标签:javascrip 一句话 orm 内存 style mil highlight code his


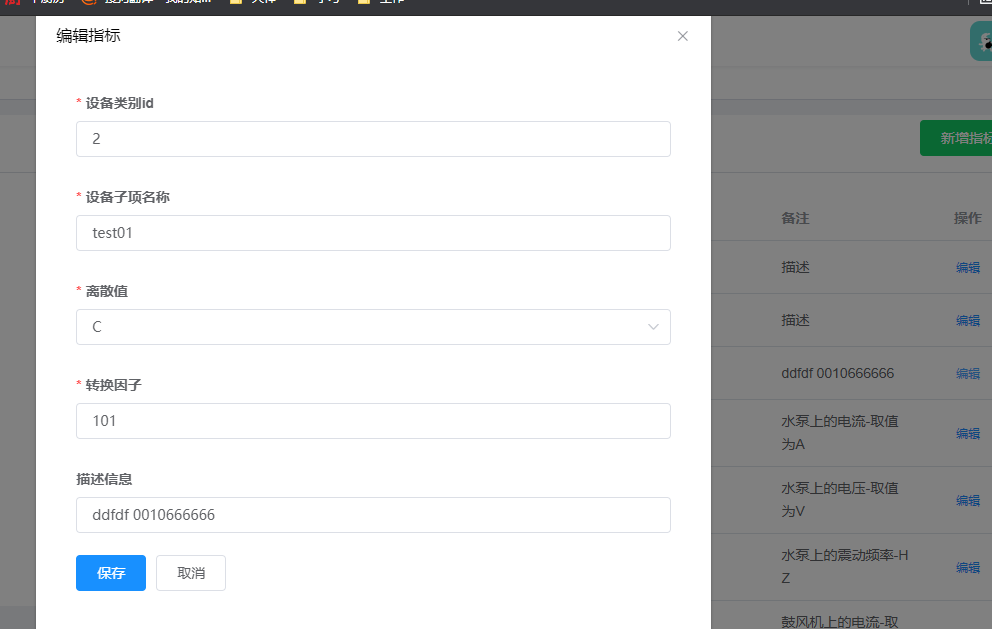
编辑指标时,还没有点击保存。后面table里对应的数据就发生了改变。
因为赋值的时候是直接= 属于js内存中的浅拷贝。
this.EquipMetricDefFormData = row;
解决方案
//数据赋值 深拷贝代替浅拷贝 this.EquipMetricDefFormData = JSON.parse(JSON.stringify(row));
这样就解决了。
我是金陵彭于晏,最近发现一句话挺好,别让自己过的舒服,舒服就是在走下坡路。加油奥里给!!!
vue 编辑table 数据 未点击提交,table里的数据就发生了改变(深拷贝处理)
标签:javascrip 一句话 orm 内存 style mil highlight code his
原文地址:https://www.cnblogs.com/lq2333/p/14848830.html