标签:高亮 div ffd 积分 lan addclass func hover class
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./js/jquery-3.6.0.js"></script>
<style>
.odd{
background-color: #ffd3b4;
}
.even{
background-color: #ffaaa7;
}
.highlight{
background-color: #ffcc29;
cursor: pointer;
}
</style>
<script>
$(function(){
// 隔行变色方式1
// $("#mytable tr:odd").css(‘background-color‘,"#ffd3b4")
// $("#mytable tr:even").css(‘background-color‘,"#ffaaa7")
// 隔行变色方式2
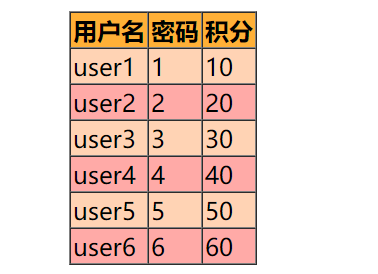
$("#mytable tr:odd").addClass("odd")
$("#mytable tr:even").addClass("even")
$("#mytable tr:first").css(‘background-color‘,"#ffb037")
// 高亮显示方式1
/* $("#mytable tr").mouseenter(function(){
$(this).addClass("highlight")
})
$("#mytable tr").mouseleave(function(){
$(this).removeClass("highlight")
}) */
// 高亮显示方式2
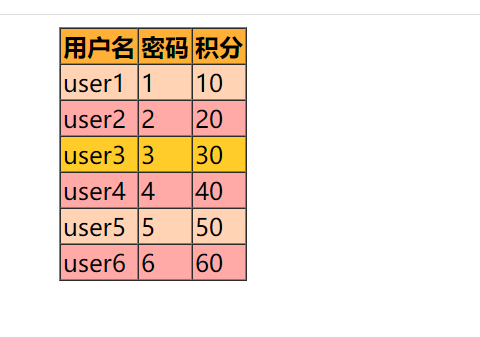
$("#mytable tr").hover(function(){
$(this).addClass("highlight");
},function(){
$(this).removeClass("highlight")
})
})
</script>
</head>
<body>
<table align="center" border="1" cellspacing="0" id="mytable">
<tr><th>用户名</th><th>密码</th><th>积分</th></tr>
<tr><td>user1</td><td>1</td><td>10</td></tr>
<tr><td>user2</td><td>2</td><td>20</td></tr>
<tr><td>user3</td><td>3</td><td>30</td></tr>
<tr><td>user4</td><td>4</td><td>40</td></tr>
<tr><td>user5</td><td>5</td><td>50</td></tr>
<tr><td>user6</td><td>6</td><td>60</td></tr>
</table>
</body>
</html>


标签:高亮 div ffd 积分 lan addclass func hover class
原文地址:https://www.cnblogs.com/hr-7/p/14681757.html