标签:style blog http io color ar os 使用 sp
一)表格标签
<table>标签
表格里面需要设置单元格的行,在行内设置单元格代表该行的列。
通过改变table的属性还有单元格的属性可以设置单元格的跨度,字体,对齐方式等。
示例:
<table align="center" border="1px" width="400pt" height="300pt">
<tr>
<th colspan="3">学习成绩</th>
</tr>
<tr>
<th rowspan="2">张三</th>
<th>语文</th>
<th>98</th>
</tr>
</table>
在<table>标签内<tr>标签表示表格的一行,通过在<tr>标签内使用<th>标签表示在该行增加一个单元格。
上面代码实现效果:

<table>常用属性
align属性:指定表格整体处在浏览器的那个位置
border属性: 定义表格边框线条的粗细
width 和 height属性:设置表格的宽度和高度
<th>中的colspan属性:表示这个单元格所占的列数。
rowspan属性:表示这个单元格所占的行数。
<img>标签与<map>标签
可以插入图片,还可以在图片上创建可点击区域。
示例:
<img src="JINX.PNG" alt="金克斯之吻" border="0" usemap="#Map" />
<map name="Map" id="Map">
<area shape="rect" coords="134,191,254,272" href="Untitled-1.html" target="_blank" />
<area shape="circle" coords="124,50,36" href="表格.html" target="_blank" />
</map>
src指定图片的路径
alt作用:当指定的文件不存在时,用文字描述代替。
border:图片边框粗细
<map>标签用于在图片上创建可点击区域。这一点可以通过DreamWeaver工具来实现定位。
效果:

三)框架标签
<frameset>标签
这个标签用来组织多个页面的拼接。可是它只能以多少列和多小行的列表格式来拼接,所以要用到它的cols和rows属性。
需要注意的是<frameset>不能写在<body>标签结构内,因为<frameset>里面的包含多个页面,而每个页面已经有<body>结构了。
示例:
<frameset rows="20%,30%,30%">
<frame src="媒体标签.html"/>
<frame src="图片标签.html" />
<frame src="表格.html" />
</frameset>
设置每个页面的比例用百分比来设置。
效果:

想要实现复杂的网页,通常会用多个<frameSet>的嵌套来实现。
表单标签用来创建表单,利于用户输入数据。
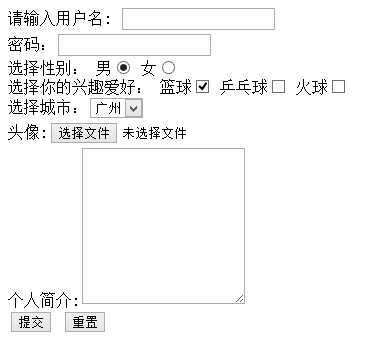
应用示例:
<form action="http://www.baidu.com" method="get">
请输入用户名: <input type="text" name="userName" /><br/>
密码:<input type="password" name="pass"/><br/>
选择性别: 男<input type="radio" checked name="sex" value="man"/> 女<input type="radio" name="sex" value="woman"/><br/>
选择你的兴趣爱好: 篮球<input type="checkbox" checked="checked" name="hobit" value="1"/> 乒乓球<input type="checkbox" name="hobit" value="2"/> 火球<input type="checkbox" name="hobit" value="3"/><br/>
选择城市:<select name="city">
<option value="gz">广州</option>
<option value="bj">北京</option>
<option value="sz">深圳</option>
<option value="bd">冰岛</option>
</select><br/>
头像:<input type="file" name="image" /><br/>
个人简介:<textarea rows="10" cols="20" name="introduce"></textarea><br/>
<input type="submit" value="提交"/>
<input type="reset" value="重置" />
</form>
可以看到,表单标签<form>内需要使用各种的表单原件来获取用户的数据,通常使用<input>标签的属性type来指定原件类型,但是一些特殊的原件就要使用其他标签,
例如下拉选择框<select>标签。
常用属性:
<form>:属性action用来指定接收表单的目标
属性method指定数据如何发送到服务器的一个属性,该属性有两个选项get和post。
post:官方解释是把数据通过post会话传送到服务器。实际就是提交数据。
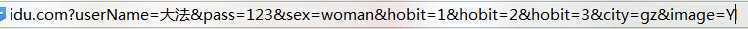
get:将表单中数据的按照variable=value的形式,添加到action所指向的URL后面,并且两者使用“?”连接,而各个变量之间使用“&”连接; 一般用来从服务器得到数据。用get方法提交会吧数据显示在地址栏。如下图

单选栏和复选栏:
checked属性:选项内设置checked属性该选项就会默认选上。
<textarea>常用属性:
rows和cols属性:设置文字编辑区域的可见行数和可见宽度。
注意:如果我们仔细观察代码,每个表单组件都设置了一个name属性,这个属性用于数据标识,在传输数据的时候这个name属性就会成为该数据的一个标识。
如果两个属性具有相同的name属性,那么就认为它们是一组的,同组的情况下,我们在通过设置它们的value属性来。
最后一个隐藏表单项,我们可以根据不同的用户来隐藏表单
<!-- 隐藏 的表单项 -->
<input type="hidden" value="4408812345467"/>
效果:

隐藏表单项被隐藏。
标签:style blog http io color ar os 使用 sp
原文地址:http://www.cnblogs.com/vmax-tam/p/4095015.html