标签:nic sheet bsp div 大小 做了 设置 下载 hat
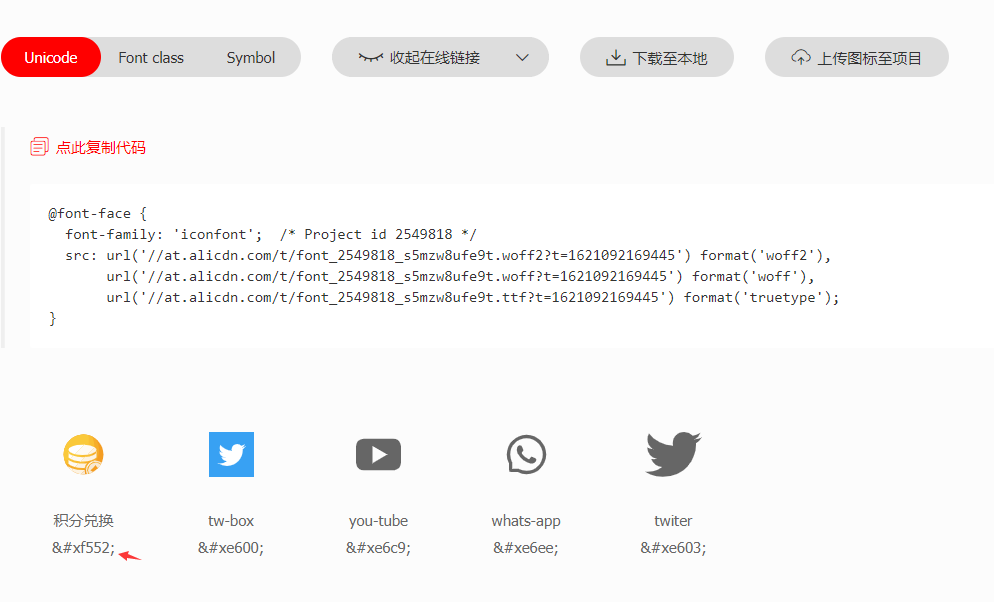
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> @font-face { font-family: "iconfont"; src: url(‘//at.alicdn.com/t/font_2549818_g15zrk8wmwb.woff2?t=1621078803946‘) format(‘woff2‘), url(‘//at.alicdn.com/t/font_2549818_g15zrk8wmwb.woff?t=1621078803946‘) format(‘woff‘), url(‘//at.alicdn.com/t/font_2549818_g15zrk8wmwb.ttf?t=1621078803946‘) format(‘truetype‘); } .iconfont { font-family: ‘iconfont‘; } </style> </head> <body> <div class="iconfont"></div> </body> </html>


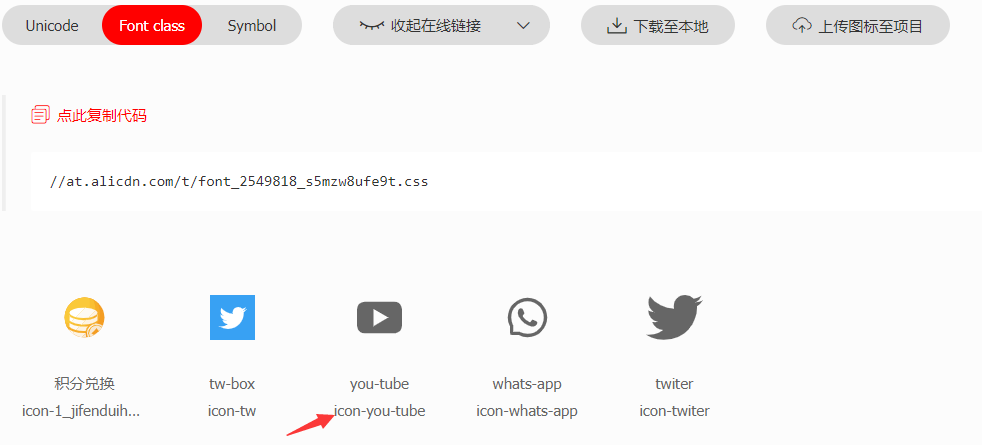
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href="https://at.alicdn.com/t/font_2549818_g15zrk8wmwb.css"> <style> </style> </head> <body> <div class="iconfont icon-you-tube"></div> <div class="iconfont icon-whats-app"></div> <div class="iconfont icon-twiter"></div> </body> </html>

@font-face { font-family: "iconfont"; /* Project id 2549818 */ src: url(‘//at.alicdn.com/t/font_2549818_g15zrk8wmwb.woff2?t=1621078803946‘) format(‘woff2‘), url(‘//at.alicdn.com/t/font_2549818_g15zrk8wmwb.woff?t=1621078803946‘) format(‘woff‘), url(‘//at.alicdn.com/t/font_2549818_g15zrk8wmwb.ttf?t=1621078803946‘) format(‘truetype‘); } .iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; } .icon-you-tube:before { content: "\e6c9"; } .icon-whats-app:before { content: "\e6ee"; } .icon-twiter:before { content: "\e603"; }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .icon { /* 通用的css代码(引入一次就行) */ width: 1em; height: 1em; } .my-class { /* 可以通过使用font-size进行设置图标大小 */ font-size: 500px; } </style> </head> <body> <svg class="icon my-class" aria-hidden="true"> <use xlink:href="#icon-1_jifenduihuan-02"></use> </svg> <script src="https://at.alicdn.com/t/font_2549818_s5mzw8ufe9t.js"></script> </body> </html>

标签:nic sheet bsp div 大小 做了 设置 下载 hat
原文地址:https://www.cnblogs.com/wanqiblog/p/14774220.html