标签:www 工作 system new 结合 css vue zoom orm

为什么要做Eva.js

团队在历年互动游戏探索中,使用过 Cocos/Egret/Laya 等游戏引擎开发互动游戏,他们有很多的优势,比如说他们都是大而全的引擎,能实现非常多的游戏能力,一体化比较好,从编辑器到发布一套流程搞定,跨平台能力不错,能够发布 Android/iOS/Web。
关于Eva.js
Eva.js的愿景是让前端工程师更低成本的开发互动游戏,我们希望做到
高效开发:Eva.js 提供最基础的互动游戏组件,让前端工程师几行代码就能做出效果。
性能:提供高效的运行时以及渲染能力。
可扩展性:使用 ECS 架构,最小化ECS内核+渲染(目前 gzip 130K),通过插件机制可以扩展插件。

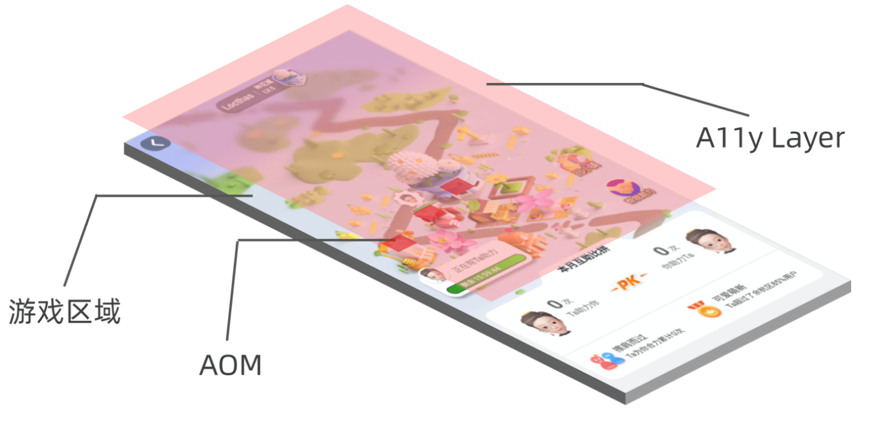
Evajs 实现了互动游戏常用的动画和渲染能力,也有游戏中常用的物理和音效插件。我们针对加载和运行时做了一些性能优化,后续会着重讲解。在用户体验方面实现了无障碍化。

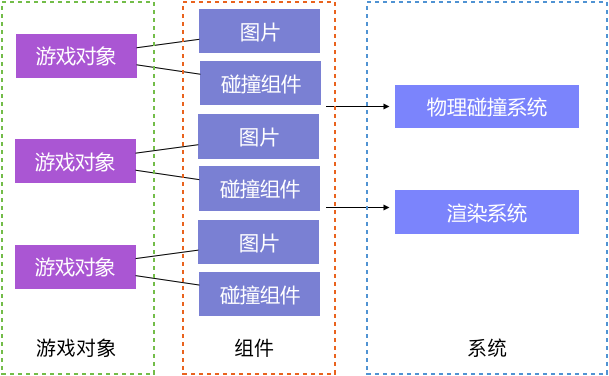
我们使用了 ECS 的设计模式,在 Eva.js 里面呈现是 GameObject/Component/System。
const spriteAnimation = new GameObject(‘name‘)spriteAnimation.addComponent(new SpriteAnimation({ resource: ‘resourceName‘}))game.scene.addChild(spriteAnimation)
技术解析


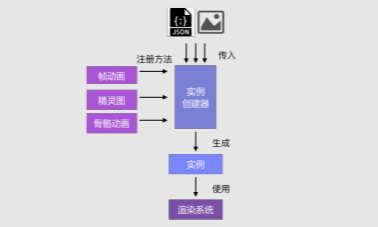
resource.registerInstance(RESOURCE_TYPE.DRAGONBONE, ({data}) => { factory.parseDragonBonesData(data.ske); factory.parseTextureAtlasData(data.tex, Texture.from(data.image));});
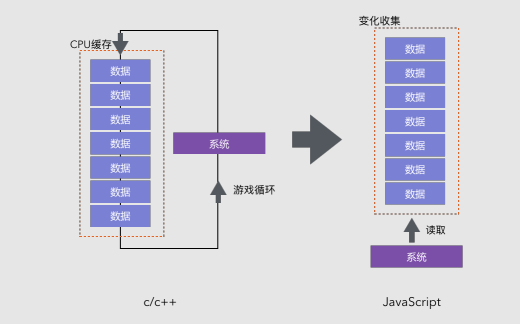
ECS 架构中有个重要的优势,会把组件的属性按照顺序存放在 CPU 缓存当中,CPU 缓存中的数据传输速度是非常的快,C/C++ 等编程语言可以直接操作 CPU 缓存,所以,System 遍历检测 Component 属性变化是非常快的,但是在 JavaScript 中,我们没有办法直接操作 CPU 缓存。

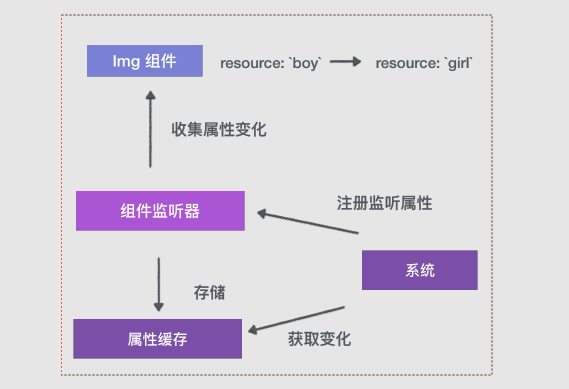
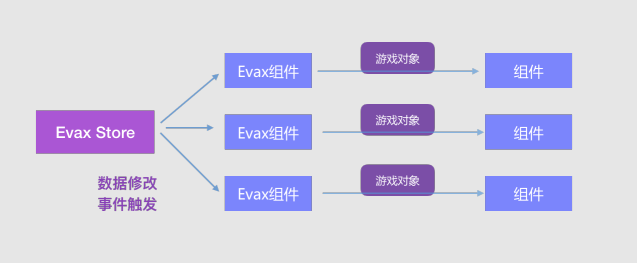
在 Eva.js 中,我们实现了组件监听器,系统将自己关注的组件以及属性添加至组件监听器,在游戏过程中,组件添加/删除/属性修改将会缓存,系统在每帧可以读取缓存的内容,进行相应的操作。



总结

据不完全统计,目前 Eva.js 覆盖了9个以上的 APP,30多个项目,甚至在天猫精灵上也会有 Eva.js 的身影,阿里巴巴内部的 NPM 包下载次数3w多次,覆盖用户数超5亿。
未来,Eva.js 会从性能,开发者体验,互动能力三个方向,让前端开发者更低成本的开发互动游戏。希望广大社区贡献者可以一起来维护 Eva.js 开源社区,希望未来 Eva.js 能够引领互动技术的发展,更多的技术是由 Eva.js 互动开发者们实现和定义出来的!
官网:https://eva.js.org
Github: https://github.com/eva-engine/eva.js
点击下方【阅读原文】访问 Eva.js 的 Github,给 Eva.js star 支持一下吧!
淘系前端互动团队招聘热爱前端、图形学、游戏技术的同学。
可添加 Eva.js 作者微信:maydayfantast
? 拓展阅读



作者|明非
编辑|橙子君
出品|阿里巴巴新零售淘系技术


本文分享自微信公众号 - 淘系技术(AlibabaMTT)。
标签:www 工作 system new 结合 css vue zoom orm
原文地址:https://www.cnblogs.com/plus666/p/14710049.html