标签:有一个 适应 问题 app 概念 成员 账户 需要 通过
1、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点(至少3条)。
axure作为老牌的原型图工具,功能最齐全,交互最多样,基本任何想要的效果都可以实现,尤其在制作PC端原型图上有优势。axure缺点同样也相当明显,Axure的动态面板、中继器等功能都是强大的,但是不容易搞懂。AXURE的素材也是很蛋疼的问题,大部分PM 都会在AXURE原型库、素材库去寻找相应的第三方素材库,进行载入。需要花费相应的时间
墨刀对于APP的原型设计真的是体验非常好,怎么说呢?就像有一个无形的人在帮助你,和你一起打造你的原型APP。(当然以后也适用微信小程序的设计),其控件的拖拉、大小的调整,都会自然的去匹配相应的母版大小。无需去担心有多移动一点或多 选择一点。并且墨刀的系统控件都是基于APP,以及系统平台IOS和安卓,因此在里面可以首先选择相应的设备布局,减少了不少工作环节。墨刀的缺点就是相应的就是不自由啦,首先这也于墨刀的产品定位有关,清晰定位为移动端原型设计工具,因此在交互效果上、控件组合上,操作面板的选择上都不如AXURE 灵活,并且效果切换因为是采用连线的方式,有时候会让使用者脑子错乱的感觉。并且目前原型的交互效果系统自带的还比较少,但基本满足日常所有原型的使用。另外需要充费才能够使用更强大的共享创建功能。
ockplus拥有Axure RP类似的界面、操作方式,但提供了与时俱进的组件,去掉了如今永远用不上的互动方式。
这样,它能像Axure RP那样,通过简洁便利的组件设置,初期只专注功能,快速完成页面功能设计,并模拟互动。等功能布局精确定型,又能通过样式设置,实现和Sketch派系一致的最终成果。
听起来很美好,然而,这是有代价的:
组件靠官方提供,没有全球艺术家为它构造庞大内容库。
从毫无美术感的功能草图,最终改成华丽的页面成品,需要手动设置非常多的内容。
没有节点式互动设计。它在左上角有个页面列表,每个页面内,可以给按钮、链接,添加行为。比如跳转到其他页面,或改变本页某些内容。
MockPlus依然是非常传统的软件设计方式。对于复杂任务,不如Sketch派的节点式操作灵活。这种设计,能够高效的满足常见、基本需求,但无法适应复杂、高定制化的需求。
2、原型设计中的低保真和高保真是什么意思?
低保真(lo-fi)原型设计是将高级设计概念转换为有形的、可测试物的简便快捷方法。它首要的也是最重要的作用是——检查和测试产品功能,而不是产品的视觉外观。
以下是低保真原型的基本特征:
优点
缺点
高保真 (Hi-fi) 原型的呈现和功能,尽可能类似于发布的实际产品。 当团队能深入了解产品的预期,需要与真实用户一起测试,或获得利益相关者的最终设计批准时,通常会创建高保真原型。
高保真原型的基本特征包括:
优点
缺点
3、利用网络资源自学墨刀原型设计工具,并利用该工具自拟主题进行原型设计。主题可以是老人手机、在线听歌、相册管理等。
要求:
1)对主题名称、功能、界面设计考虑因素等进行说明;
2)提供至少四个切换界面;
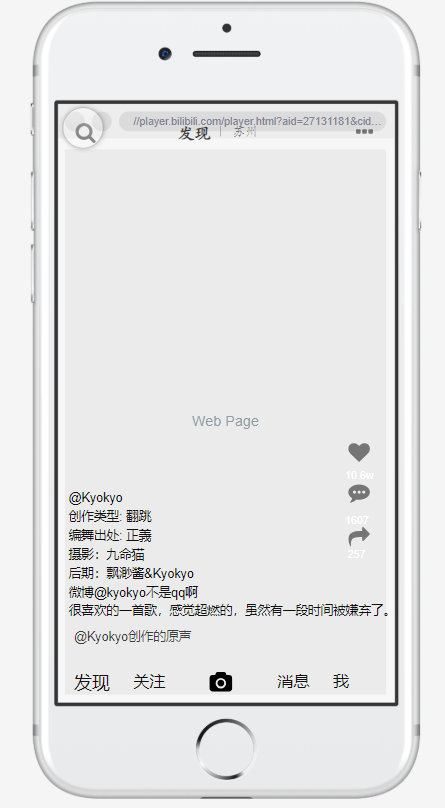
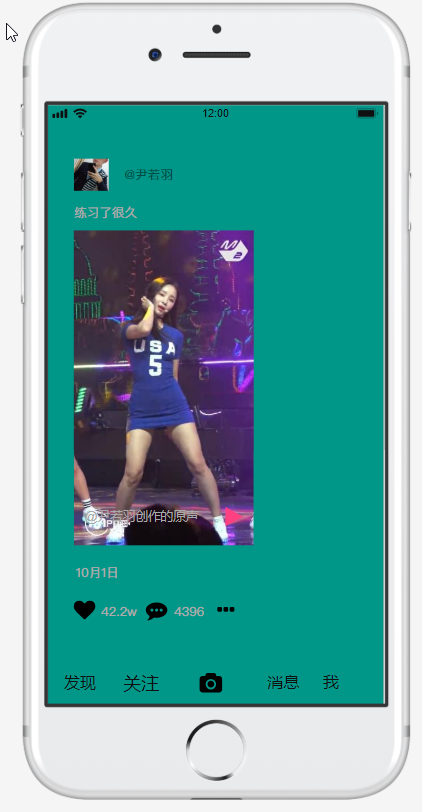
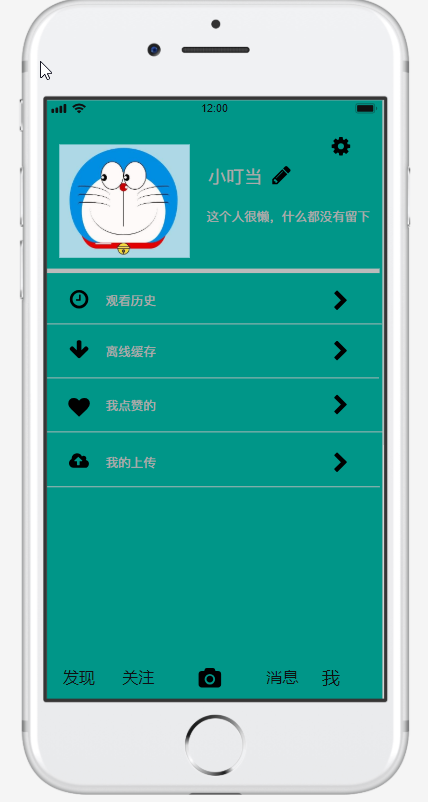
3)对每个界面进行说明,包括该界面功能,界面组成,前置条件,后置条件,操作步骤。短视频界面原型设计
产品简介:最近抖音比较火,也设计一个短视频产品。
发现界面可以给用户推送短视频 用户根据个人喜好可以点赞收藏。

搜索界面可以让用户寻找自己喜欢的内容,其中的热搜界面可以让用户快速得到热点内容

可以关注用户喜欢的作者,即使观看喜欢作者的新动态。

消息界面实现系统通知推送或者用户间的自由互动。

查看个人账户信息及观看历史,管理个人的上传作品以及离线缓存。

标签:有一个 适应 问题 app 概念 成员 账户 需要 通过
原文地址:https://www.cnblogs.com/syc1/p/14826149.html