标签:国外 image 英文 等等 技术 ima notice 组件 get
最近做学生管理系统,因为有国外的学生,所以要进行中英文切换,查了查Vue中使用vue-i18n插件能够实现网页的中英文切换,学习内容如下:
npm install vue-i18n
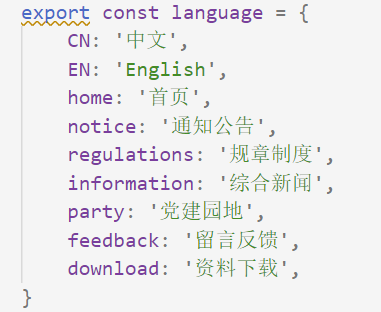
中英文文件的格式如下(英文文件中对象的key值与之对应即可):

import VueI18n from ‘vue-i18n‘
Vue.use(VueI18n)
const i18n = new VueI18n({
locale: localStorage.getItem(‘lang‘) || ‘zn‘,
messages: {
‘zh‘: require(‘./language/cn‘), //自定义的中文文件
‘en‘: require(‘./language/en‘) //自定义的英文文件
}
})
绑定点击事件,切换中英文
this.$i18n.locale = ‘en‘; //或‘cn‘
<span>{{$t("language.notice")}}</span>
注意,$t()是个函数,"language.notice"是它的参数,是一个字符串,相当于传入了对象的key值。
如果需要动态绑定怎么办呢,比如,我们循环渲染"notice"、"information"等等,不知道"notice",那怎么办呢,如下段代码所示:
<template v-for=‘item in arr‘>
<span>{{$t("language." + item)}}</span>
</template>
只需要将参数组合成字符串即可。
项目中我使用的是ElementUI,所以要同时对ElementUI里面的一些文字进行中英文切换,比如el-table中的“合计”。
import enLocale from ‘element-ui/lib/locale/lang/en‘ //导入element-ui的英文文件
import cnLocale from ‘element-ui/lib/locale/lang/zh-CN‘ //导入element-ui的中文文件
const i18n = new VueI18n({
locale: localStorage.getItem(‘lang‘) || ‘zn‘,
messages: {
‘zh‘: {
...require(‘./language/cn‘), //将两个对象合并成一个对象
...cnLocale
},
‘en‘: {
...require(‘./language/en‘),
...enLocale
}
}
})
如果是按需引入,则需要在main.js中加入以下代码:
import ElementLocale from ‘element-ui/lib/locale‘
ElementLocale.i18n((key, value) => i18n.t(key, value))
如果是全局引入,则需要在main.js中加入以下代码:
import Element from ‘element-ui‘
Vue.use(Element, {
i18n: (key, value) => i18n.t(key, value)
})
标签:国外 image 英文 等等 技术 ima notice 组件 get
原文地址:https://www.cnblogs.com/Ersonnnn/p/14810762.html