标签:load mic package 新手 手机系统 技术 格式 read image
在小程序播放音频时,使用组件wx.createInnerAudioContext(),安卓端无法播放音频。
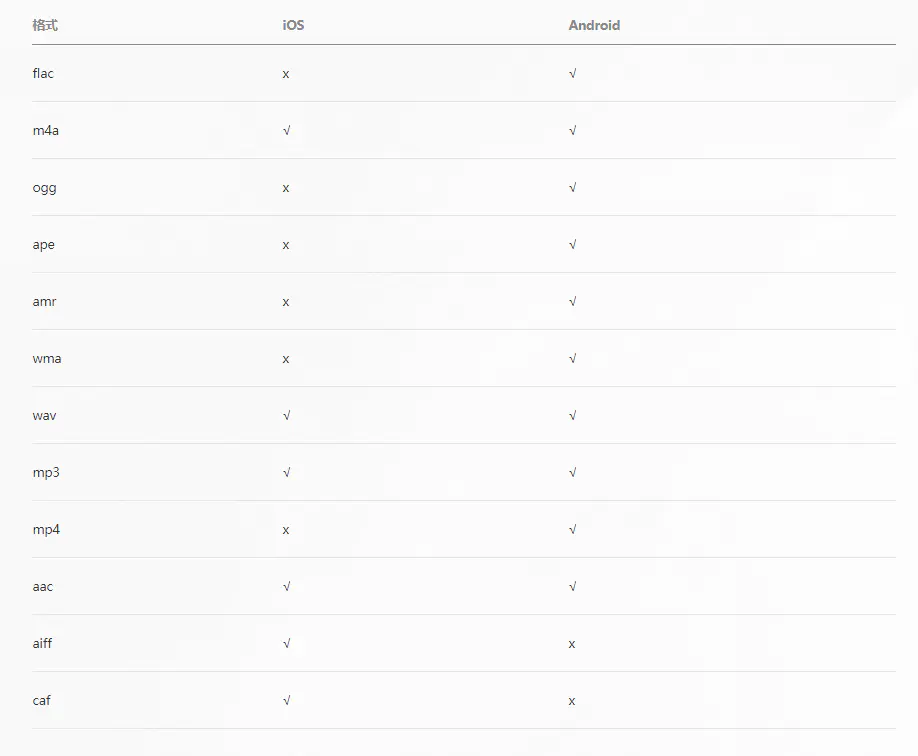
我的情况:播放服务器上传来的音频,格式为mp3。首先查看你的格式是否符合文档要求

在安卓端进行测试,有些mp3可播放(极少),大部分是不可以播放的。
所以选择了先将服务器端传来的mp3音频下载到本地临时地址,再进行播放。
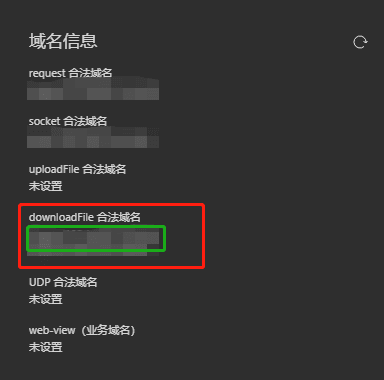
第一步:对你的服务器域名设置在downloadFile合法域名中

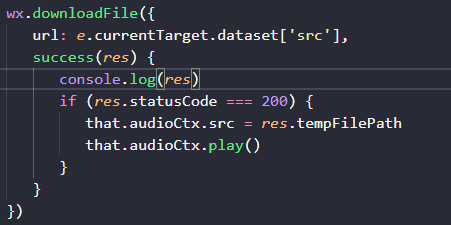
第二步:设置点击播放时,传入服务器地址进行下载到本地,播放

此时测试,安卓端已经可以进行播放。
问题来了:此时ios端不可以播放(裂开)
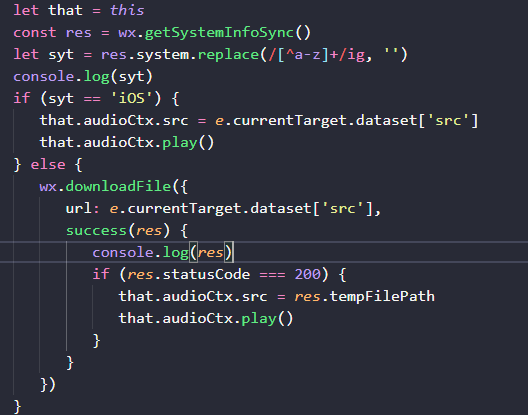
解决方法:播放前判断用户手机系统为IOS还是android

测试真机,ios和android都可以进行音频播放了!!
上源码:
/* -------------- 播放指定音频 -------------- */
onReady(e) {
// 使用 wx.createAudioContext 获取 audio 上下文 context
this.audioCtx = wx.createInnerAudioContext()
},
audioPlay(e) {
let that = this
const res = wx.getSystemInfoSync()
let syt = res.system.replace(/[^a-z]+/ig, ‘‘)
console.log(syt)
if (syt == ‘iOS‘) {
that.audioCtx.src = e.currentTarget.dataset[‘src‘]
that.audioCtx.play()
} else {
wx.downloadFile({
url: e.currentTarget.dataset[‘src‘],
success(res) {
console.log(res)
if (res.statusCode === 200) {
that.audioCtx.src = res.tempFilePath
that.audioCtx.play()
}
}
})
}
},
若有不对的地方,请谅解!!新手!!
小程序安卓端播放不了音频解决方法wx.createInnerAudioContext()
标签:load mic package 新手 手机系统 技术 格式 read image
原文地址:https://www.cnblogs.com/RoaslLiao/p/14549985.html