标签:fun 拷贝 防止 lazy csharp mes rop 创建 foreach
export function createRulesByForm(form = {}, rules = [
{ required: true, message: ‘这项是必填的‘, trigger: ‘blur‘ },
{ required: true, message: ‘这项是必填的‘, trigger: ‘change‘ }
]) {
const rulesStr = JSON.stringify(rules) // 拷贝一个默认规则转为字符串存储,防止后面操作规则对象修改到了原规则
const rulesRequired = {} // 创建规则对象
const lables = form?.$el?.getElementsByTagName(‘label‘)// 获取所有需要验证的lable
if (lables && lables.length > 0) {
lables.forEach(it => { // 循环操作lable
rules = JSON.parse(rulesStr) // 将规则转为对象
const rule = it.getAttribute(‘for‘) // 获取需要规则的对象名 即prop值
if (rule && rule.length > 0) {
const msg = it.parentElement.getAttribute(‘msg‘) // 获取自己配置的msg
rules.forEach(r => { // 循环修改rules的msg
if (msg && msg.length > 0) {
r.message = msg
}
})
rulesRequired[rule] = rules // 添加对应的rules
}
})
}
return rulesRequired
}
使用方法:
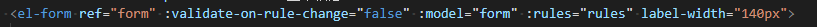
ref 为表单命名
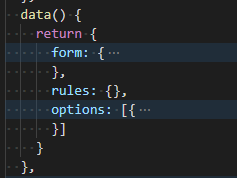
然后加入规则rules(默认为空的)
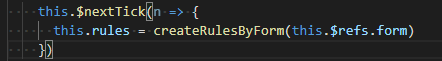
为表单生成规则
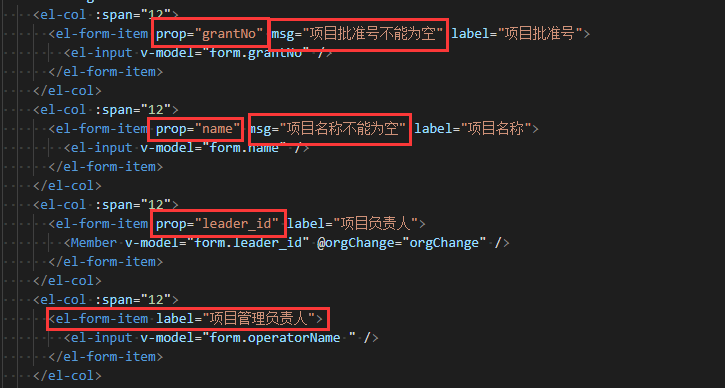
表单item上添加了prop的将会自动生成验证规则
并且自动取msg上的信息为验证提示信息
没有绑定prop属性的则不会生成规则
标签:fun 拷贝 防止 lazy csharp mes rop 创建 foreach
原文地址:https://www.cnblogs.com/lbonet/p/14605053.html