标签:col code pre 自定义 script getattr 属性 body style

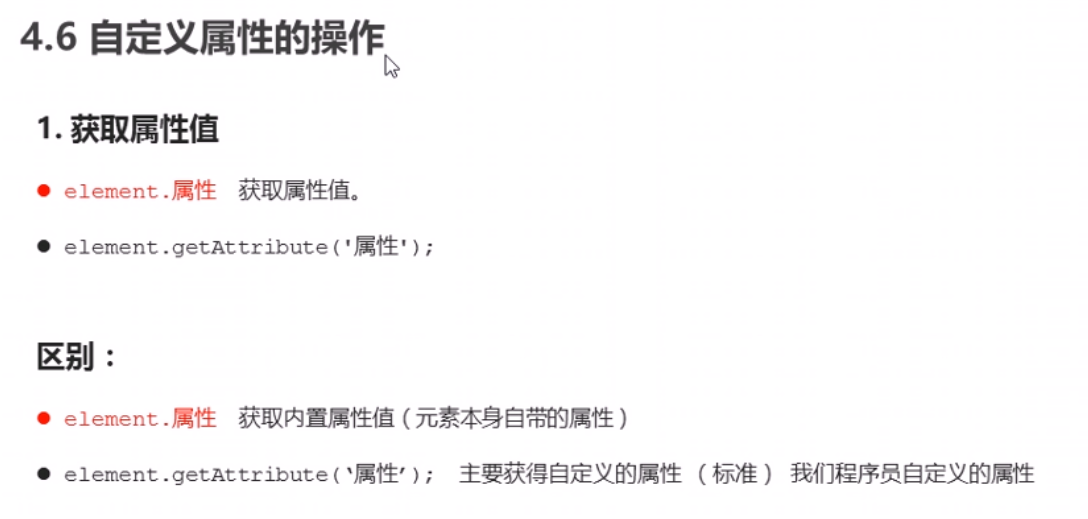
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>自定义属性的获取</title> <style> </style> </head> <body> <div id="wrap" date-index = ‘10‘> </div> <script> var div = document.getElementById(‘wrap‘); //获取属性方法1 element.属性名 console.log(div.id); //获取属性方法2 //element.getAttribute(‘属性名‘); console.log(div.getAttribute(‘date-index‘)); //两者的区别 //element.属性名 获取的是系统内置的属性 //element.getAttribute(); 可以获取自定义的属性 [ 程序员自己定义的属性 ] </script> </body> </html>
标签:col code pre 自定义 script getattr 属性 body style
原文地址:https://www.cnblogs.com/fuyunlin/p/14430384.html