标签:vue img 更换 项目 lazy div app info 浏览器
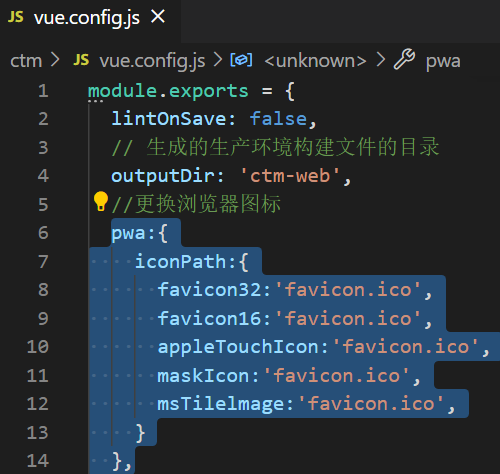
1、在vue.config.js进行如下配置:
iconPath:{ favicon32:‘favicon.ico‘, favicon16:‘favicon.ico‘, appleTouchIcon:‘favicon.ico‘, maskIcon:‘favicon.ico‘, msTilelmage:‘favicon.ico‘, } },

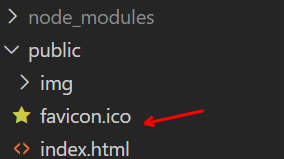
2、将图标放在publc目录下

注意事项: 图标后缀必须为.ico
标签:vue img 更换 项目 lazy div app info 浏览器
原文地址:https://www.cnblogs.com/liuxuande/p/14655821.html