标签:server asc syn 下载 set one name 资源 组件
服务端渲染又称SSR (Server Side Render)是在服务端完成页面的内容,而不是在客户端通过AJAX获取数据。
服务器端渲染(SSR)的优势主要在于:更好的 SEO,由于搜索引擎爬虫抓取工具可以直接查看完全渲染的页面。
如果你的应用程序初始展示 loading 菊花图,然后通过 Ajax 获取内容,抓取工具并不会等待异步完成后再进行页面内容的抓取。也就是说,如果 SEO 对你的站点至关重要,而你的页面又是异步获取内容,则你可能需要服务器端渲染(SSR)解决此问题。
另外,使用服务器端渲染,我们可以获得更快的内容到达时间(time-to-content),无需等待所有的 JavaScript 都完成下载并执行,产生更好的用户体验,对于那些「内容到达时间(time-to-content)与转化率直接相关」的应用程序而言,服务器端渲染(SSR)至关重要。
Nuxt.js 是一个基于 Vue.js 的轻量级应用框架,可用来创建服务端渲染 (SSR) 应用,也可充当静态站点引擎生成静态站点应用,具有优雅的代码结构分层和热加载等特性。
https://github.com/nuxt-community/starter-template/archive/master.zip
将template中的内容复制到一个自己创建的项目下面
name、description、author(必须修改这里,否则项目无法安装)
"name": "onlinename", "version": "1.0.0", "description": "description", "author": "test",
head: { title: ‘online‘, meta: [ { charset: ‘utf-8‘ }, { name: ‘viewport‘, content: ‘width=device-width, initial-scale=1‘ }, { hid: ‘description‘, name: ‘description‘, content: ‘description‘ } ], link: [ { rel: ‘icon‘, type: ‘image/x-icon‘, href: ‘/favicon.ico‘ } ] },
修改完配置文件之后可以通过命令npm install 来安装依赖
通过 npm run dev 来启动项目

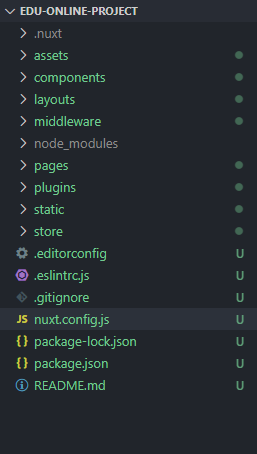
(1)资源目录 assets
用于组织未编译的静态资源如 LESS、SASS 或 JavaScript。
(2)组件目录 components
用于组织应用的 Vue.js 组件。Nuxt.js 不会扩展增强该目录下 Vue.js 组件,即这些组件不会像页面组件那样有 asyncData 方法的特性。
(3)布局目录 layouts
用于组织应用的布局组件。
(4)页面目录 pages
用于组织应用的路由及视图。Nuxt.js 框架读取该目录下所有的 .vue 文件并自动生成对应的路由配置。
(5)插件目录 plugins
用于组织那些需要在 根vue.js应用 实例化之前需要运行的 Javascript 插件。
(6)nuxt.config.js 文件
nuxt.config.js 文件用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。
标签:server asc syn 下载 set one name 资源 组件
原文地址:https://www.cnblogs.com/fqh2020/p/14744120.html