var map = new BMapGL.Map(‘map‘,{
minZoom:8,
maxZoom:12,
// 设置显示类型
MapType: BMAP_NORMAL_MAP
});
// 设置中心点
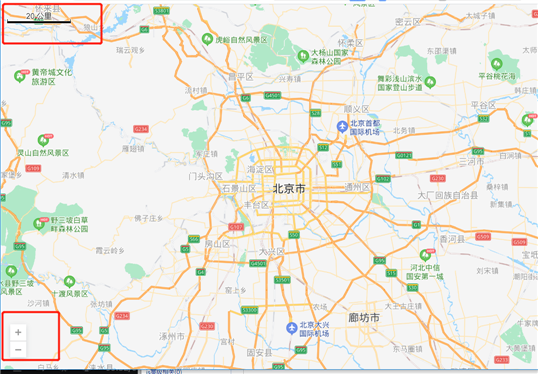
var point = new BMapGL.Point(116.404,39.915);
// 设置 级别
map.centerAndZoom(point,10);
// 设置 滚轮可以 缩小和 放大
map.enableScrollWheelZoom(true);
// 设置3D旋转角度
map.setHeading(0);
// 设置 倾斜角度
map.setTilt(0);
// 显示地图 + - 的按钮
// var zoomCtrl = new BMapGL.ZoomControl(); // 默认是右下角
var zoomCtrl = new BMapGL.ZoomControl({
anchor: BMAP_ANCHOR_BOTTOM_LEFT // 设置为左下角
});
map.addControl(zoomCtrl);
// 事件绑定 开始 和结束的 级别
map.addEventListener(‘zoomstart‘,function(){
console.log(map.getZoom())
});
map.addEventListener(‘zoomend‘,function(){
console.log(map.getZoom())
});
// 添加标尺
var scaleCtrl = new BMapGL.ScaleControl({
anchor: BMAP_ANCHOR_TOP_LEFT,
offset: new BMapGL.Size(10,10) // 设置偏移量
})
map.addControl(scaleCtrl);