ 26 message:String,//这里即表示该子组件的属性message属性为String类型 27 }, 28 data(){ 29 return{}; 30 } 31 }); 32 const content = new Vue({ 33 el:‘#content‘, 34 data:{ 35 message:"我是Vue实例传递给子组件的字符串!", 36 }, 37 methods:{ 38 39 }, 40 components:{ 41 42 } 43 }); 44 </script> 45 </body> 46 </html>
属性类型限定部分

标签:back method 方式 document return scale viewport 类型 tle
原文地址:https://www.cnblogs.com/bihuijia/p/14397066.html