标签:span catch ice lazy 事件 this 直播 获取 div
TSINGSEE青犀视频云边端架构产品EasyCVR视频云服务支持视频的在线直播和录像回放,为了增强用户体验,我们对EasyCVR的实时录像也增加了下载的功能,在前端页面的开发中,我们增加了一个实时录像下载的入口,具体实现方式如下:
1.在EasyCVR播放页面添加实时录像下载按钮DOM。加入展示判定条件,设备类型为GB和Ehome才展示,并加入onDow事件。
<FormItem label="实时录像" v-if="deviceType === ‘GB‘|| deviceType === ‘ehome‘">
<span class="Btn" @click.stop="onDow" style="margin: 0">
<i class="iconfont iconxiazai1" />{{isDow?‘停止‘:‘实时‘}}录像
</span>
</FormItem>
2.加入下载事件
onDow() {
this.isDow = !this.isDow
if (this.isDow) {
record
.recordDownloadrecordStart({channel: this.query.channel})
.then(res => {
if (res.data !== "OK") {
this.$Message.error("实时录像失败,请从新尝试!");
record.recordDownloadrecordStop({channel: this.query.channel})
}
}).catch(err => {
this.$Message.error("实时录像失败,请从新尝试!");
this.isDow = !this.isDow
record.recordDownloadrecordStop({channel: this.query.channel})
})
} else {
record
.recordDownloadrecordStop({channel: this.query.channel})
.then(res => {
window.open(`${location.origin}${res.data.DownloadURL}`);
}).catch(err => {
this.$Message.error("实时录像获取失败,请从新尝试!");
})
}
},
3.按钮点击会切换到 停止录像,按下停止后录像会下载MP4文件在客户端。

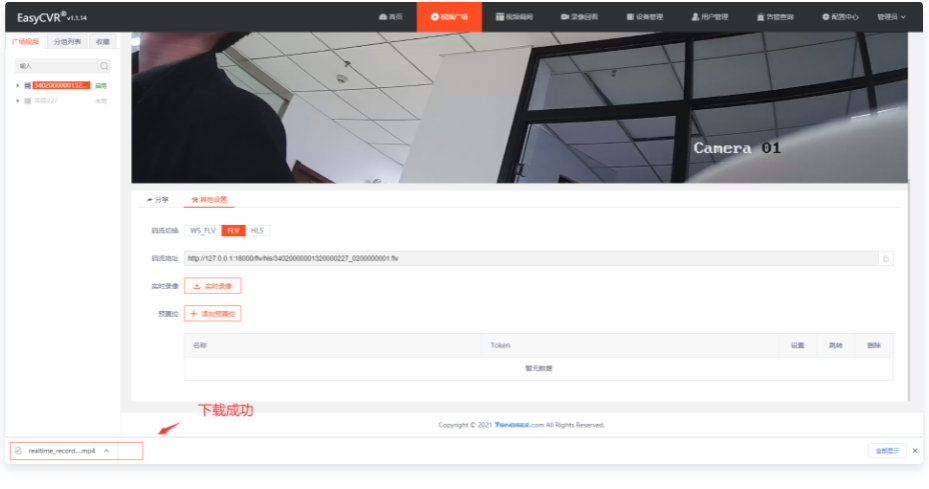
点击下载后,会在浏览器底端显示下载的内容,至此该条实时录像就已经下载完毕。

AI智能视频分析平台EasyCVR前端界面实现实时录像下载功能步骤
标签:span catch ice lazy 事件 this 直播 获取 div
原文地址:https://www.cnblogs.com/easycvr/p/14767871.html