标签:没有 图片 获取 === 登录 权限 用户登录 位置 跳转
//为路由对象添加beforeEach导航守卫
router.beforeEach((to, from, next) => {
// 如果用户登录的是登录页,直接放行
if (to.path === ‘/login‘) return next()
// 获取token
const tokenStr = window.sessionStorage.getItem(‘token‘)
// 没有token,强制跳转到登录页
if (!tokenStr) return next(‘/login‘)
next()
})
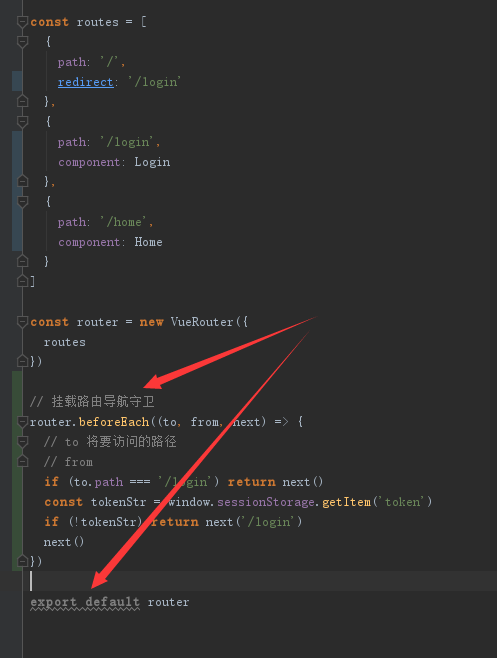
放置在路由跳转文件中,暴露路由之前,如下图示

标签:没有 图片 获取 === 登录 权限 用户登录 位置 跳转
原文地址:https://www.cnblogs.com/yuruotianxin/p/14771341.html