标签:现在 app stream response get 赋值 简单 throws xhtml
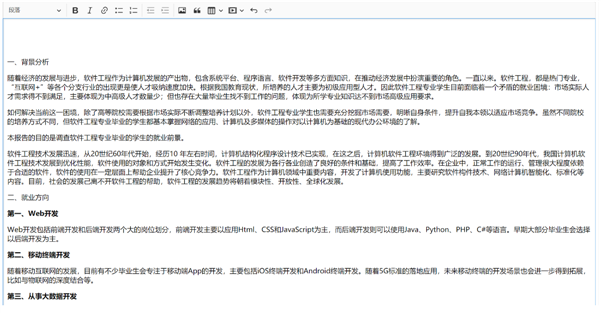
实现word文件的预览以及简单的在线编辑
ckeditor5是一款富文本编辑器,它可以实现常用word的操作,下载安装网上一大堆就不再这细说了。
ckeditor可以提前使用setData函数载入数据,但如果直接载入word格式的文件会把word文件的特征消失掉,但通过研究发现他其中的数据最后是转换成HTML格式输出,那么直接输入HTML格式就能完整的显示了,而且能实时的更改。
java的poi包,poi是第三方包可以针对word文档进行一系列的操作,现在我要用到的是html与word的转换。
<meta charset="UTF-8">
<title>Title</title>
<script>
function f() {//向后端发送请求
var xhttp= new XMLHttpRequest();
xhttp.onreadystatechange=function(){
if (this.readyState == 4 && this.status == 200){
myEditor.setData(this.responseText)//后端返回HTML字符串
}
}
xhttp.open("post","/返回文件",true);
xhttp.send();
}
function f1() {
}
</script>
<textarea name="content" id="editor">//编辑器
</textarea>
<script src="/HTML/文本编辑插件/ckeditor.js"></script> <!--改成自己项目的路径-->
<script src="/HTML/文本编辑插件/translations/zh-cn.js"></script>//改成中文
<script>
var myEditor = null;//先设置一个全局变量
ClassicEditor
.create( document.querySelector( ‘#editor‘ ) ,{
language: ‘zh-cn‘,//设置成中文
} )
.then(editor=>{
myEditor=editor;//获得编辑器对象
})
.catch( error => {
console.error( error );
} );
</script>
<br>
<input type="button" value="显示" onclick="f()">
框架spring boot
@PostMapping("/返回文件")
public String 返回文件() throws IOException {
//获取要访问的文件
File file = new File("E:\\测试\\云盘\\src\\main\\resources\\templates\\ckeditor5-build-classic\\市场调研报告.docx");
FileInputStream fileInputStream= new FileInputStream(file);//获取文件的字符流
XWPFDocument re = new XWPFDocument(fileInputStream);//docx格式要求
StringWriter stringWriter = new StringWriter();//创建一个新的字符流对象
XHTMLConverter xhtmlConverter = (XHTMLConverter)XHTMLConverter.getInstance();
XHTMLOptions options = XHTMLOptions.getDefault();
xhtmlConverter.convert(re, stringWriter,options);//注入
String html = new String (stringWriter.toString().getBytes("utf-8"),"utf-8");编码赋值
System.out.println(html);//显示
re.close();
return html;//返回给前端
}
字体格式,间距都保存了下来。可以在线编辑保存就在把HTML转换成word就行。Java新手,不足还请多多指教??

标签:现在 app stream response get 赋值 简单 throws xhtml
原文地址:https://www.cnblogs.com/pengfuhao/p/14779213.html