<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app">
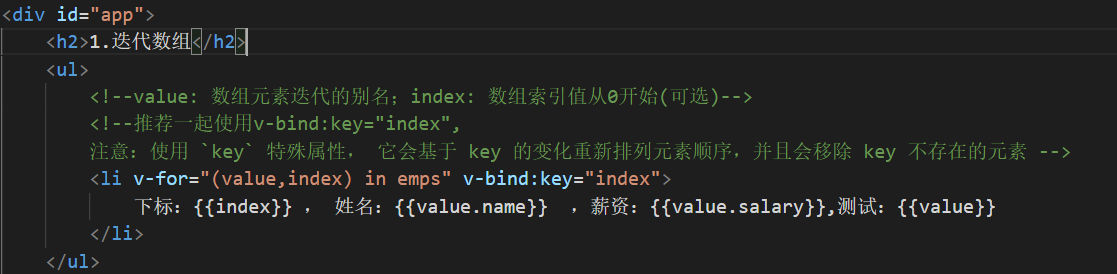
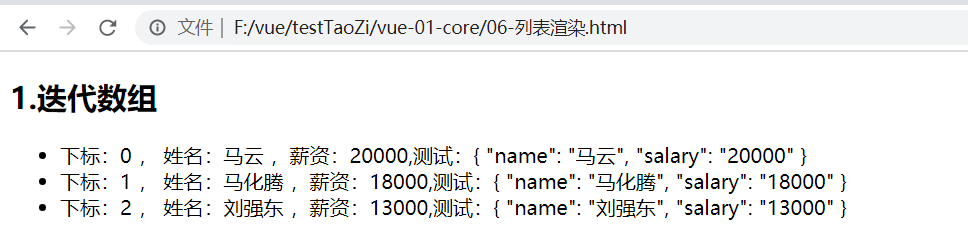
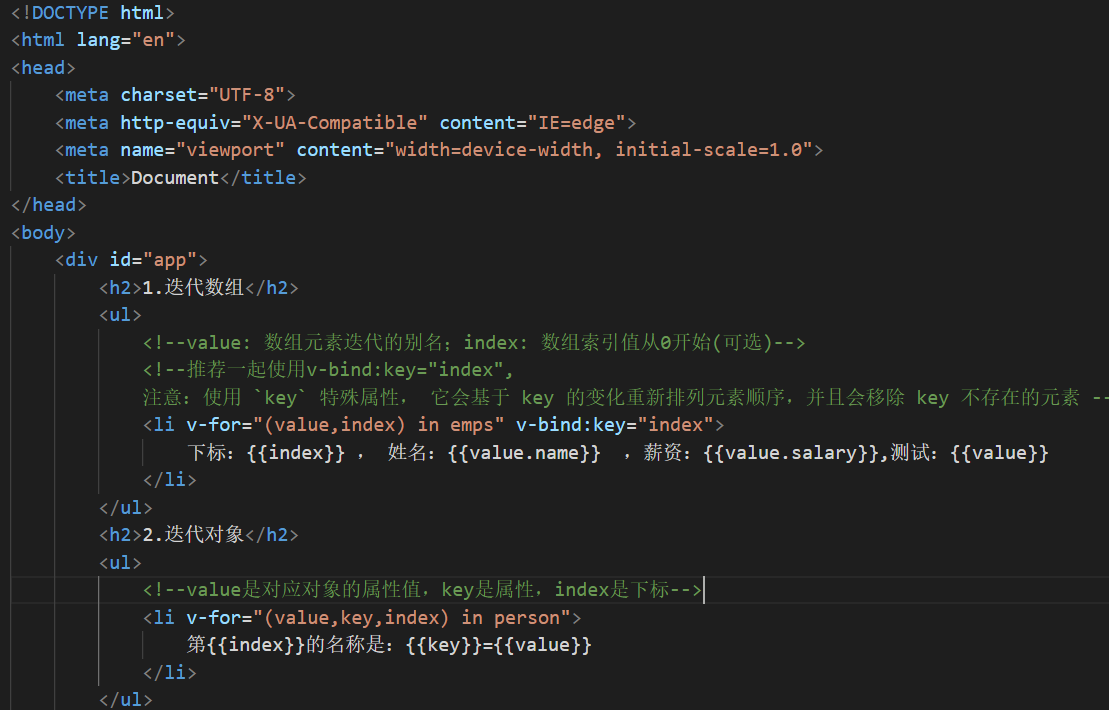
<h2>1.迭代数组</h2>
<ul>
<!--value: 数组元素迭代的别名;index: 数组索引值从0开始(可选)-->
<!--推荐一起使用v-bind:key="index",
注意:使用 `key` 特殊属性, 它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素 -->
<li v-for="(value,index) in emps" v-bind:key="index">
下标:{{index}} , 姓名:{{value.name}} ,薪资:{{value.salary}},测试:{{value}}
</li>
</ul>
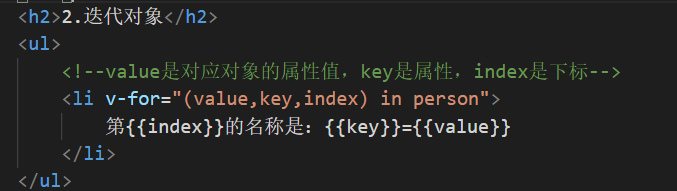
<h2>2.迭代对象</h2>
<ul>
<!--value是对应对象的属性值,key是属性,index是下标-->
<li v-for="(value,key,index) in person">
第{{index}}的名称是:{{key}}={{value}}
</li>
</ul>
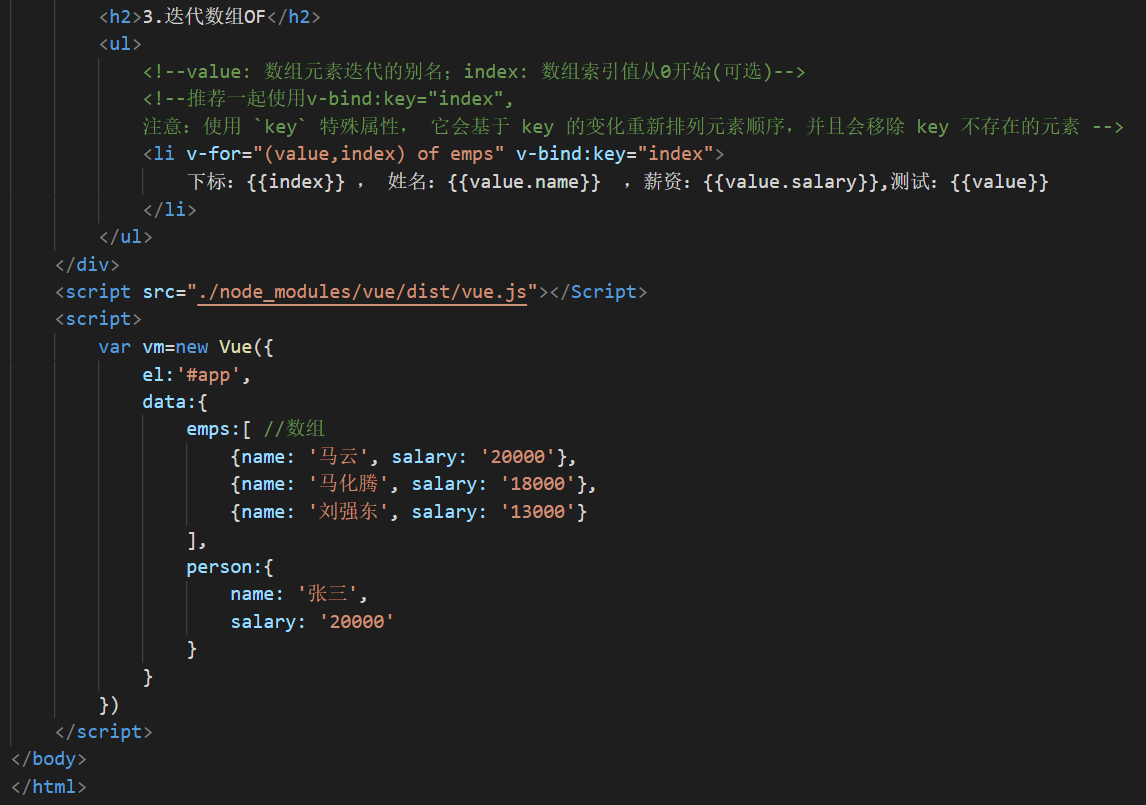
<h2>3.迭代数组OF</h2>
<ul>
<!--value: 数组元素迭代的别名;index: 数组索引值从0开始(可选)-->
<!--推荐一起使用v-bind:key="index",
注意:使用 `key` 特殊属性, 它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素 -->
<li v-for="(value,index) of emps" v-bind:key="index">
下标:{{index}} , 姓名:{{value.name}} ,薪资:{{value.salary}},测试:{{value}}
</li>
</ul>
</div>
<script src="./node_modules/vue/dist/vue.js"></Script>
<script>
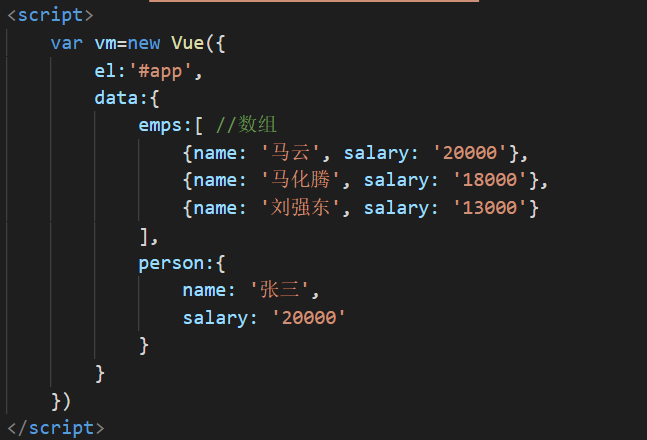
var vm=new Vue({
el:‘#app‘,
data:{
emps:[ //数组
{name: ‘马云‘, salary: ‘20000‘},
{name: ‘马化腾‘, salary: ‘18000‘},
{name: ‘刘强东‘, salary: ‘13000‘}
],
person:{
name: ‘张三‘,
salary: ‘20000‘
}
}
})
</script>
</body>
</html>