标签:load 清晰度 浏览器 特性 谷歌 com 调整 需要 支持
HTML5提供的绘图新特性使基于Web的2D Graphic的图像设计有了新突破。大多数现代浏览器如谷歌、火狐、QQ浏览器、Safari, Opera, IE9 和 10获得支持。用户不再需要Adobe Flash Palyer插件完成2D图像创作。以五朵金花花瓣形设计为例介绍他们的新特性。
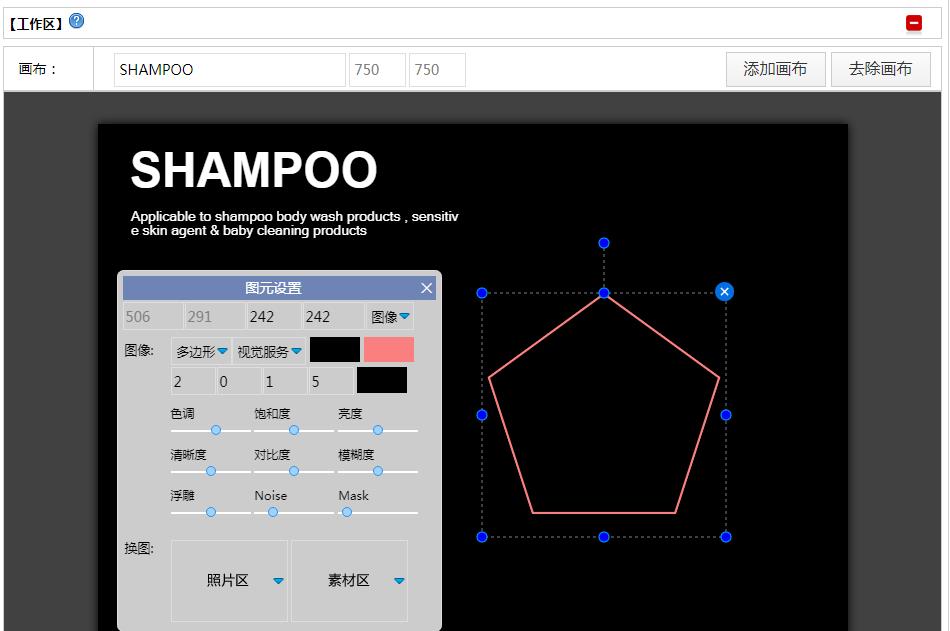
1,进入 “图龙解” 设计版,在画布上创建多边形图元,如图

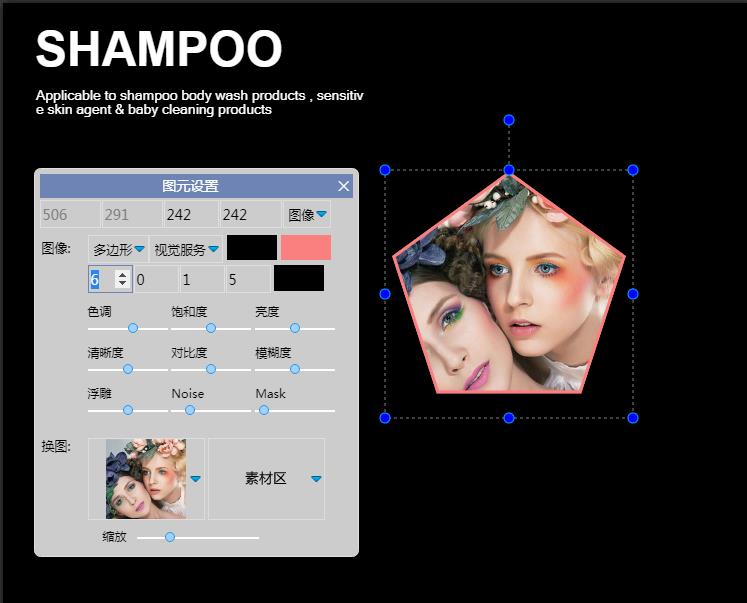
本例指定边数为5,面板可以设置边数,设置填充色,边框色,阴影色等。导入图片,上传导入后,图像自动填充到图元。缩放、移动图片至最佳效果。如图

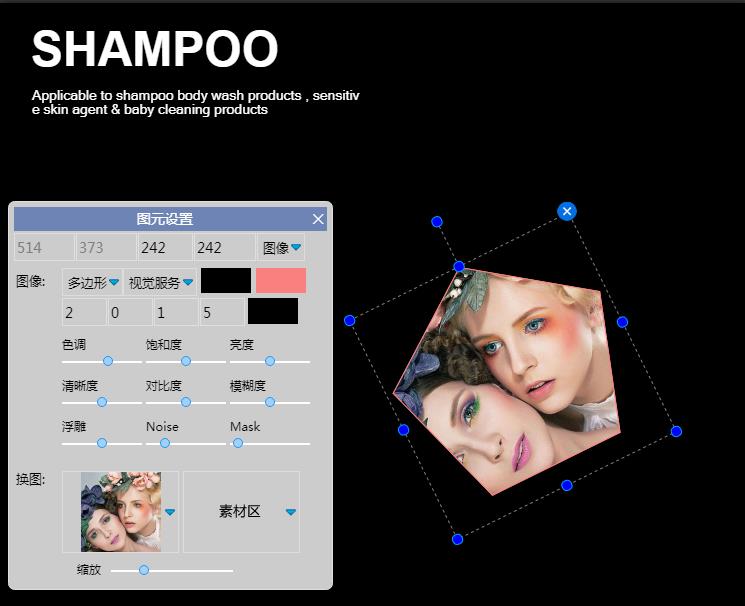
还可以在画布上任意移动、360°旋转图元,如图

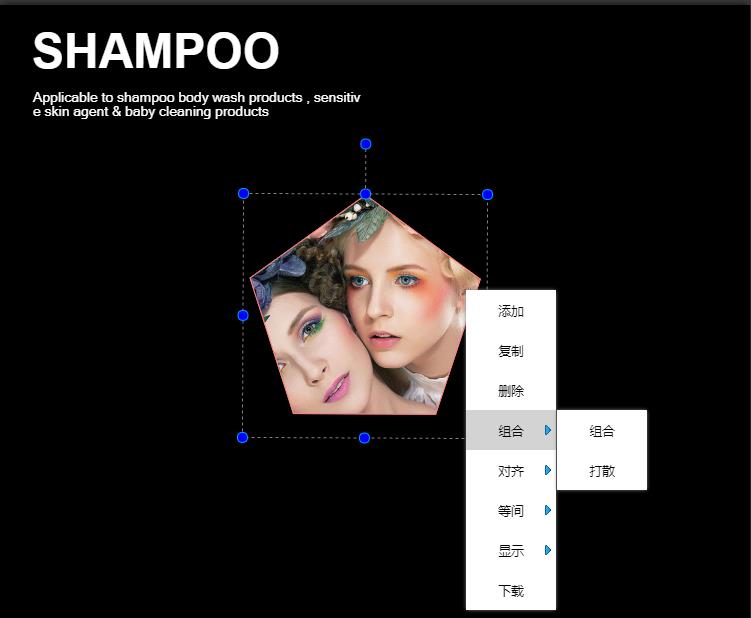
使用图元右键菜单,完成复制、组合、排列、对齐等功能,如图

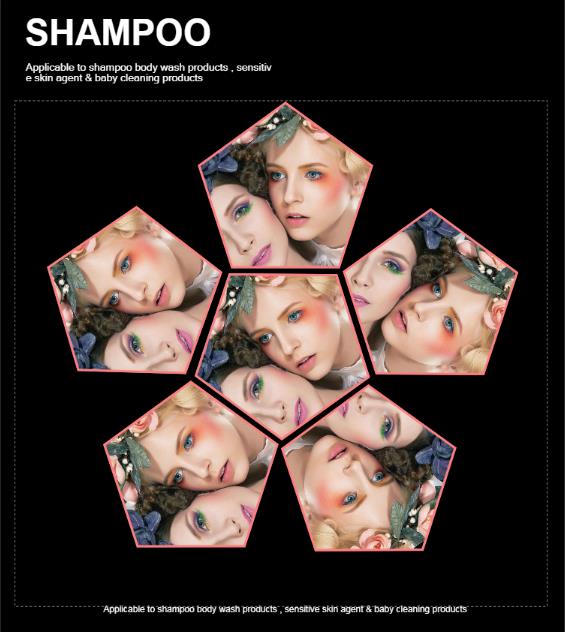
利用复制、移动、旋转特性得到五朵金花花瓣形图案,如图

同时调整图元的清晰度、饱和度、亮度、色调、对比度、Noise等特性,还可以使用视觉服务中的高级特性获取高清画质。
HTML5 Graphic新特性给从业人员提供了更广阔的创作空间。
标签:load 清晰度 浏览器 特性 谷歌 com 调整 需要 支持
原文地址:https://www.cnblogs.com/flybird001/p/14587880.html