标签:信息 hat efault script 模板 eth 原来 基础 add
监听DOM元素的事件,并在触发时执行一些js代码
<template>
<div>
<!-- v-on监听DOM事件,并在触发时做一些js的操作,如下代码可以将js操作直接放在事件中 -->
<button v-on:click="num++">点击按钮+1</button>
<h3>{{ num }}</h3>
</div>
</template>
<script>
export default {
data() {
return {
num: 1
};
},
methods: {}
};
</script>
效果如图:

如果js操作比较简单,可以直接将js操作代码放到事件后面,但是一般js操作都会具有一定的逻辑性,所以可以在事件后面添加一个方法名,然后在methods中编写js操作代码,如下
<template>
<div>
<!-- v-on监听DOM事件,并在触发时做一些js的操作,如下代码可以将js操作直接放在事件中 -->
<button v-on:click="addNum">点击按钮+1</button>
<h3>{{ num }}</h3>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
name: "vue.js"
};
},
methods: {
addNum: function(event) {
//这个event也需要注意 如果模板中也就是template中事件后边仅仅是方法名,没有带括号
//那么在js中这个event是默认存在的 这个event代表的是这个DOM元素 也可以打印看一下内容
this.num++;
//这里需要注意了 this指的是vue实例 可以进行打印
console.log(this);
console.log(this.name);
console.log(event);
console.log(event.target.tagName); //获取目标DOM元素的标签名
}
}
};
</script>
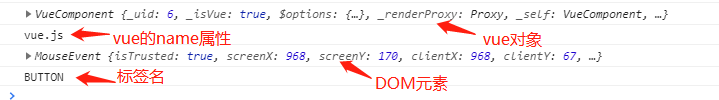
打印结果:

<template>
<div>
<!--注意了,这次跟之前又不一样了,这次方法加了个括号,并且传递了参数 -->
<button v-on:click="say(‘Hi‘)">say Hi</button>
<button v-on:click="say(‘What‘)">say What</button>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
name: "vue.js"
};
},
methods: {
say: function(msg) {
console.log(msg);
}
}
};
</script>
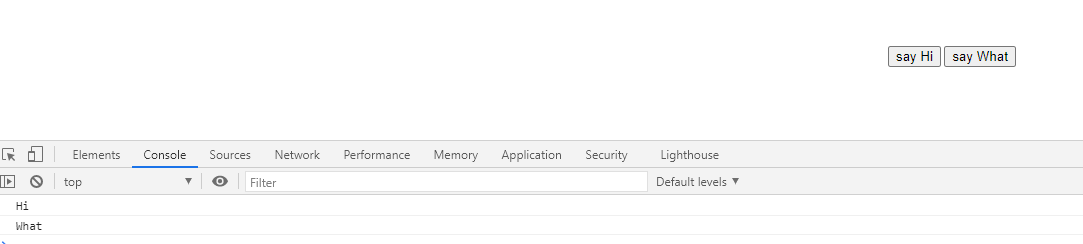
点击后的效果:

这时候需要想一下,之前事件后面的方法名不带括号,可以直接在js中使用event,那么现在括号并且带参数了,还能直接使用吗?可以先试一下,直接在方法中打印event,代码如下
<template>
<div>
<!--注意了,这次跟之前不一样了,这次方法加了个括号,并且传递了参数 -->
<button v-on:click="say(‘Hi‘)">say Hi</button>
<button v-on:click="say(‘What‘)">say What</button>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
name: "vue.js"
};
},
methods: {
say: function(msg, event) {
console.log(msg);
console.log(event);
}
}
};
</script>
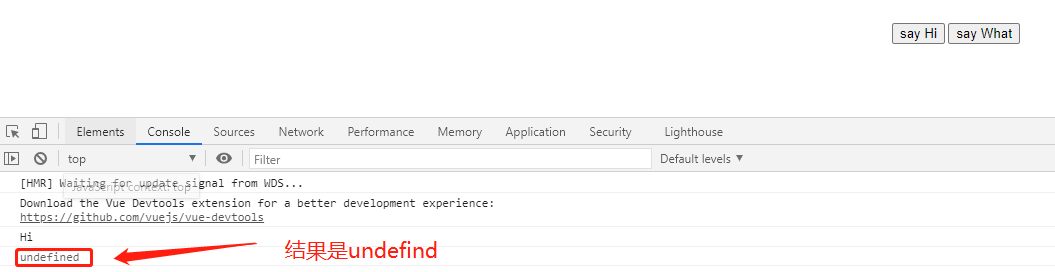
打印结果:

于是就看出来这两者是有区别的,事件后边的方法不带括号,在js中可以直接调用默认自带的event,但是内联处理器,也就是带括号的,就不能直接使用默认自带的event。那么如果想要在内联处理器中使用event呢,俗话说有钱好办事,给个美刀($)就可以了,代码如下
<template>
<div>
<!--注意了,$event是不加括号的哟 -->
<button v-on:click="say(‘Hi‘, $event)">say Hi</button>
<button v-on:click="say(‘What‘, $event)">say What</button>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
name: "vue.js"
};
},
methods: {
say: function(msg, event) {
console.log(msg);
console.log(event);
}
}
};
</script>
效果如图:

总结一下:
1、事件绑定方法时,如果带括号(不管有没有参数),那么这就是内联处理器。
2、事件绑定方法时,带括号和不带括号的区别,带括号可以传递参数,不带括号就不行了
3、当模板中事件后边方法名带括号,并且有$event参数时,js中写方法也不一定必须加上event
如下代码:
<template>
<div>
<!--注意了,这次跟之前不一样了,这次方法加了个括号,并且传递了参数 -->
<button v-on:click="say(‘Hi‘, $event)">say Hi</button>
<button v-on:click="say(‘What‘, $event)">say What</button>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
name: "vue.js"
};
},
methods: {
say: function(msg) { //这里并没有接收event参数
console.log(msg);
console.log(event);
}
}
};
</script>
效果如下:

在不适用修饰符的时候,代码如下:
<template>
<div>
<div v-on:click="toDo1">
<h3>div1</h3>
<div v-on:click="toDo2">
<h3>div2</h3>
<div v-on:click="toDo3"><h3>div3</h3></div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
name: "vue.js"
};
},
methods: {
toDo1: function() {
console.log("DIV1被触发");
},
toDo2: function() {
console.log("DIV2被触发");
},
toDo3: function() {
console.log("DIV3被触发");
}
}
};
</script>
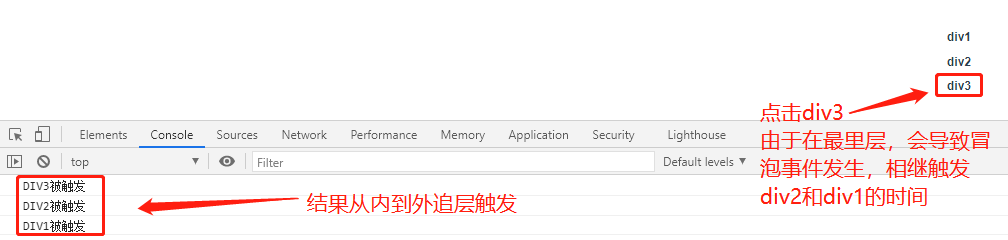
效果如图:

添加.stop修饰之后,就可以阻止冒泡事件的发生,代码如下:
<template>
<div>
<div v-on:click="toDo1">
<h3>div1</h3>
<div v-on:click="toDo2">
<h3>div2</h3>
<div v-on:click.stop="toDo3"><h3>div3</h3></div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
name: "vue.js"
};
},
methods: {
toDo1: function() {
console.log("DIV1被触发");
},
toDo2: function() {
console.log("DIV2被触发");
},
toDo3: function() {
console.log("DIV3被触发");
}
}
};
</script>
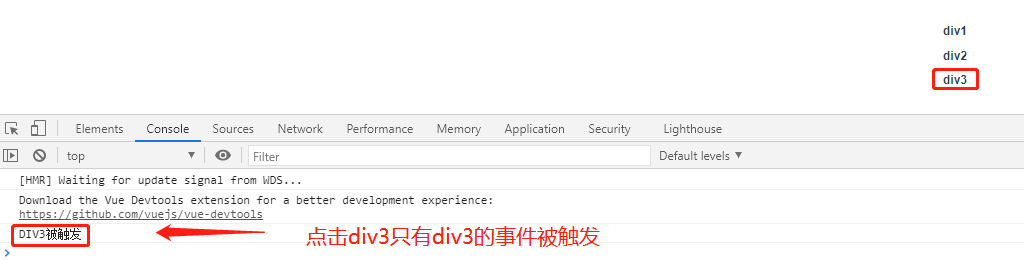
效果如图:

总结:
.stop修饰符,可以阻止冒泡事件的发生,阻止事件继续传播
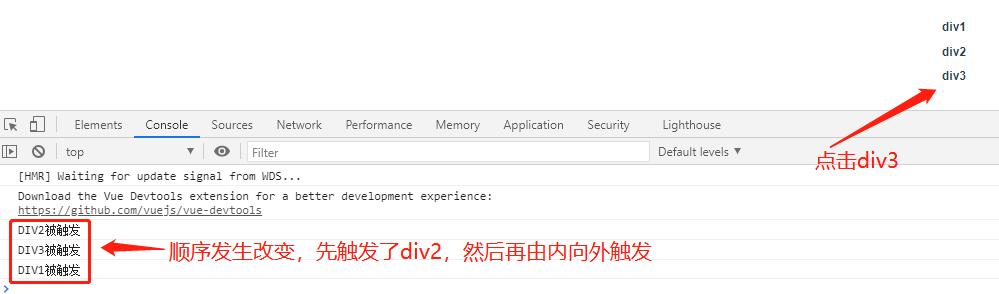
不使用修饰符时,效果在上边已经展示,接下来就直接看这个capture修饰符的效果,代码如下:
<template>
<div>
<div v-on:click="toDo1">
<h3>div1</h3>
<!--在div2事件中添加了capture修饰符-->
<div v-on:click.capture="toDo2">
<h3>div2</h3>
<div v-on:click="toDo3"><h3>div3</h3></div>
</div>
</div>
</div>
</template>
<script>
export default {
data() {
return {
num: 1,
name: "vue.js"
};
},
methods: {
toDo1: function() {
console.log("DIV1被触发");
},
toDo2: function() {
console.log("DIV2被触发");
},
toDo3: function() {
console.log("DIV3被触发");
}
}
};
</script>
效果如下:

总结:
使用capture修饰符之后,会先冒泡到带capture的事件,然后再由内到外进行触发。在举个例子,在原来基础上里面再添加一层div4,capture还是绑定在div2上,点击div4,触发顺序是 div2->div4->div3>div1
.
在js中通常使用,event.preventDefault(),阻止事件默认动作的发生。
event.stopPropagation(),阻止传播事件的发生
加on时,代表直接使用方法
不加on时,是动态指定方法
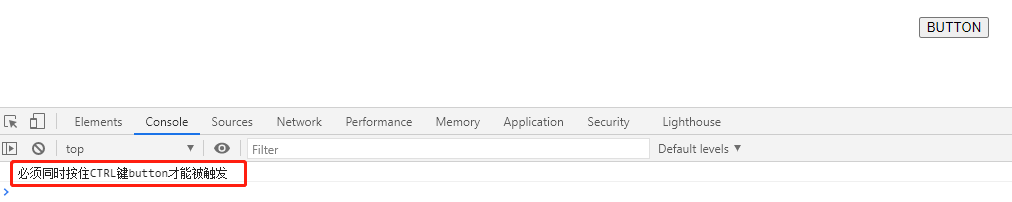
当事件添加系统修饰键时,就必须结合系统按键才能触发事件,代码如下:
效果如下:此时必须按住ctrl键才能触发点击事件

但是还有一个问题,就是在按住ctrl的同时,再按住alt键或者shift键,一样可以触发,于是就没有那么准确了,这时就可以用下边的系统修饰键修饰符
添加这个修饰符之后就可以更加精确了,只有按住ctrl键才能够触发,再多按住其他键就不会被触发。
以上修饰符并未全部列出,详细信息链接:https://cn.vuejs.org/v2/guide/events.html
本文主要是理解为主,其他未列出的如果有兴趣也可以一一尝试。
总结v-on的优点:
1、在模板中事件后边添加方法名,可以更快的定位到js中的具体方法 2、无需在js中动态操作DMO元素绑定方法,和DOM完全解耦 3、跟ViewModel同生同死,ViewModel被销毁时,所有的方法也会被销毁
viewmodel的销毁下一步需要查一下????
标签:信息 hat efault script 模板 eth 原来 基础 add
原文地址:https://www.cnblogs.com/qcq0703/p/14508884.html