标签:res 图片 settime html cti cat jquery order charset

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>测试网页</title>
<link href="../index/css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="left divCl">
<table class="formTable">
<tr class="bushou" style="text-align: right;">
<th width="20%"></th>
<th width="20%"></th>
<th width="20%"></th>
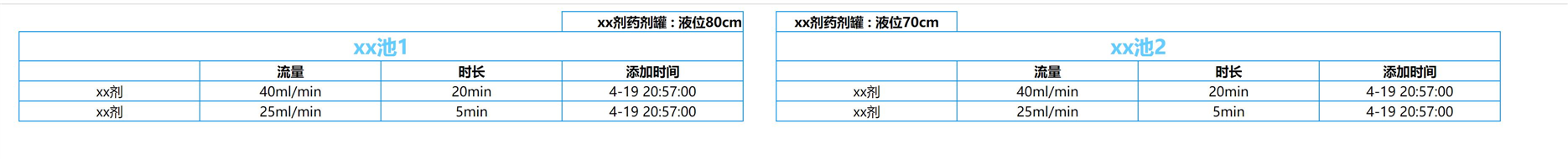
<th width="20%" style="border: 1px solid #0094ff;">xx剂药剂罐 : 液位80cm</th>
</tr>
<tr class="">
<th colspan="5" style=" text-align:center;font-size: 24px;color: #63CDFF;">xx池1</th>
</tr>
<tr class="">
<th></th>
<th>流量</th>
<th>时长</th>
<th>添加时间</th>
</tr>
<tr>
<td>xx剂</td>
<td>40ml/min</td>
<td>20min</td>
<td>4-19 20:57:00</td>
</tr>
<tr>
<td>xx剂</td>
<td>25ml/min</td>
<td>5min</td>
<td>4-19 20:57:00</td>
</tr>
</table>
</div>
<div class="left divCl">
<table class="formTable">
<tr class="qipao">
<th width="20%" style="border: 1px solid #0094ff;">xx剂药剂罐 : 液位70cm</th>
<th width="20%"></th>
<th width="20%"></th>
<th width="20%"></th>
</tr>
<tr class="">
<th colspan="5" style=" text-align:center;font-size: 24px;color: #63CDFF;">xx池2</th>
</tr>
<tr class="">
<th></th>
<th>流量</th>
<th>时长</th>
<th>添加时间</th>
</tr>
<tr>
<td>xx剂</td>
<td>40ml/min</td>
<td>20min</td>
<td>4-19 20:57:00</td>
</tr>
<tr>
<td>xx剂</td>
<td>25ml/min</td>
<td>5min</td>
<td>4-19 20:57:00</td>
</tr>
</table>
</div>
<div class="clear"></div>
</div>
</body>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
<script src="../index/js/index.js"></script>
</html>
.left {
float: left;
}
.clear {
clear: both;
}
.formTable {
border-collapse: collapse;
width: 100%;
text-align: center;
}
/* table, */
table tr th,
table tr td {
border: 1px solid #0094ff;
}
.bushou tr,
.bushou th,
.qipao tr,
.qipao th {
border: 0px solid red;
}
.divCl {
width: 45%;
margin-left: 1%;
margin-right: 1%;
}
$(function () {
init();
});
function init() {
$(".container").width($(window).width());
$(".container").height($(window).height());
// console.log($(window).width());
setTimeout(function () {
location.reload();
}, 300000);
window.onresize = function () {
location.reload();
}
}
标签:res 图片 settime html cti cat jquery order charset
原文地址:https://www.cnblogs.com/kikyoqiang/p/14681735.html