标签:通过 写法 nbsp 优化 from 没有 方法 加载 web
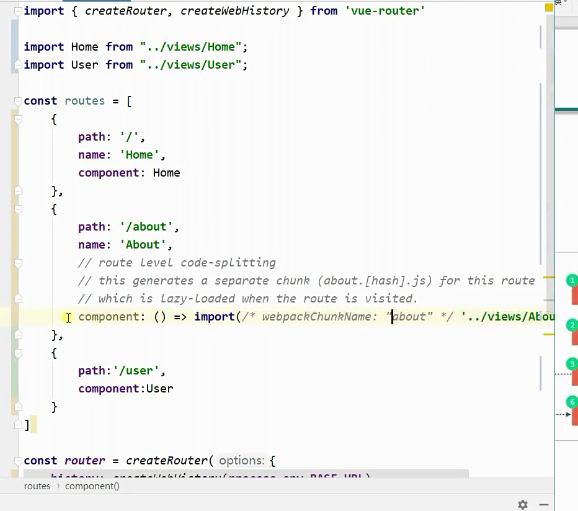
下载了路由之后一般是这样使用的

import 名称 from ‘路径‘
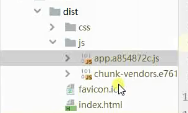
通过导入路径引入的,这样使用一有个弊端,我们在打包时会打包到一个js文件里,没有分开
如果有一百个路径,他会把一百个路由的页面用到的js封装到一起,到时候我们访问组件时加载速度会很慢

第一个js文件是:APP应用的js
第二个js文件是:第三方插件js
我们可以用按需加载来解决,当我们访问那个页面就加载那个页面
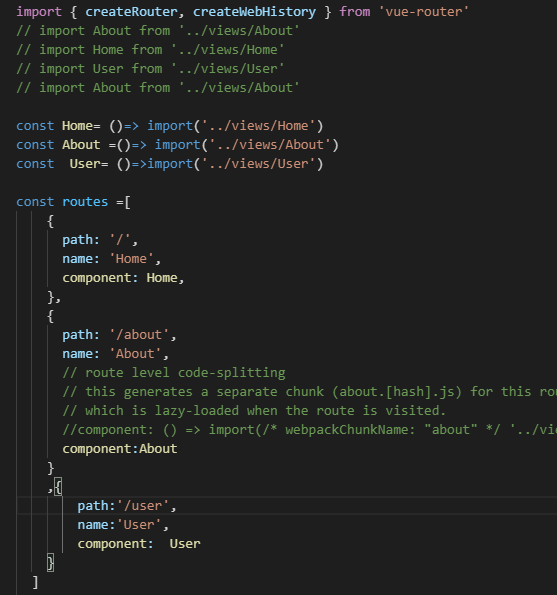
直接在component里使用懒加载引入文件路径

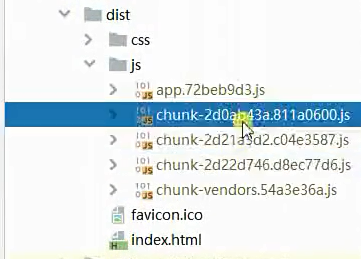
再来看打包的js文件

就多了许多js文件,当我们访问那个路由加载那个js文件
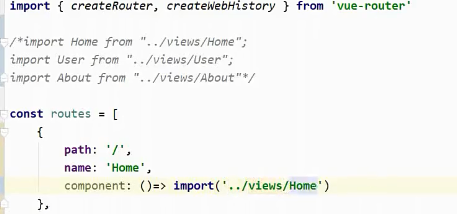
然后我们把懒加载的写法优化一下,单独声名一个变量把引入 的赋给变量然后给compoent:变量名

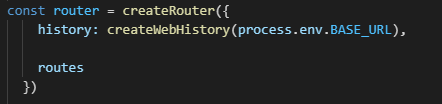
Router模式切换
createWebHistory 历史模式
当我们第一次访问页面时会进去后台请求数据,当我们第N次进入其页面会从历史里面拿出来给我们显示


history.back() //后退页面
history.go(-1) //后退一个页面
history.go(1) //前进一个页面
createWebHashHistory hash模式
当我们使用哈希模式时在地址栏上会出来一个#号

从组件包里引入 hash方法

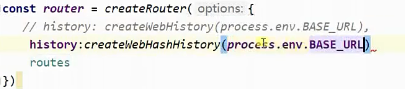
指定hash模式

标签:通过 写法 nbsp 优化 from 没有 方法 加载 web
原文地址:https://www.cnblogs.com/whenwei123/p/14666095.html