标签:load code 处理 实例 不可 var ima alt 其他
var p = new Promise((resolve, reject) => {
// resolve 既是函数也是参数,它用于处理成功的; 在异步任务成功的时候,去调用resolve
// reject 既是函数也是参数,它用于处理失败的; 在异步任务失败的时候,去调用reject
})
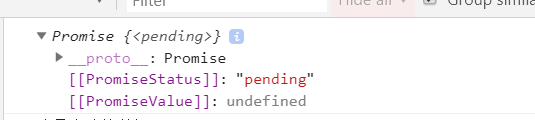
console.log(p)

Promise 的实例对象中有一个属性;叫做 PromiseStatus
它有 3 个属性;分别是
1 pending 未决定
2 resolved 成功
3 rejected 失败
2 Promise 状态的改变;有两种
pending==>变为 resolved 成功
pending==>变为 rejected 失败
只有上述这两种状态,它不可能变为其他的状态;
它不可能由 resolved 变为 rejected
而且 Promise 状态只能够改变一次,比如说由 pending==>变为 resolved 成功后,就不可能在发生变化了;
标签:load code 处理 实例 不可 var ima alt 其他
原文地址:https://www.cnblogs.com/IwishIcould/p/14660362.html