标签:pre 表单 属性 cal 一个 语法 middle vertica top
CSS 的 vertical-align 属性使用场景: 经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
官方解释: 用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效。
语法:
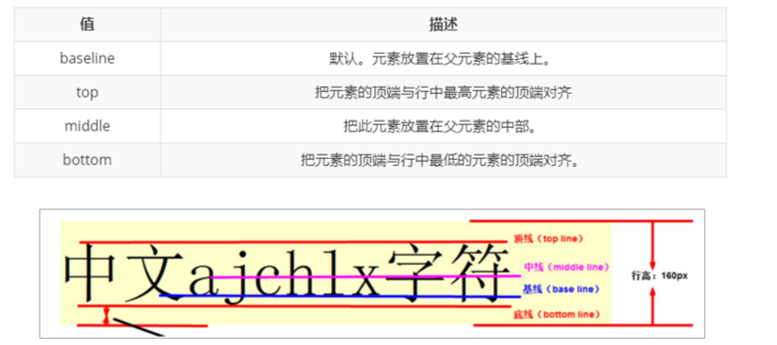
vertical-align : baseline | top | middle | bottom

1.给图片添加 vertical-align:middle | top| bottom 等。 (提倡使用的)
2.把图片转换为块级元素 display: block;
标签:pre 表单 属性 cal 一个 语法 middle vertica top
原文地址:https://www.cnblogs.com/clarehjh/p/14760215.html